
Adobe Brackets v1.13 官方英文安装版
- 大小:69.6MB
- 分类:网页设计
- 环境:Windows
- 更新:2018-06-20
热门排行
简介

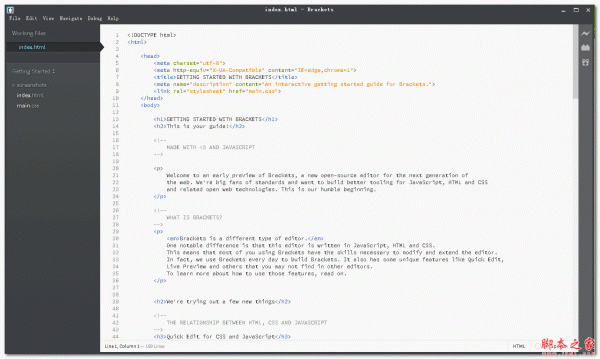
Brackets是一个Adobe公司发布的开源HTML/CSS/JavaScript集成开发环境 。Adobe Brackets支持增加外挂程式以提供额外的功能扩展,目前可用的外挂程式例如支持增加侦错、浏览器特定CSS前缀、JSDoc注解等
Brackets的特点是简约、快捷,没有很多的视图或者面板,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等,需要的朋友可以下载使用
Brackets中文界面设置方法:
1、运行软件进入主界面点击(Debug)调试---选择(language)语言
2、(Chinese)然后点击重新加载即可。
3、汉化成功
基本简介
Brackets 是 Adobe 的开源 HTML/CSS/JavaScript 集成开发环境。Brackets 当前为Mac, Windows以及Linux (Debian/Ubuntu)提供最新稳定版的二进制发布, 源代码托管在GitHub上,Adobe Brackets的联机编辑器无需弹出窗口或辅助标签就可以在一些特定的代码上运行。用户还可以下载、并使用扩展插件(比如Git整合,JSHint支持,等)添加功能,以支持自己的工作流程。
使用方法
Ctrl/Cmd + Shift + H 可以呼出与关闭文件树
Ctrl/Cmd + Shift + O 快速打开文件
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/– 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 注释
Ctrl/Cmd + Alt + / 块注释













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载