
Visual Studio Code 64位 v1.106.2 官方最新安装版
- 大小:109MB
- 分类:编程工具
- 环境:Windows
- 更新:2025-11-20
热门排行
简介

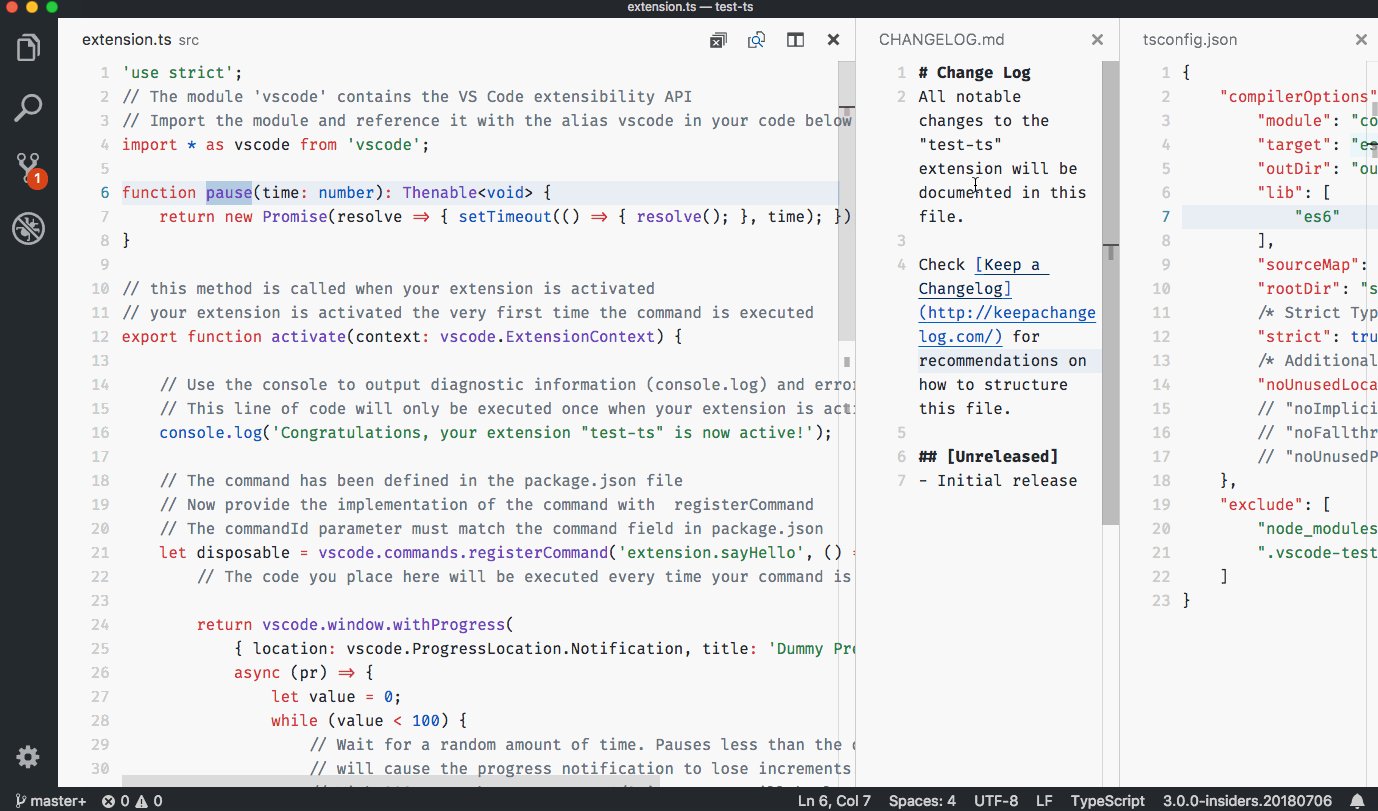
Visual Studio Code是微软官方推出的一款实用I的代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。感兴趣的朋友不要错过了。
