
Visual Studio Code(代码编辑器) v1.83.1 32位 官方中文免费绿色版
- 大小:120MB
- 分类:编译工具
- 环境:Windows
- 更新:2023-10-13
热门排行
简介

微软项目 Visual Studio Code (VSCode)是一个运行于 OS X,Windows和 Linux 之上的,针对于编写现代 WEB 和云应用的跨平台编辑器。这标志着 Microsoft 第一次向开发者们提供了一款真正的跨平台编辑器。本平台提供最新版的Visual Studio Code中文绿色版下载,需要的朋友可下载试试!
Visual Studio Code 64位 中文绿色版下载地址
VSCode功能特性
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax hight lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。运行非常快速。
正如 Somasegar 所言,新款编辑器部分基于 Microsoft 为 Visual Studio Online 编写 Monaco 编辑器时的经验,但是该公司也正努力将一些 Visual Studio 的语言特性带到 Visual Studio Code 上,例如 Roslyn 项目,Microsoft 的 .NET 编译器平台。并且 Microsoft 声称这些为 VSC 打造的语言服务也会在其他编辑器包括 Sublime Text,Vi 以及 Atom 中可用。
VSCode发展历程
“很多人都使用 Windows 作为他们的开发环境,但是我们也注意到了,还有很多人使用 Linux 和 Mac“,Somasegar,Microsoft 公司的开发者事业部总裁在这周稍早时候对笔者如是说道。”我们想让他们能够在他们习惯的平台上使用我们公司的产品,而不是非要迁徙到 Windows 上“。这些平台上的很多开发者们也更乐意于使用像 Sublime Text 这种轻量级的代码编辑器,而非像 Visual Studio 这种全特性的 IDE。
Visual Studio Code 为开发者们提供了对多种编程语言的内置支持,并且正如 Microsoft 在Build 大会的 keynote 中所指出的,这款编辑器也会为这些语言都提供了丰富的代码补全和导航功能。JavaScript,TypeScript,Node.js 和 ASP.NET 5 开发者也将会获得额外的工具集。
visual studio code编辑器优势
对比VS Code和传统Visual Studio,二者间最大的不同是:VS Code专注于成为一个全功能编辑器,而VS则围绕项目本身提供了许多相关功能。VS Code没有新项目向导,也不支持solution文件。但是它确实提供了响应式编辑功能,强化了很多小细节,例如:当你处理跨平台文件时显示行结束符类型。
首先对Visual Studio Code做一个大概的介绍。首先明确一下,这个Visual Studio Code(以下简称vscode)是一个带GUI的代码编辑器,也就是只能完成简单的代码编辑功能,并不是一个集成开发环境(IDE)。而Visual Studio、WebStorm这类的开发工具是IDE,功能强大,这两个是不一样的概念。
中文使用说明
如果显示英文的话,打开进入软件,Ctrl + Shift + P,切入到命令行模式。输入“Configure Language”
然后点击下拉框出来的 Configure Display Language

选择安装其他语言,点击下拉安装中文即可

使用体验
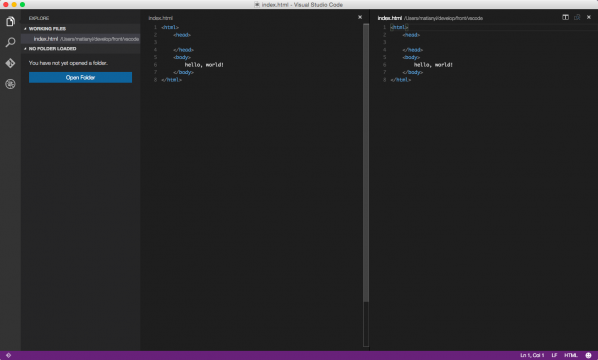
(1) 可以直接点击 GUI 按钮或者右键进行新建 File、Folder 这样的操作。(以前的 Sublime 这方面比较差)


(2) 直接分离 tab 和关闭 tab

左边的按钮可以直接 split 窗口。比 Sublime 方便多了。右边的x可以直接关闭标签。
然后左侧还可以看到一个大的蓝色按钮,可以直接 Open Folder,也比较爽。。这里也就直接暗示了以 Folder 为项目,不然很多新手弄不清楚打开文件、打开 Folder 什么的。

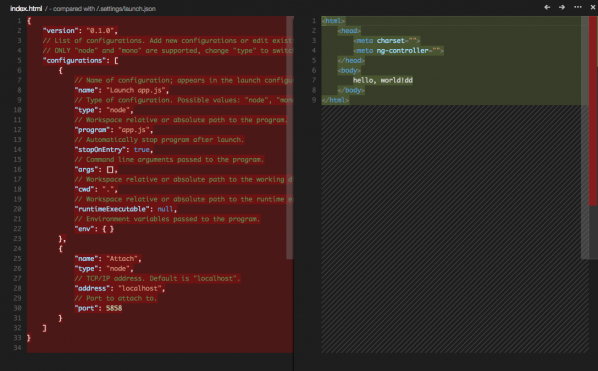
(3) 无插件化的代码 diff
非常强大的一个功能,目前发现两个方式可以启动 diff 功能。
第一种是在左侧,右键文件 select to compare,然后再右键一个文件 Compare with 'xx',就可以出现 diff。第二种是 git 的模式下,点击右上角的 switch to changes file,就可以启动 diff。

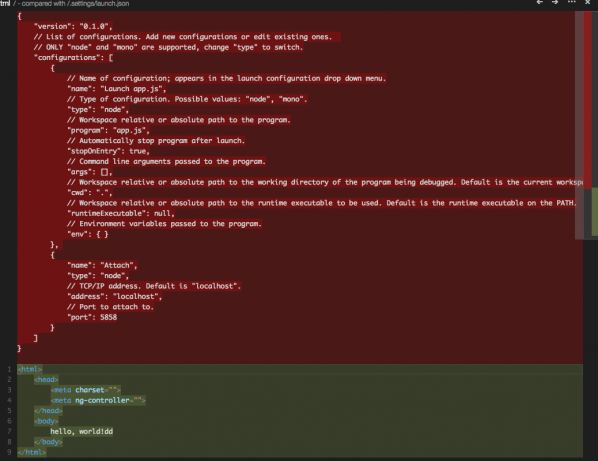
然后左上角点击...按钮,会出现

然后点击 switch to Inline View,可以并到一个 tab diff。

更新日志
1、完整的产品图标刷新 - 所有VS Code的新现代图标。
2、在“设置”UI中编辑字符串数组 - 直接从“设置”编辑器添加到字符串数组。
3、在文件资源管理器中显示搜索结果 - 快速跳转到文件资源管理器中的文件位置。
4、在选择中显示空格 - 仅为选定文本查看空白字符。
5、查找和替换保留套管 - 替换文本而不会丢失字母套管。
6、终端搜索用户体验改进 -终端的更直观的自下而上搜索顺序。
7、更好的SCSS @import导航 - VS Code现在可以检查SCSS文件的更多位置。
8、远程开发教程 - 通过SSH和WSL工作的新的逐步教程。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载