
专业矢量图形设计处理软件Affinity Designer v2.6.5.3782 for Windows 中文免费安装版
- 大小:631MB
- 分类:图像处理
- 环境:Windows
- 更新:2025-10-30
热门排行
简介

Affinity Designer2是一款最快,最流畅,最精确的矢量图形设计软件。 无论您是从事品牌推广,概念艺术,印刷项目,图标,UI,UX还是Web模型,Affinity Designer都将彻底改变您在macOS和Windows上的工作方式。Affinity Designer2已经成为千万专业插画家、网页设计师和游戏开发者的首选,尤其是流畅的矢量与栅格设计工具组合备受他们的青睐。该应用程序的所有功能,工具,面板和选项都是从头开始创建的五年多,旨在满足创意专业人士的需求。欢迎需要此款工具的朋友前来下载使用。
百度网盘内为之前的老版本和新版本,还有大家苹果电脑Mac版本,需要的朋友请自取!解压密码:www.jb51.net

功能特色
Affinity Designer是一个功能强大的矢量设计应用程序,结合基于像素的纹理和润饰,所有这些都集中在同一个用户界面中。 您将受益于闪电般快速的性能,极致的灵活性和精美设计的专业级功能。
极致灵活性和无缝混合学科创造力
不同的工具集,称为Personas,可满足不同的设计需求
一流的表现;实时动态工具和效果
可访问的专业级工具和功能;支持高端文件格式
从头开始构建,充分利用现代硬件,实现流畅,快速的用户体验
多个应用程序合二为一! 无缝组合,避免在单独的矢量和像素应用之间进行耗时的翻转
在同一文档中组合矢量和像素编辑,始终保留矢量编辑
非破坏性操作
Serif Affinity Designer 2.0.0新增功能
矢量扭曲:此项新增功能性能强大、备受期待,可在任何矢量艺术作品或文本上应用非破坏性的扭曲。可以选择使用完全可定制的网格,或使用包括弧线、超广角和扭曲在内的预设。编辑扭曲可提供超快的实时预览,即使在复杂的插图上也不例外,而且还能提供真正的矢量最终效果。
形状构建器工具:以更简单、更具交互性的方式添加和减去形状及线段。只需在区段之间拖动以组合或按住修饰符以扣减,即可快速创建复杂的形状。
刀具工具:以前所未有的速度将任何形状、曲线或文本切割成组件。稳定器可提供更高的精度,而剪刀功能允许您单击曲线的任何节点或区段,然后进行分割。
测量工具和面积工具:轻松测量要缩放的任何对象的线条长度、区段、距离和面积。利用测量工具可以测量两个点/对象之间的距离,而利用面积工具则可确定闭合形状的面积、周长和任何区段长度。
DWG/DXF 导入:快速准确地导入和编辑 AutoCAD 及 DXF 文件,同时可保持原始文件的图层结构和比例。借助多图层导入、颜色覆盖和自动缩放等功能,可实现一流的导入质量。
X 射线视图:新的视图模式可显示作品的构图,这对于在复杂的艺术作品中选择特定曲线或对象特别有用。
系统要求
•Windows 11/Windows 2020年5月10日更新(2004,20H1,内部版本19041)或更高版本(64位)
•硬件GPU加速(Direct3D级别12.0卡)
•DirectX 10兼容图形卡及更高版本
•建议8GB RAM
•1GB可用硬盘空间;安装过程中更多
•1280×768屏幕尺寸或更大
Serif Affinity Designer安装教程
集成激活信息,安装后即可永久使用(注意:如果下载安装后没有完成注册,请大家将crack里面的文件复制到软件安装目录中,这样即可使用全部功能!)
1,双击AffinityPublisherInstaller.exe,安装软件