据vscode的作者介绍,这款产品可能是微软第一款支持Linux的产品。微软对于vscode的定位,位于编辑器与IDE之间,但是更像一个编辑器。有人说是披着编辑器外衣的IDE,我觉得是披着IDE外衣的编辑器。
软件说明
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
旧版本
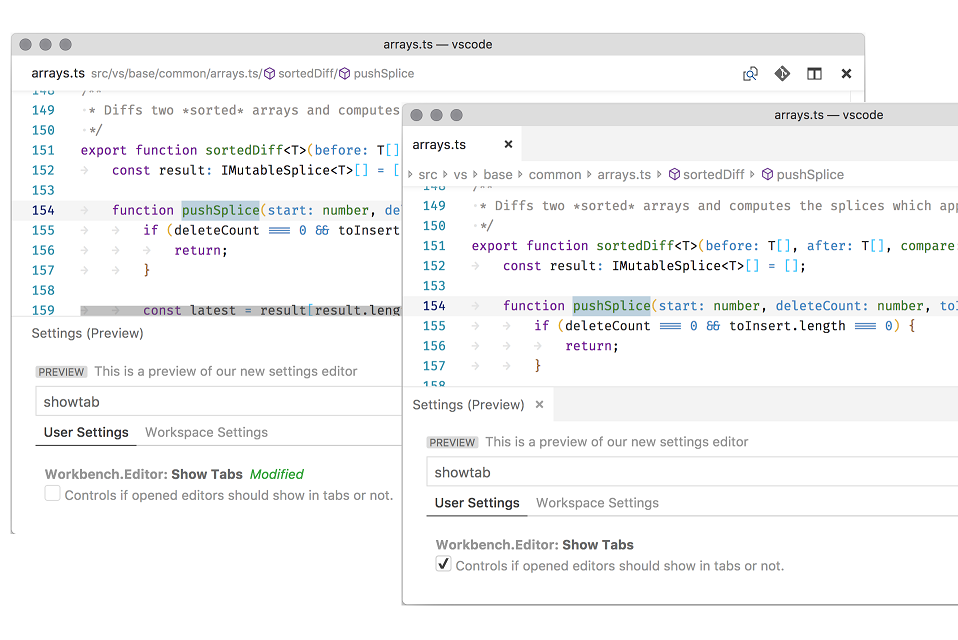
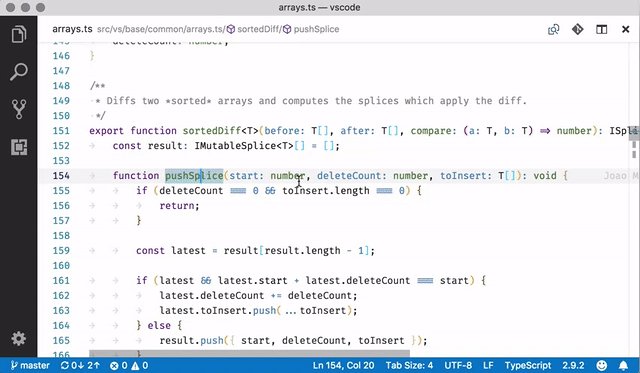
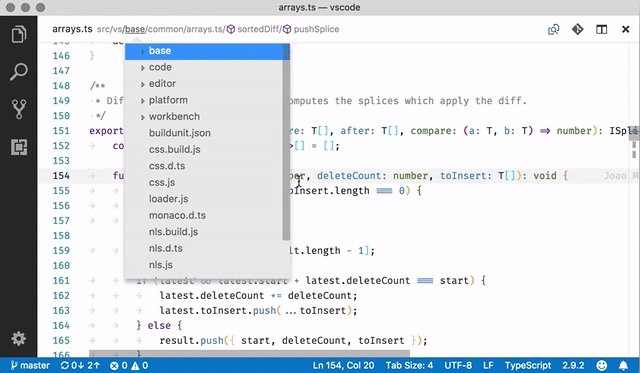
