
矢量图形设计软件 Serif Affinity Designer Beta v1.10.1.1142 中文绿色激活版
- 大小:331MB
- 分类:图像处理
- 环境:Windows
- 更新:2021-08-30
热门排行
简介

Affinity Designer是一款专业的矢量图处理软件,可以帮助用户对矢量图进行编辑处理,软件为用户提供许多专业的矢量图功能、工具和面板,用户可以在软件中轻松找到自己需要的功能。另外这款软件的兼容性也非常的好,软件拥有PSD导入引擎,支持SVG、EPS、PDF、PDF/X和FH文件,完全可以进行多种不同格式文件的导入和导出,让用户不用担心格式带来的问题。
Affinity Designer同时拥有专业的打印控件,可以为用户提供打印输出服务,使用专色,并添加出血区域、修剪和裁剪标记,真实还原图片颜色,打印无色差。Affinity Designer绝对是你矢量图编辑处理的好帮手!
脚本之家推荐:
Mac菜单栏图标太乱?Bartender3帮你轻松隐藏仅需 74 元 首单立减5元
虚拟机工具Parallels Desktop 16新版来袭 现在买一还送一 首单立减5元
今天脚本之家小编给大家分享的是Affinity Designer的绿色特别激活版本,无需大家自行激活,下载解压即可获得全部的使用权限。

功能介绍
1、层效果
包含所有常见的图层效果,例如阴影、发光、轮廓、3D、斜面、渐变叠加等。
2、跨平台(Windows 和 macOS)
Affinity Designer 可在 Windows 和 macOS 上使用,具有完美的文件格式兼容性。我们也正在努力研发 iPad 版本。
3、可定制的工作空间
在浅色和深色 UI 以及完全可定制的工具栏和面板之间进行选择。
4、资产管理
在完整的资产管理面板上,您可以构建对象画廊,以您自己的文件夹结构进行组织,使其在所有项目中都立即可用。
5、复制功能
轻松复制对象,并一次性重复全部转换。
6、完全可定制的快捷键
凭借巨大的工具、菜单功能、视图和控件的键盘快捷键库来提高工作效率—所有这些完全可定制。
7、画布旋转
使用纸张进行草绘时,按您想要的方式旋转页面 – 包括将快捷键映射到绘图板或键盘控件的能力。
8、矢量画笔
沿矢量路径应用有实际纹理的画笔笔划。
9、转换面板
提供完全控制,可精确调整对象的位置、大小、旋转和切变。
10、压力编辑器
沿任何路径添加或编辑压力配置文件。
11、加噪
在颜色中应用噪音,为您的工作填充纹理感。
软件特性
1、令人眼花缭乱的颜色
颜色是设计的核心,Affinity Designer 会陆续提供您所需要的颜色。支持所有主要格式、ICC 配置文件和最新的宽色域显示屏,您知道您的设计将会呼之欲出。并且随着页面上始终实时更新的丝滑般顺畅的渐变,您所拥有的控制是无限的。
2、精确的曲线
精心设计的钢笔工具巧妙地涵盖了制作曲线的基本原理,并结合直观的修饰工具,这是您创作的主力。切换到节点或实时边角工具允许您重新雕刻、打磨并调整到完美。
3、无瑕疵的几何形状
很难形容您在 Affinity Designer 中使用完全可定制的实时形状时的愉悦感受。不仅仅是调整形状时的流畅性令人难以置信,我们还在您所做的每一步中增加了自动吸附点,以确保几何形状的精确性。
4、画笔稳定
绳索和窗口稳定器是一项令人惊叹的附加功能,允许您制作出超乎想象最流畅、最精确的曲线而所有这些只需使用手绘铅笔和画笔工具即可完成。
5、无损操作
当然,您可以使用布尔运算组合形状,但是否可以做到无损操作让您仍然可以移动和编辑组件呢?给您的这些重要功能是其他应用程序所无法提供的。
6、UI、网站和应用程序设计的全面优化
如果您的工作就是设计精美的画面,Affinity Designer 同样为此而具备令人难以置信的功能集。在处理 UI、UX 或 Web 原型项目时,知道自己拥有全面专业的图形设计应用程序可提供支持是再好不过的了。
7、实时像素预览
在像素预览模式下查看您的工作,才保证了像素的完美设计。您可以以标准和视网膜分辨率来查看矢量,完全实时显示您的设计中每个元素的导出效果。
8、动态符号
符号可让您在整个项目中包含相同基础对象的无限实例。编辑一个实例,其余的实例会即时更新。可轻松创建多个版本的符号,其中一些属性是分离的,甚至在符号中还有符号,从而以真正创新的方式来加快您的工作流程。
9、有响应的设计
在 Affinity Designer 中,您在设置对象的绝对位置和大小时不会受到限制 − 您可以将这些属性设置为相对于它们所在的画板或容器。这意味着您能够以响应的方式进行设计,为不同的设备大小自动移动或缩放项目。
10、没有限制的画板
在无限数量的画板上布局一个项目中的所有画面、页面、菜单及其他项目。您拥有最先进的内存管理系统的支持,因此无论项目有多大和多复杂,都不会影响性能表现。
常用快捷键