2,安装完成后,Just Enjoy

软件功能
创建赏心悦目的插图的最佳工具
与以前一样,Affinity Designer 应用程序被世界各地的专业人士用作处理矢量插图时不可或缺的工具,为创造力的专业应用程序领域树立了标杆。精确的曲线、鲜艳的色彩和最高的性能在所有情况下都能无一例外地提供令人惊叹的结果。
炫目色彩
由于颜色是构图的核心组成部分,因此亲和力设计器具有最广泛的颜色范围。由于该程序支持所有主要格式,ICC配置文件和具有宽色域的最新屏幕,因此您可以确保您的项目将处于领先地位。由于花丝平滑渐变总是在页面上动态更新,因此用户控制的可能性是无穷无尽的。
创建曲线时的精度
创建曲线时,主要是使用高精度的专业钢笔工具,结合直观的修改器,该工具将成为您工作的关键。动态切换到节点工具或角度工具的功能允许您塑造、调整和调整对象以实现完美。
完美的几何形状
很难描述您在 Affinity 设计器中使用完全可自定义的动态形状时所体验到的乐趣。它们不仅具有令人难以置信的自适应灵活性,而且现在还具有自动捕捉点,以确保您所做的一切都具有几何精度。
画笔稳定
绳索和窗口模式等令人兴奋的新功能可让您创建您从未梦想过的更平滑、更精确的曲线,所有这些都使用铅笔工具创建自由形状和画笔工具。
非破坏性操作
当然,您可以使用布尔运算组合形状,但是是否可以以非破坏性方式执行此操作,以便您仍然可以移动和编辑组成组件?因此,您可以使用其他应用程序中找不到的许多重要功能。
给人留下深刻印象的文本
无论您是在标题后面的框架中使用标题艺术还是文本块,您都可以添加复杂的样式和连字,并且您可以完全访问用于调整间距、卷曲、字母间距等的选项。
您可以随时将文本转换为曲线,以完全控制创建精美自定义排版的过程,即允许您赋予文本更大的意义。
和谐地整合使用矢量和像素图形的机会
Affinity Designer 最重要的方面之一是能够立即切换到使用像素。使用位图画笔绘制以添加纹理、应用蒙版、进行像素选择,甚至添加非破坏性调整图层。所有这些都无需关闭应用程序。
准确性是基础的核心
如果您致力于卓越,在矢量图形领域,这意味着能够在所有情况下无一例外地创建 100% 准确的构图。Affinity Designer应用程序为您提供创意活动的信心和自由,同时完全消除了出错的可能性。
缩放到超过 100 万%
是的,你没看错。隐藏在此应用程序中的强大功能是惊人的。是的,这意味着令人难以置信的速度、实时调整和超平滑的平移。但所有这些优势在扩展过程中最为明显。再放大一点构图,继续工作!
先进的网格功能 创建网格的可能性
几乎是无穷无尽的。无论是标准网格模板还是完整运行的多平面模板,您都可以完全访问间距、单元格、间距、角度等设置选项。
精确的参考线和捕捉
通过完全灵活的参考线和捕捉选项,比以往更轻松地定位图像或合成元素您可以决定要链接到什么内容,并且参考线和尺寸显示在屏幕上 – 当您移动或变换对象时,所有更改都是实时发生的。
在组合屏幕和大纲视图中查看
只需简单的击键,您就可以在线框视图中查看合成,甚至可以根据需要在组合屏幕模式下查看合成。这是查看工程中所有图层上所有项目的最有效方法。此外,这种模式在所有情况下都将选择正确目标的过程提升到一个全新的效率水平,无一例外。
为开发用户界面、网站和应用程序的设计而进行全面优化
如果您专门设计赏心悦目的屏幕界面,那么 Affinity Designer 应用程序
可以为您提供一组为此设计的惊人功能。在处理 UI 设计、交互界面或 Web 布局项目时,没有什么比知道您拥有一个功能齐全的专业应用程序(其中包括一组图形设计工具)更好的了。
动态模式下的像素视图
像素设计的完美之处在于能够在像素模式下
查看作品。此功能允许您以标准和 Retina 分辨率查看矢量图像,并真实了解导出后合成的每个元素的外观。
动态符号
符号允许您在当前项目中包含同一基础对象的无限数量的实例。当您编辑一个对象时,其他对象会立即更改。您可以轻松创建具有多个单独属性的符号的多个变体,甚至可以在符号内创建符号,这为使用真正创新的方法加快工作流程开辟了前景。
响应式设计
在 Affinity 设计器中,设置对象的绝对位置和大小时没有任何限制 – 您可以设置这些属性对它们所在的画布或容器的依赖关系。这意味着您可以在自适应设计模式下工作,也就是说,元素的移动和缩放会根据设备的大小自动发生。
无限制画板
将单个项目中的屏幕、页面、菜单和其他项目放置在无限数量的画板上。得益于最先进的内存管理系统,您不必担心工作流程的效率,因此无论项目有多大和复杂,程序的性能都不会受到影响。
打印、在屏幕上显示或协作时的专业图像质量
Affinity Designer 服务器技术的核心是高级文件支持。包括对所有主要类型的图像和矢量文件的支持,包括对分层 PSD 文件的完全支持,因此您可以直接输出文档以进行打印、在 Web 浏览器中显示或传输到其他应用程序。
用于专业打印的 CMYK 颜色和专色
潘通色彩支持、通过色彩再现的 CMYK 和 ICC 色彩管理只是该应用程序的一些功能。您还可以打开、编辑和显示 PDF/X 文件,在打印时控制叠印,使用专色,以及添加出血区域、裁切标记和裁切标记以创建可打印的文档。
UI设计,网页设计和游戏
设计创建中的分离操作 任意数量的对象,画板,图标,按钮,徽标,图层(或项目中的任何绘制区域)都可以通过单击导出为所需的任何分辨率和文件格式。您甚至可以为同一文档中的不同项目指定不同的文件夹位置,并根据需要从合成中自动生成 Xcode 和 Spine JSON 资源。
常用快捷键