Breadcrumbs(面包屑)- 编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。


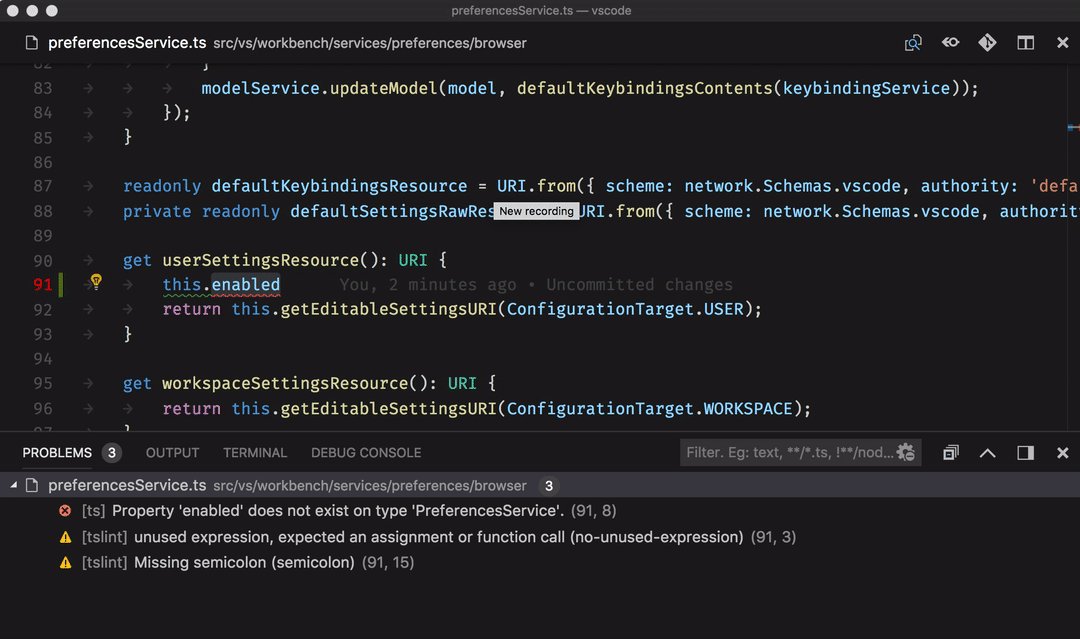
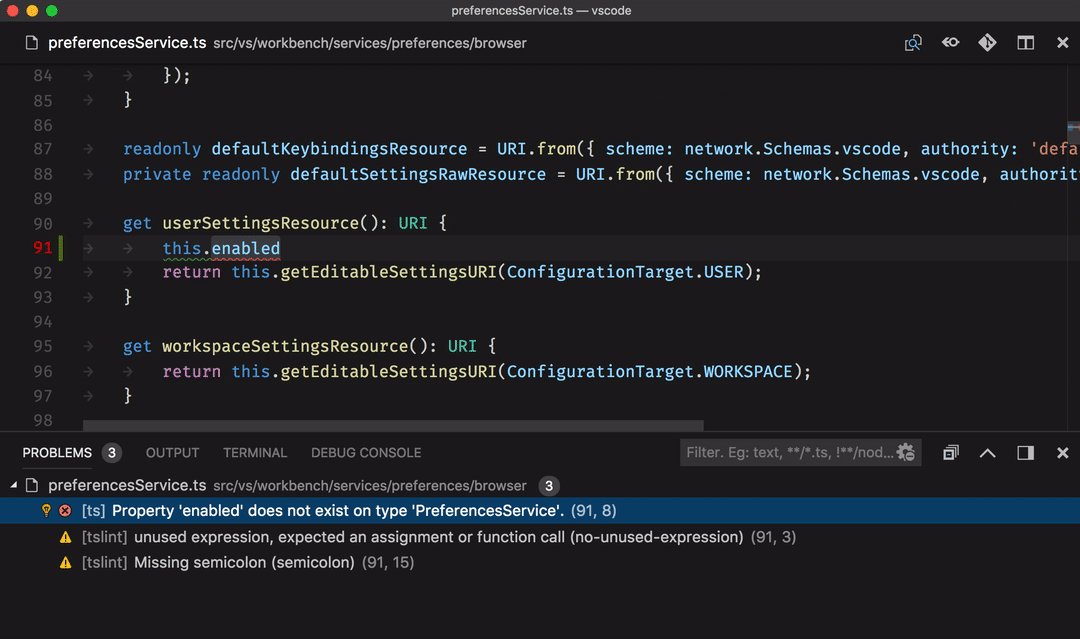
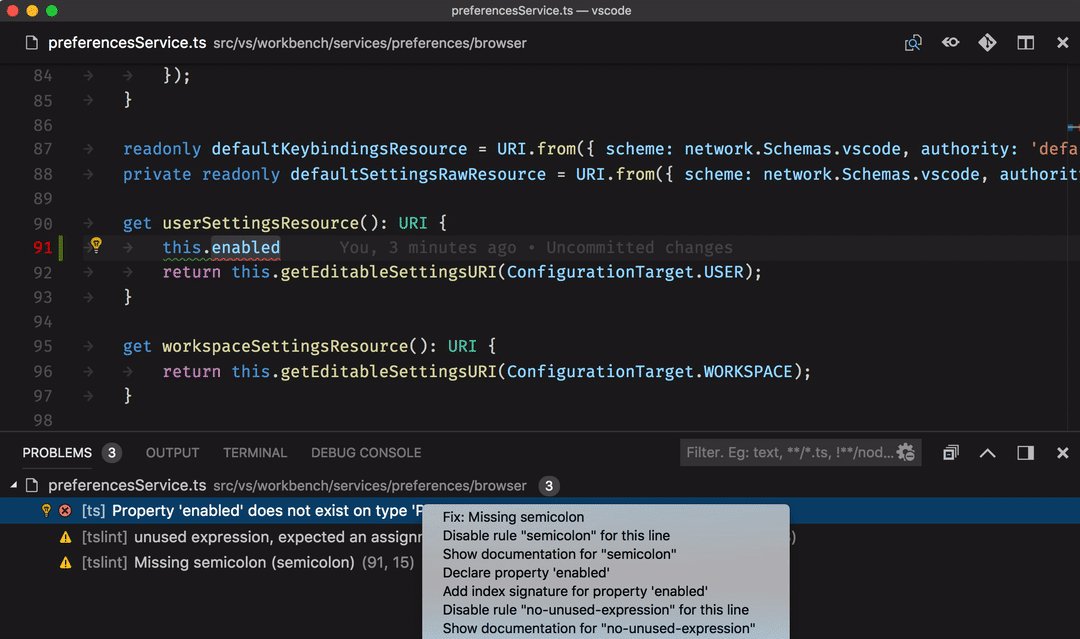
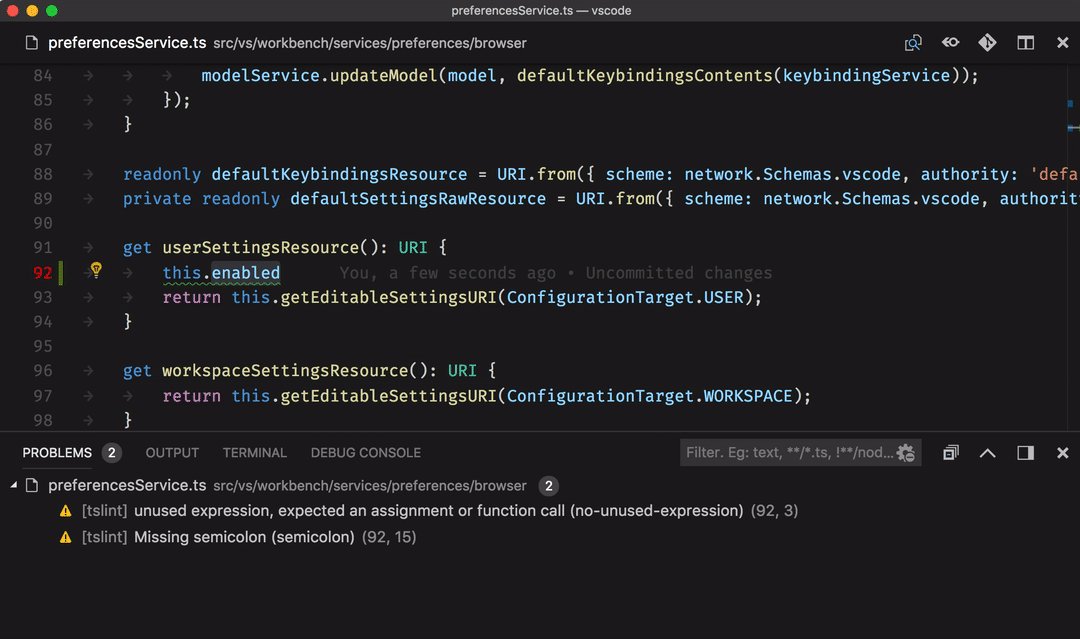
"问题"面板快速修复 - 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。