如何创建扁平图标
1. 创建帐篷图标
步骤1
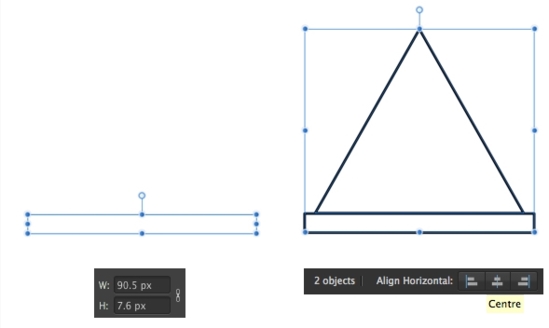
让我们创建一个600 x 600 px的新文档来开始我们今天的第一个图标绘制吧。 用矩形工具(M)创建一个窄的矩形,水平放置。 (它的尺寸大约是 90.5 x 7.6 px,但你可以让它更大或更小,这取决于你文档的尺寸。 整个教程我会提到尺寸只是为了表明我们将创建的对象的大致比例。)
使用三角形工具制作三角形形状, 并将其放置在矩形的顶部。选中两个形状并从上面关联工具栏 (这个区域在 Persona 选择器下面)中选择水平居中 对齐。

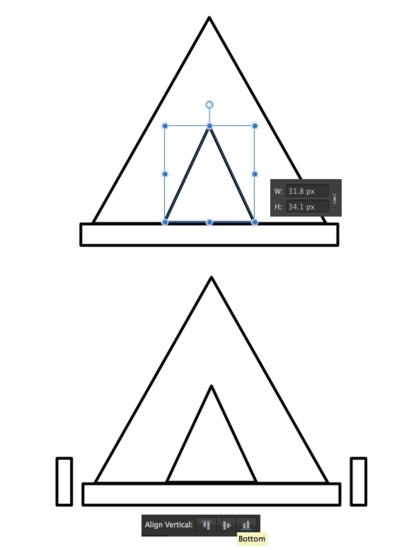
步骤2
在第一个三角形内创建一个较小的三角形 (约 31.8 x 31.8 像素大小), 形成我们帐篷的入口。在帐篷两边添加2个小钉并使它和帐篷下面垂直底部 对齐。