如何创建扁平图标
1. 创建帐篷图标
步骤1
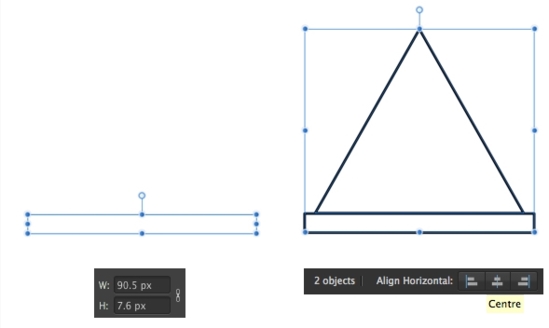
让我们创建一个600 x 600 px的新文档来开始我们今天的第一个图标绘制吧。 用矩形工具(M)创建一个窄的矩形,水平放置。 (它的尺寸大约是 90.5 x 7.6 px,但你可以让它更大或更小,这取决于你文档的尺寸。 整个教程我会提到尺寸只是为了表明我们将创建的对象的大致比例。)
使用三角形工具制作三角形形状, 并将其放置在矩形的顶部。选中两个形状并从上面关联工具栏 (这个区域在 Persona 选择器下面)中选择水平居中 对齐。

步骤2
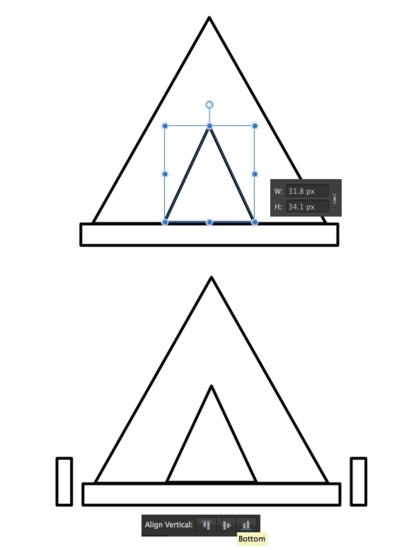
在第一个三角形内创建一个较小的三角形 (约 31.8 x 31.8 像素大小), 形成我们帐篷的入口。在帐篷两边添加2个小钉并使它和帐篷下面垂直底部 对齐。