Windows 默认用户设置 - 提供 Windows 用户设置安装包,不需要管理员权限即可安装,并提供流畅的后台更新体验。默认情况下,会通过“ 下载”页面指示新用户使用该设置包。
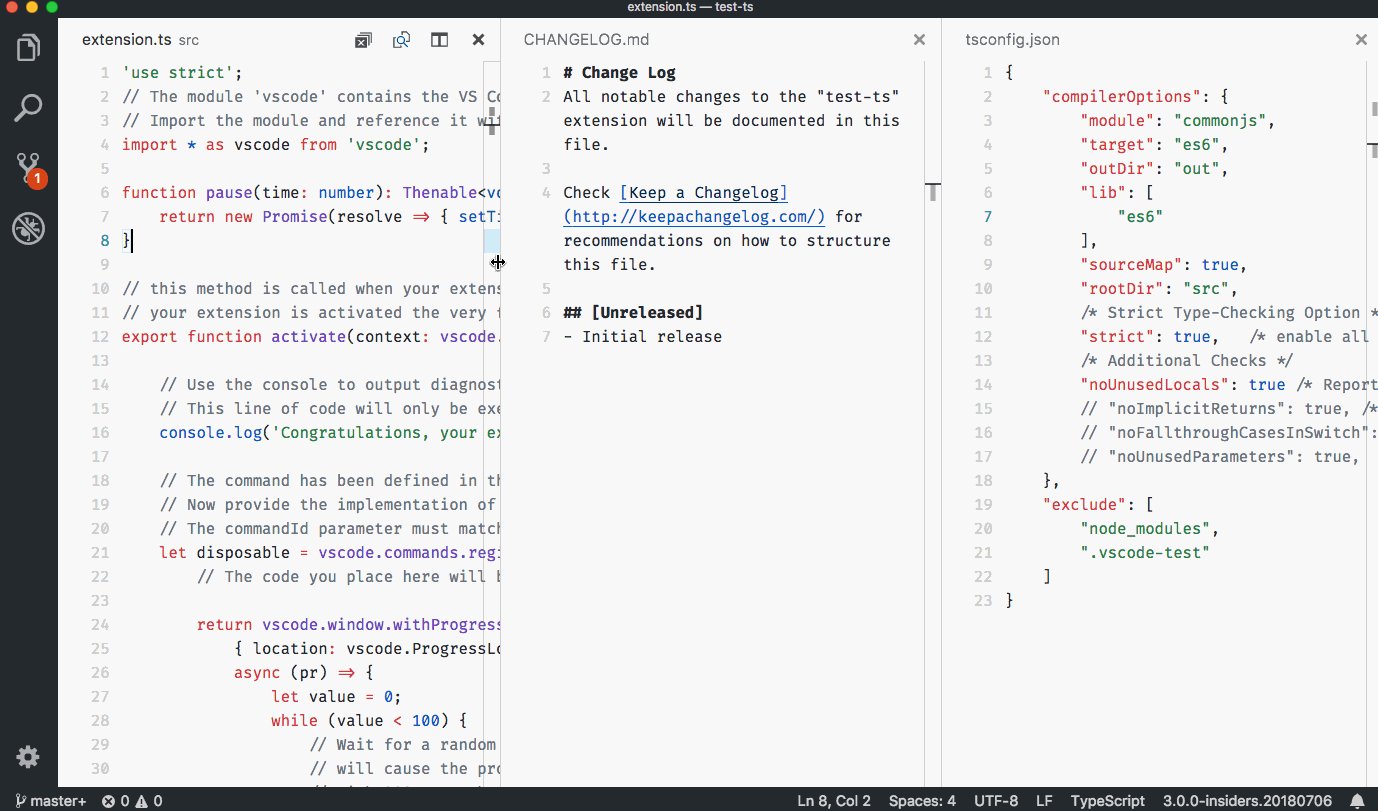
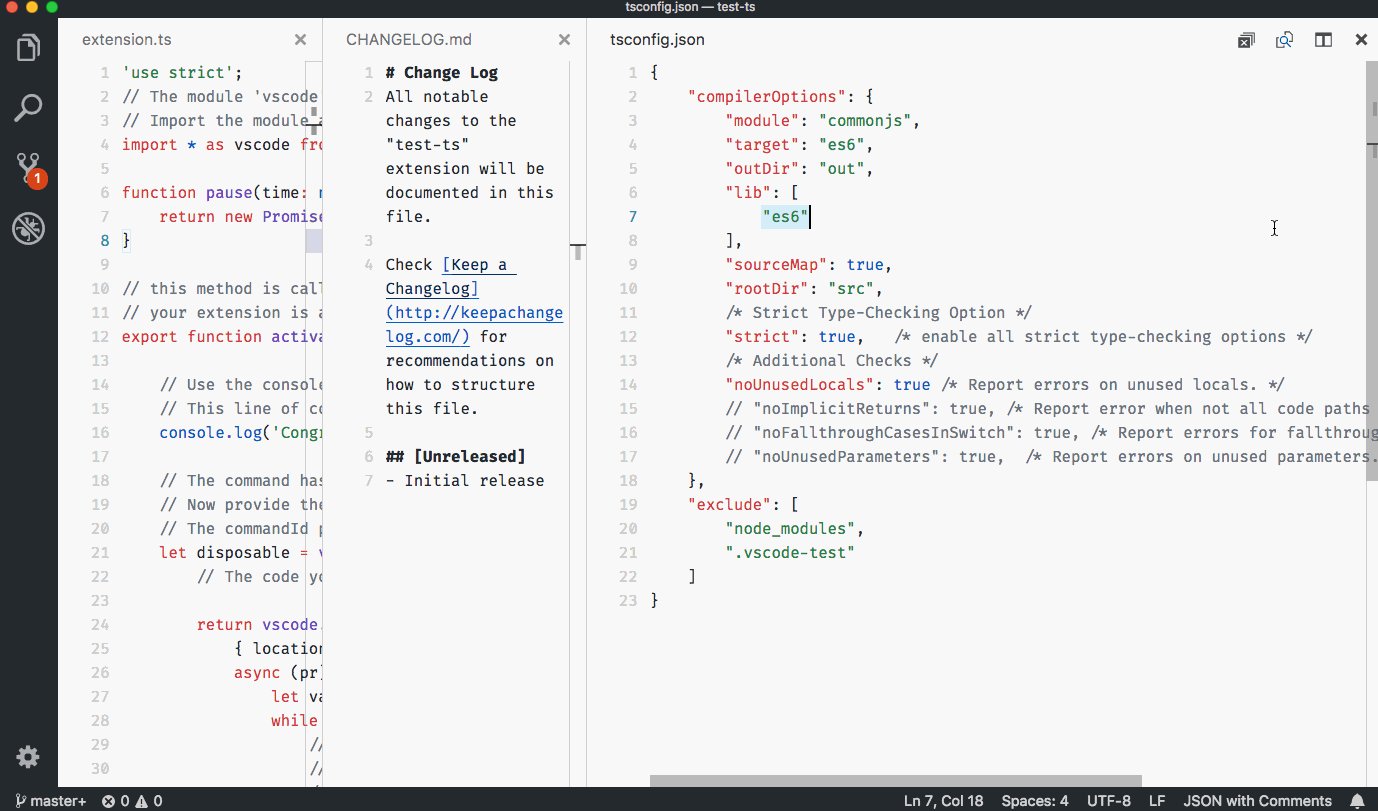
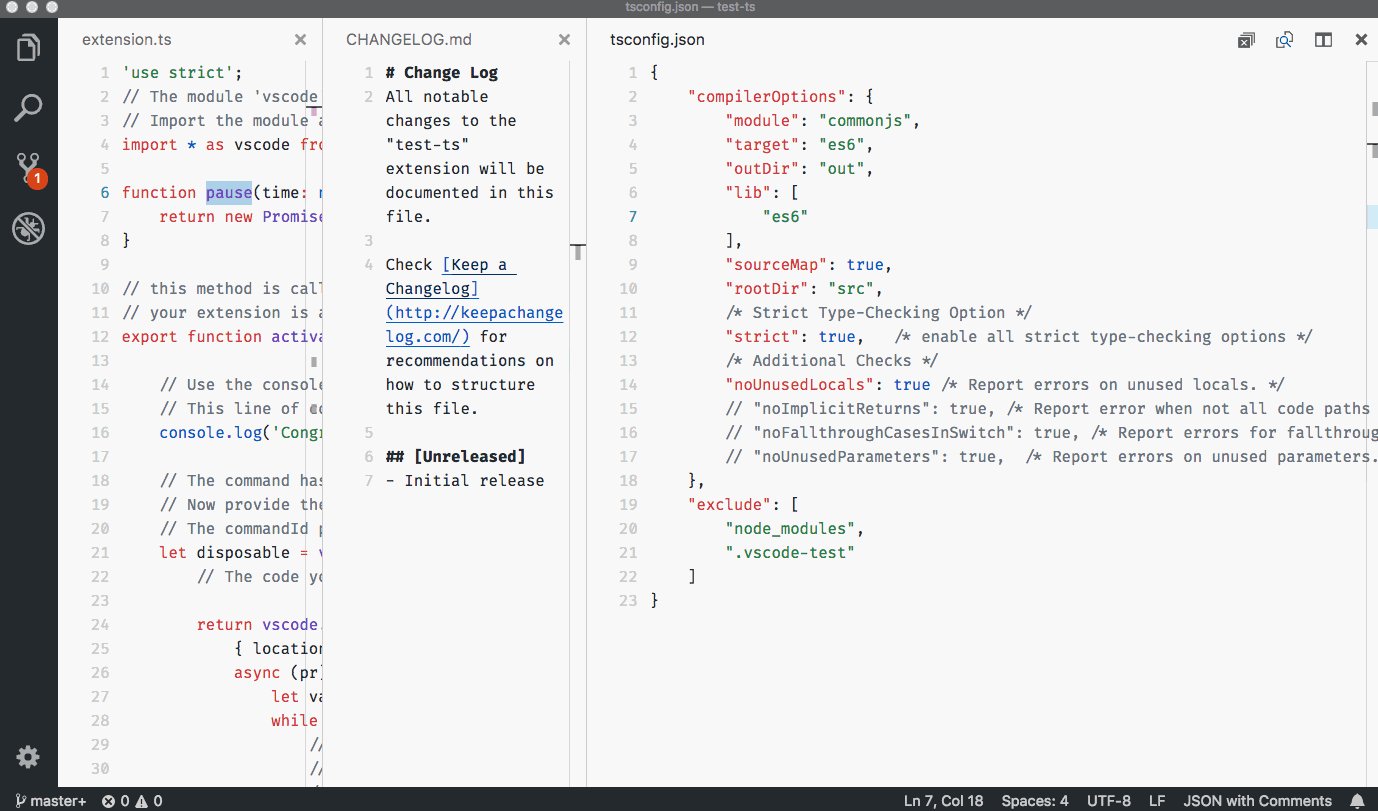
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。

