
用Jquery实现大文件上传 Jquery Large File Upload v10.32.0
- 大小:298KB
- 分类:文件管理
- 环境:php
- 更新:2021-10-05
热门排行
简介

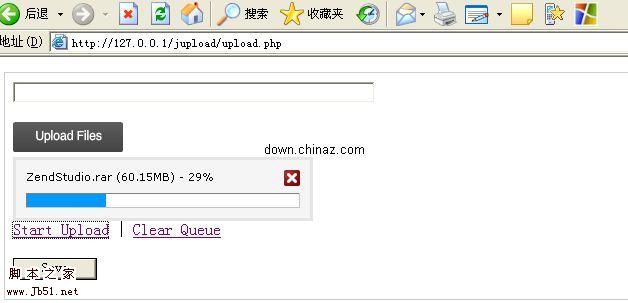
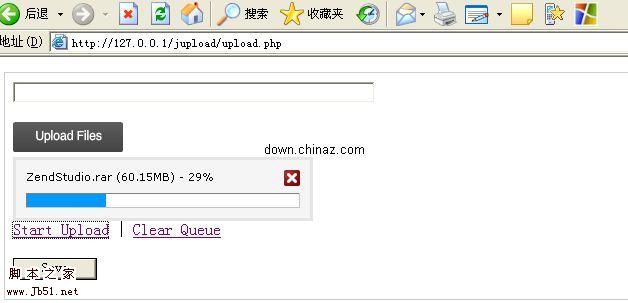
jQuery File Upload 是一个 jQuery 图片上传组件,支持多文件上传、取消、删除,上传前缩略图预览、列表显示图片大小,支持上传进度条显示;支持各种动态语言开发的服务器端。
特征:
1、多文件上传:
允许一次选择多个文件并同时上传。
2、拖放支持:
允许通过从桌面或文件管理器中将文件拖放到浏览器窗口中来上传文件。
3、上载进度条:
显示一个进度条,指示单个文件和所有组合上载的上载进度。
4、可取消的上传:
可以取消单个文件的上传以停止上传进度。
5、可恢复的上传:
可以使用支持Blob API的浏览器恢复中止的上传。
6、批量上传:
大型文件可以使用支持Blob API的浏览器以较小的块上传。
7、客户端图像调整大小:
可以使用支持所需JS API的浏览器在客户端上自动调整图像大小。
8、预览图像,音频和视频:
使用支持所需API的浏览器上载之前,可以显示图像,音频和视频文件的预览。
9、无需浏览器插件(例如Adobe Flash):
该实现基于HTML5和JavaScript等开放标准,并且不需要其他浏览器插件。
10、旧版浏览器的优美回退:
如果支持,则通过XMLHttpRequests上传文件,并使用iframe作为旧版浏览器的回退。
11、HTML文件上传表单后备:
通过使用标准HTML文件上传表单作为小部件元素,可以逐步增强功能。
12、跨站点文件上传:
支持使用跨站点XMLHttpRequest或iframe重定向将文件上传到其他域。
13、多个插件实例:
允许在同一网页上使用多个插件实例。
14、可自定义和可扩展:
提供API来设置各个选项并为各种上传事件定义回调方法。
15、分段和文件内容流的上传:
可以将文件作为标准的“分段/表单数据”或文件内容流(HTTP PUT文件上传)进行上传。
16、与任何服务器端应用程序平台兼容:
支持标准HTML表单文件上传的任何服务器端平台(PHP,Python,Ruby on Rails,Java,Node.js,Go等)均可使用。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载