步骤3
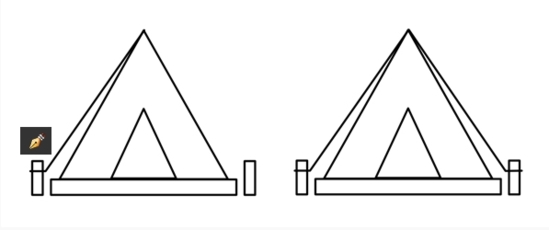
使用钢笔工具在帐篷到钉子之间画出一条直线,作为绳子。

步骤4
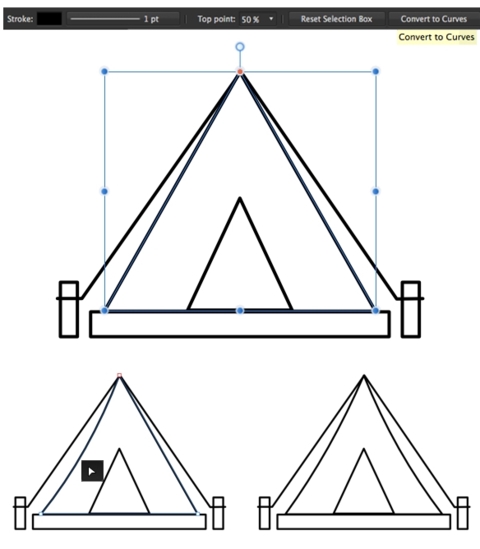
让我们把帐篷的两侧稍微弯曲一下, 为我们的平面形象增添一丝真实感。选择大矩形, 并将其转曲(基础教程里面已经告诉大家怎么转曲形状啦哈) 。现在, 我们可以修改形状。使用节点工具 (a), 抓住三角形的一侧, 并将其向下拉一点, 这样就得到弯曲的形状。

步骤5
既然我们帐篷的底部已经准备好了, 那我们就应该给它上色了!但首先, 我们需要制作我们文档的调色板。但如果您想使用自己的颜色, 这里有一些简短的说明, 如何在点击几下就可以制作您的调色板。首先,制作一个新的空白文档并形成一些所需颜色的图形(请看下面一组矩形)。
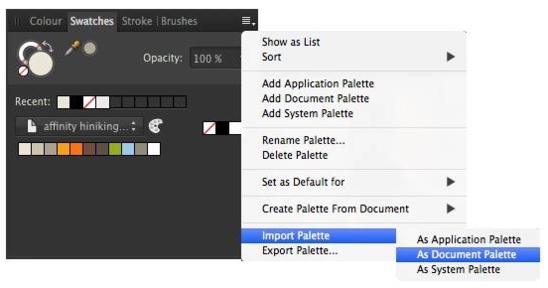
移动到色板面板,找到右上角面板的菜单图标并选择从文档中创建色板>作为文档色板。 现在,在色板中我们有我们自己的颜色,让我们保存我们的色板以便我们能在任何文档中使用它。从色板面板的下拉菜单中选择导出色板,并保存它在你的PC的任意位置。回到你的扁平化图标文档并移动到色板菜单调入色板>作为文档色板。现在我们能从色板面板中直接应用我们所创造的颜色了。

步骤6
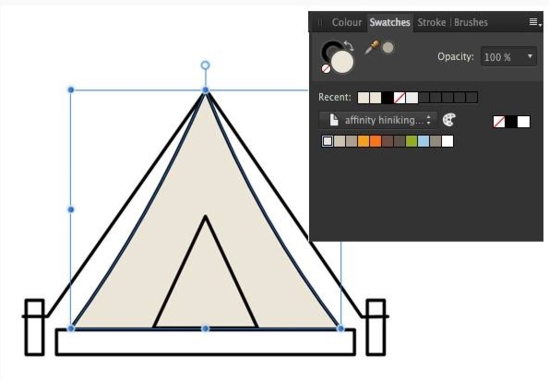
选中帐篷主体并在色板中选用浅米色填充。我们帐篷其他部分也用相应的方法和颜色为其上色。通过给描边上色的方式给绳子添加深米色。