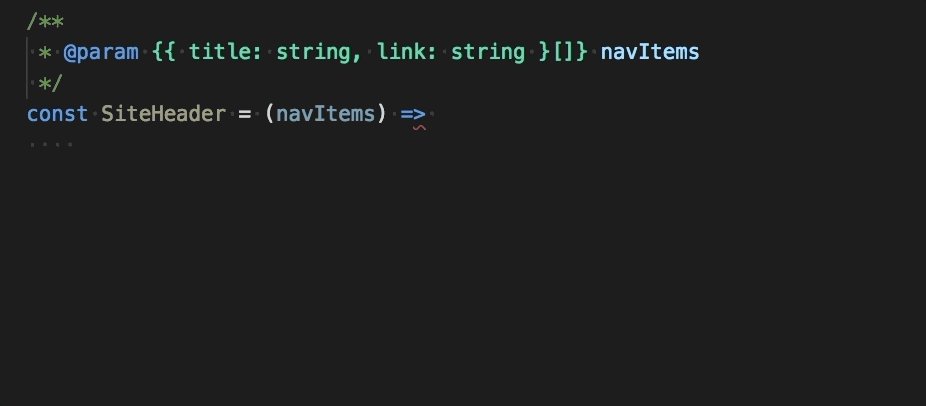
更好的 JS / TS 错误报告 - 带有相关源代码链接,消息简洁明了。
改进扩展搜索 - 筛选市场查询以查找所需的扩展名称。
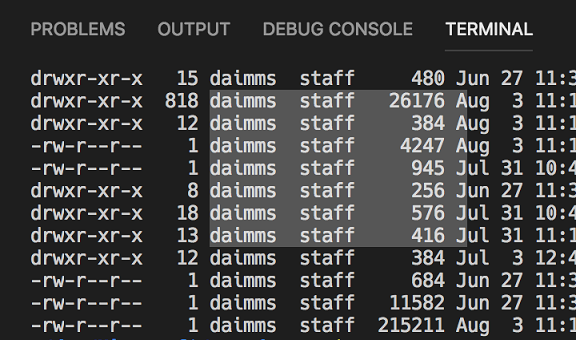
终端列选择 - 可通过 Alt+click 以选择集成终端中的文本块。

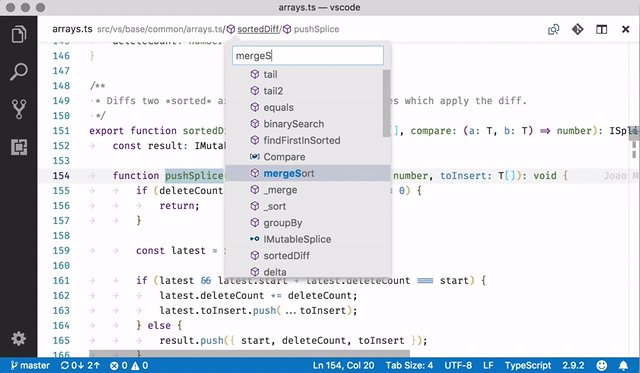