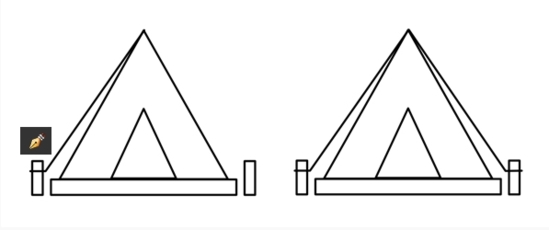
步骤3
使用钢笔工具在帐篷到钉子之间画出一条直线,作为绳子。

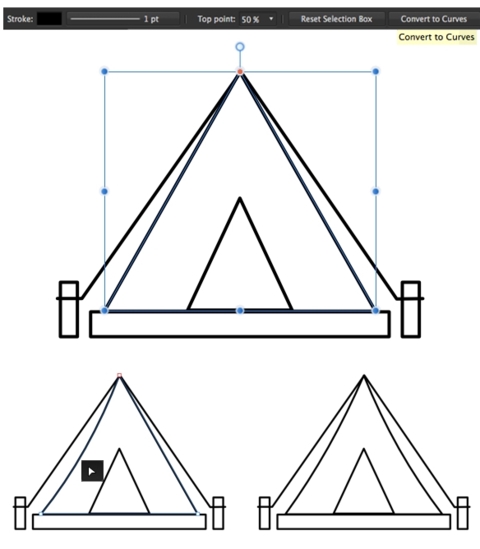
步骤4
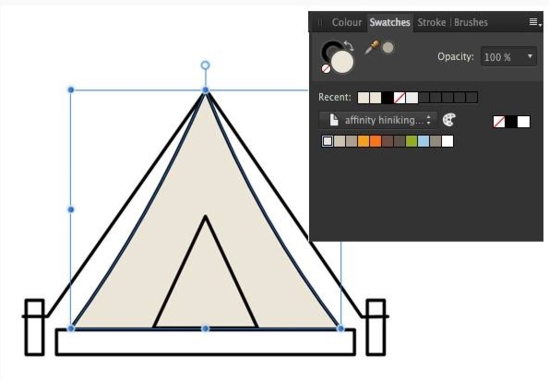
让我们把帐篷的两侧稍微弯曲一下, 为我们的平面形象增添一丝真实感。选择大矩形, 并将其转曲(基础教程里面已经告诉大家怎么转曲形状啦哈) 。现在, 我们可以修改形状。使用节点工具 (a), 抓住三角形的一侧, 并将其向下拉一点, 这样就得到弯曲的形状。

步骤5
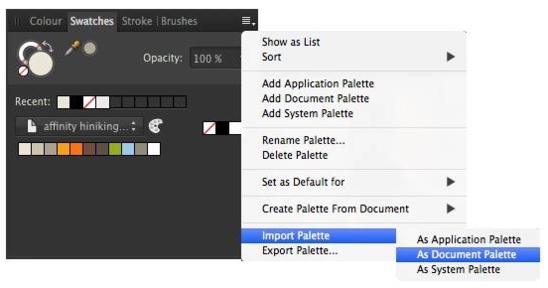
既然我们帐篷的底部已经准备好了, 那我们就应该给它上色了!但首先, 我们需要制作我们文档的调色板。但如果您想使用自己的颜色, 这里有一些简短的说明, 如何在点击几下就可以制作您的调色板。首先,制作一个新的空白文档并形成一些所需颜色的图形(请看下面一组矩形)。
移动到色板面板,找到右上角面板的菜单图标并选择从文档中创建色板>作为文档色板。 现在,在色板中我们有我们自己的颜色,让我们保存我们的色板以便我们能在任何文档中使用它。从色板面板的下拉菜单中选择导出色板,并保存它在你的PC的任意位置。回到你的扁平化图标文档并移动到色板菜单调入色板>作为文档色板。现在我们能从色板面板中直接应用我们所创造的颜色了。

步骤6
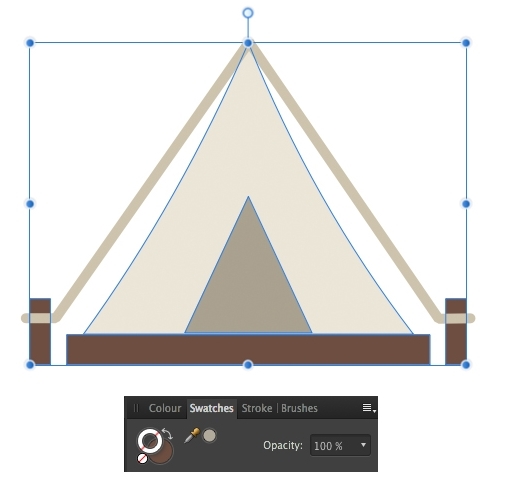
选中帐篷主体并在色板中选用浅米色填充。我们帐篷其他部分也用相应的方法和颜色为其上色。通过给描边上色的方式给绳子添加深米色。