步骤7
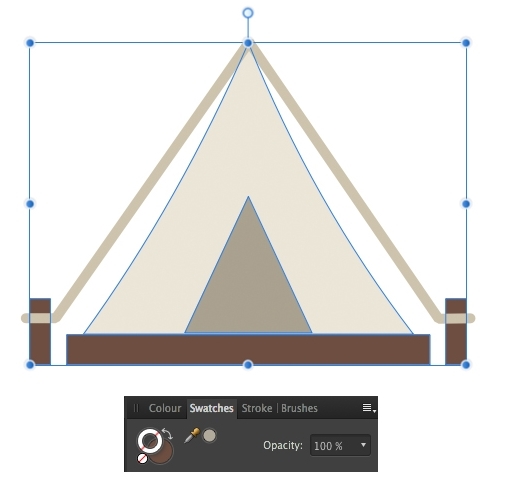
选择我们帐篷的所有元素(除了绳子)并将描边设置为无。以便没有黑色的轮廓

步骤8
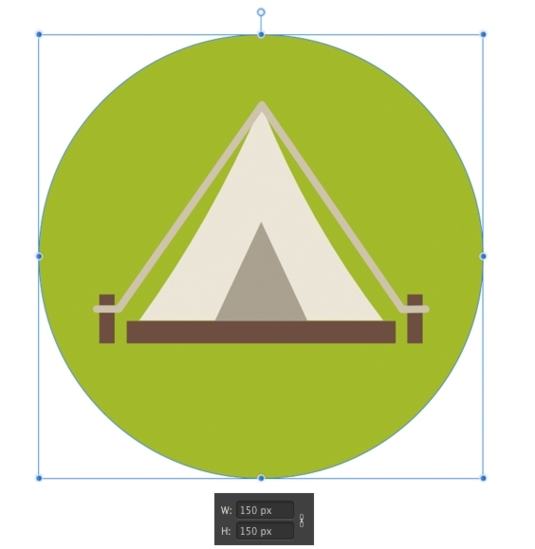
让我们用椭圆工具(M)(按住Shift键绘制)制作150 x 150px的圆,用来作为我们图标的背景。从我们的色板中选择绿色填充。

图层样式怎么复制
第一种方法:
直接在图层选择面板中右键进行复制。
首先点击选中需要复制图层样式的那个图层。
第二种方法:
然后单击鼠标的右键。
第三种方法:
然后选择其中的“拷贝图层样式”,进行复制即可完成复制。
第四种方法:
需要使用的时候就粘贴到其它的图层就可以了。
首先点击自己需要去粘贴样式的图层
怎么抠图
首先打开 Affinity Designer

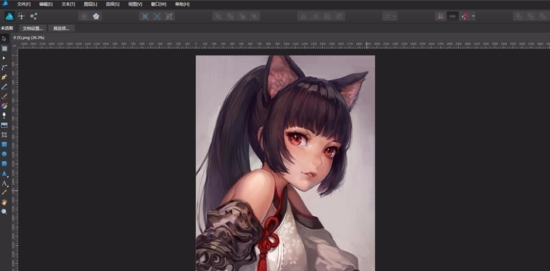
拉入你要抠的图片

选择像素角色

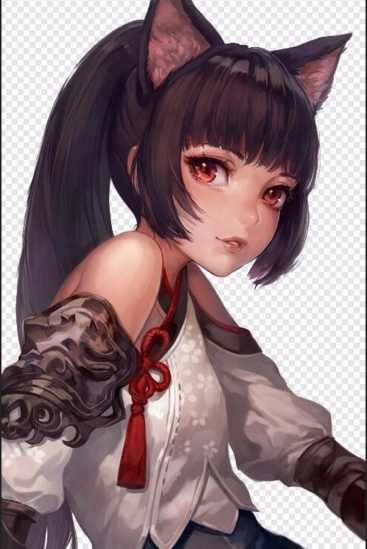
选取画笔工具-选择选区-选择扣减

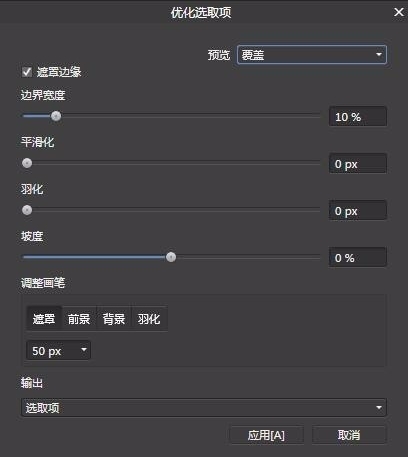
选择多余的地方-点击优化

根据实际情况调整边缘

点击应用即可

更新日志
在 Mac、Windows 和 iPad 上的性能都有很大提升
为 Surface 设备提供了触控笔和智能旋钮支持
提供了 HDR/EDR 显示器支持
直接在任何等距平面中进行创建和编辑
箭头!
节点工具中的新变换模式
对节点进行套索选择
为铅笔添加了新的雕刻模式
向单个形状中添加无限的笔划和填充
新的点变换工具
对网格进行了多项改进,提供了新的立方体网格和列参考线
对 PSD 导入/导出进行了多项改进
图层工作室改造
像素角色现在支持子画笔和对称(多达 32 路)
为文档历史记录添加了替换未来
安装说明:
首先安装主程序,安装完成后不要打开。将破解补丁复制替换到软件安装目录(默认为:C:\Program Files\Affinity\Designer 2)下即可。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载