JSX tag completion - 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。

Copy relative path(复制相对路径)- 现在有一个新的“复制相对路径”(CTRL+K CTRL+ALT+C)操作,用于复制相对于工作区文件夹根目录的文件路径。可在打开菜单之前按住 Shift 键( macOS 上是 Alt 键)从上下文菜单中执行此操作。
……
VScode入门教程可以参考这篇文章 :https://www.jb51.net/softjc/606745.html
中文语言设置
启动 Visual Studio Code,默认为英文界面。
点击插件按钮,搜索 Chinese,如配图所示,如果没有安装中文插件,需要点击 Install 进行安装。
按 F1 键,输入 Configure Language ,点击搜索结果中的 Configure Display Language。
此时会打开语言配置文件 locale.json,英文状态下 locale 属性默认为 en,将 en 修改为 zh-CN,然后保存重启工具即可。
更新日志
下一次编辑建议(预览)-Copilot预测您可能进行的下一次修改。
代理模式(预览)-副驾驶自主完成任务。
笔记本电脑的Copilot编辑–快速迭代笔记本电脑的编辑。
代码搜索–让Copilot为您的聊天提示找到相关文件。
终端智能感知(预览版)-为您的终端提供丰富的完成支持。
拖放引用–在新编辑器中快速打开peek引用。
Linux自定义标题栏-默认情况下启用Linux的自定义标题栏支持。
未解决的诊断(预览)-在提交未解决诊断时提示。
源代码管理中的软删除–将未跟踪的文件移到回收站,而不是删除它们。
定制说明GA-使用定制说明根据您的需求定制Copilot。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载