步骤7
选择我们帐篷的所有元素(除了绳子)并将描边设置为无。以便没有黑色的轮廓

步骤8
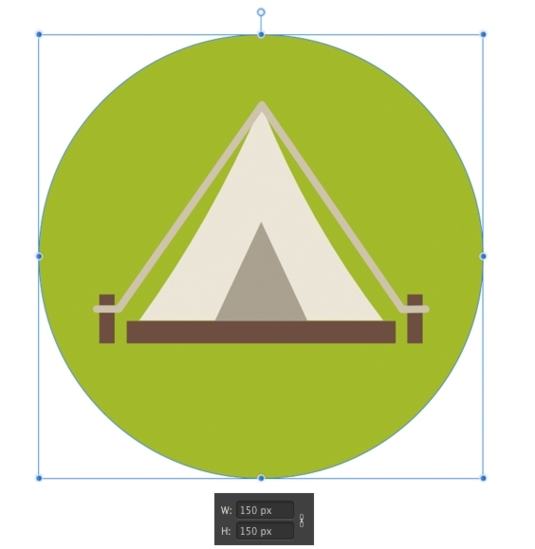
让我们用椭圆工具(M)(按住Shift键绘制)制作150 x 150px的圆,用来作为我们图标的背景。从我们的色板中选择绿色填充。

图层样式怎么复制
第一种方法:
直接在图层选择面板中右键进行复制。
首先点击选中需要复制图层样式的那个图层。
第二种方法:
然后单击鼠标的右键。
第三种方法:
然后选择其中的“拷贝图层样式”,进行复制即可完成复制。
第四种方法:
需要使用的时候就粘贴到其它的图层就可以了。
首先点击自己需要去粘贴样式的图层
怎么抠图
首先打开 Affinity Designer

拉入你要抠的图片

选择像素角色

选取画笔工具-选择选区-选择扣减

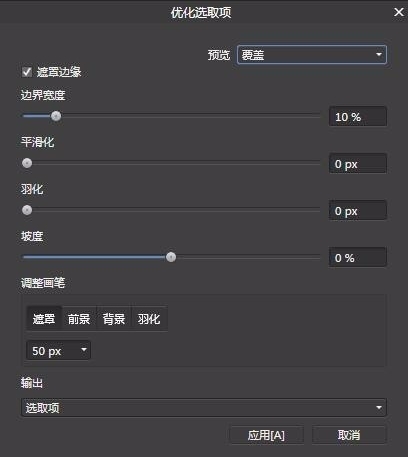
选择多余的地方-点击优化

根据实际情况调整边缘

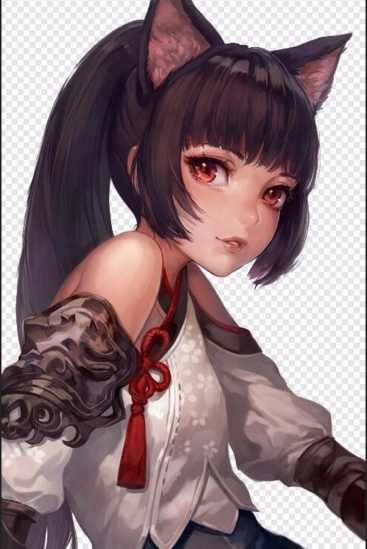
点击应用即可

更新日志
在 Mac、Windows 和 iPad 上的性能都有很大提升
为 Surface 设备提供了触控笔和智能旋钮支持
提供了 HDR/EDR 显示器支持
直接在任何等距平面中进行创建和编辑
箭头!
节点工具中的新变换模式
对节点进行套索选择
为铅笔添加了新的雕刻模式
向单个形状中添加无限的笔划和填充
新的点变换工具
对网格进行了多项改进,提供了新的立方体网格和列参考线
对 PSD 导入/导出进行了多项改进
图层工作室改造
像素角色现在支持子画笔和对称(多达 32 路)
为文档历史记录添加了替换未来













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载