
Adobe Brackets(HTML/CSS/JavaScript集成开发环境) v1.0 官方中文版
- 大小:37.4MB
- 分类:网页设计
- 环境:Windows
- 更新:2015-12-04
热门排行
简介

新发布的Brackets 1.0版本包括Extract for Brackets预览版,Extract for Brackets是一个扩展,可以直接导入PSD文件,可自动从PSD(如颜色、字体、坡度和图像等)抽取设计信息,并生成纯净的CSS,非常实用、方便。
中文设置方法:
1、打开软件,选择“Debug”—"Switch Language"进入语言设置界面
2、将语言更改为“chinese,simplified”简体中文即可
功能介绍:
一、项目设置
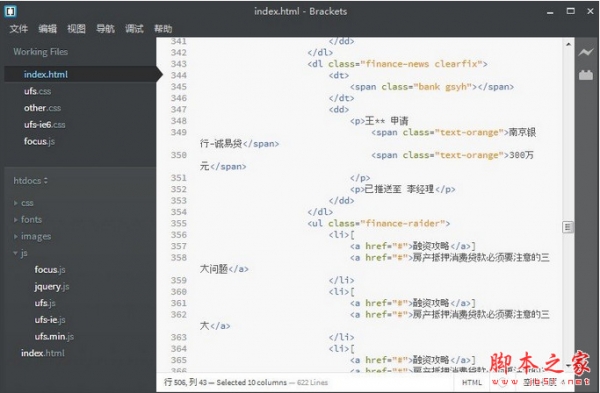
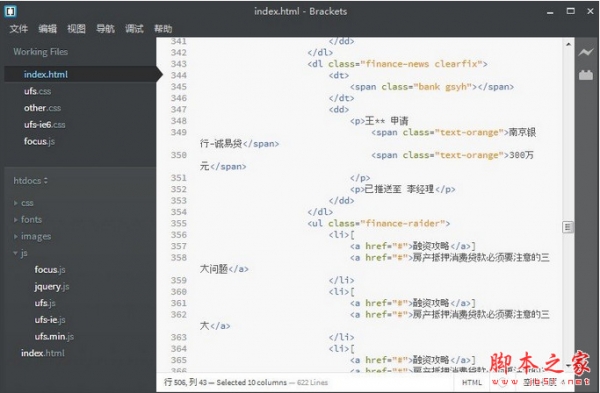
1、打开Brackets,整个界面很简洁。左侧为项目组织结构的文件树,使用Ctrl+Shift+H可以呼出与关闭文件树。右侧为编辑区,上部为工具栏,中部为文档区域,下部为提示区域
2、在【文件】菜单中,我们可以打开或者新建新的项目,同时需要对项目的Web地址进行设置,其要求是:必须是//开头的web地址(在之后的预览中需要用到)
二、文件编辑
1、在文件树中点击index.html,主区域则打开index.html的文档
2、软件会自动检测文档是否符合html规范,如出现JS错误,会自动提示,如下图所示则表示在20行有一个style样式块需要放在head节点里。
3、把光标放在一个class或id属性的标签名称上,按下Ctrl + E(快速编辑)。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码
4、软件还支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下“Ctrl + E”即可
5、Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下”Ctrl+ E“,退出取色器窗口时需要使用Esc键
三、即时预览
Brackets提供网页即时预览功能。使用该功能时,Brackets调用Chrome浏览器打开当前页面,此后修改html、css、javascript并保存后,所修改的内容会即时响应到浏览器中的页面,无须手动刷新页面。(这是Brackets最大的一个亮点,有两个显示器的coder有福了,可以分屏显示Brackets和chrome,即时修改即时预览,无需切换编辑器/浏览器和刷新页面)。
关于Brackets的部分功能快捷键说明:
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
注:css代码、html代码注释时只能使用块注释快捷键













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载