Vue使用Markdown文档的示例
作者:yyn_未来可期
本文主要介绍了Vue使用Markdown文档的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
今天和家人们分享一下怎么在Vue中使用Markdown,我们在开发博客项目时会经常使用到。
接下来我们直接上代码
1、首先下载mavon-editor
npm install mavon-editor --save
2、main.js中引入
// main.js全局注册 import mavonEditor from 'mavon-editor'; import 'mavon-editor/dist/css/index.css'; // use Vue.use(mavonEditor);
3、Vue页面使用
<div>
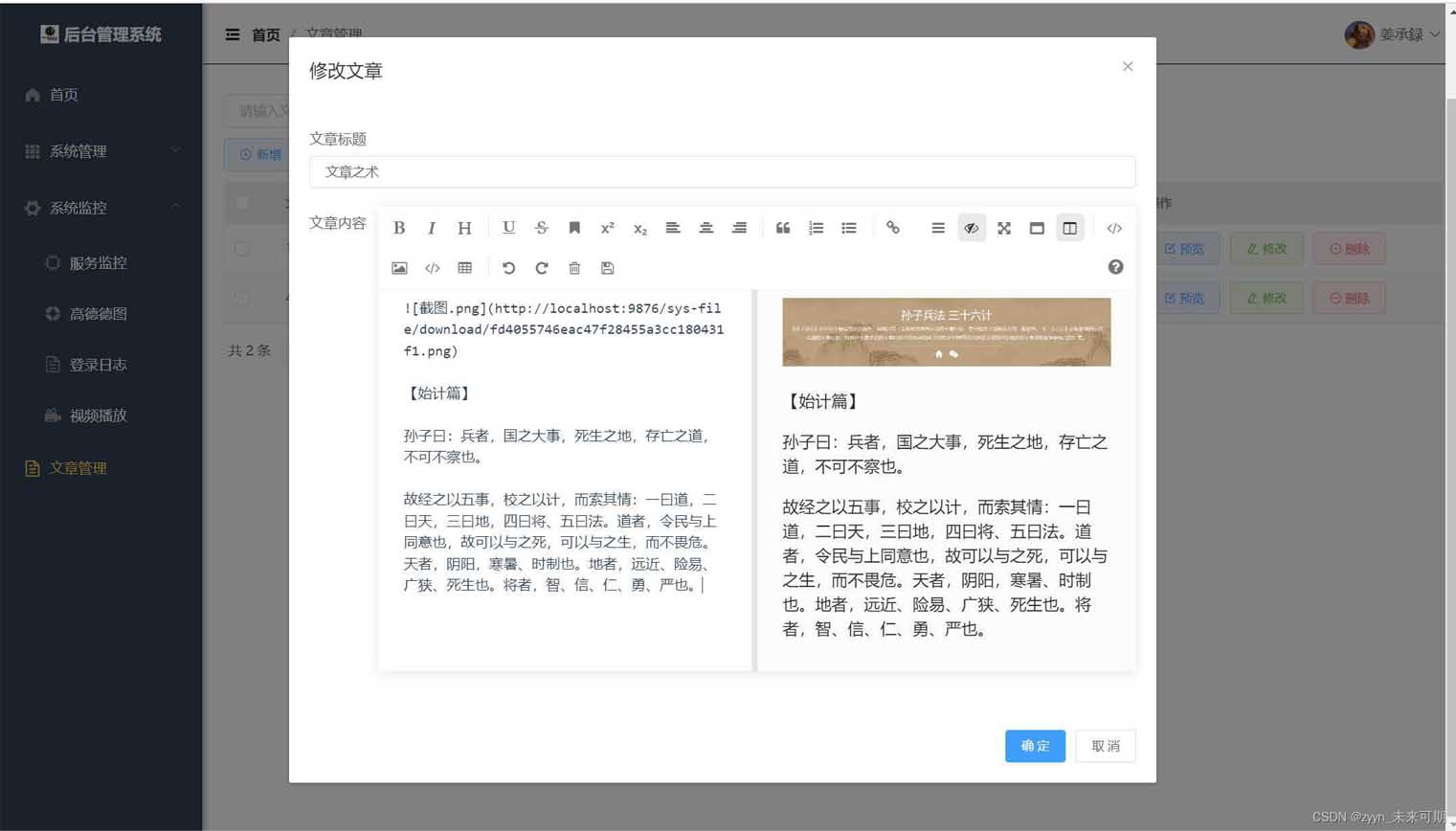
<mavon-editor ref="md" v-model="form.content" @imgAdd="imgAdd"/>
</div>
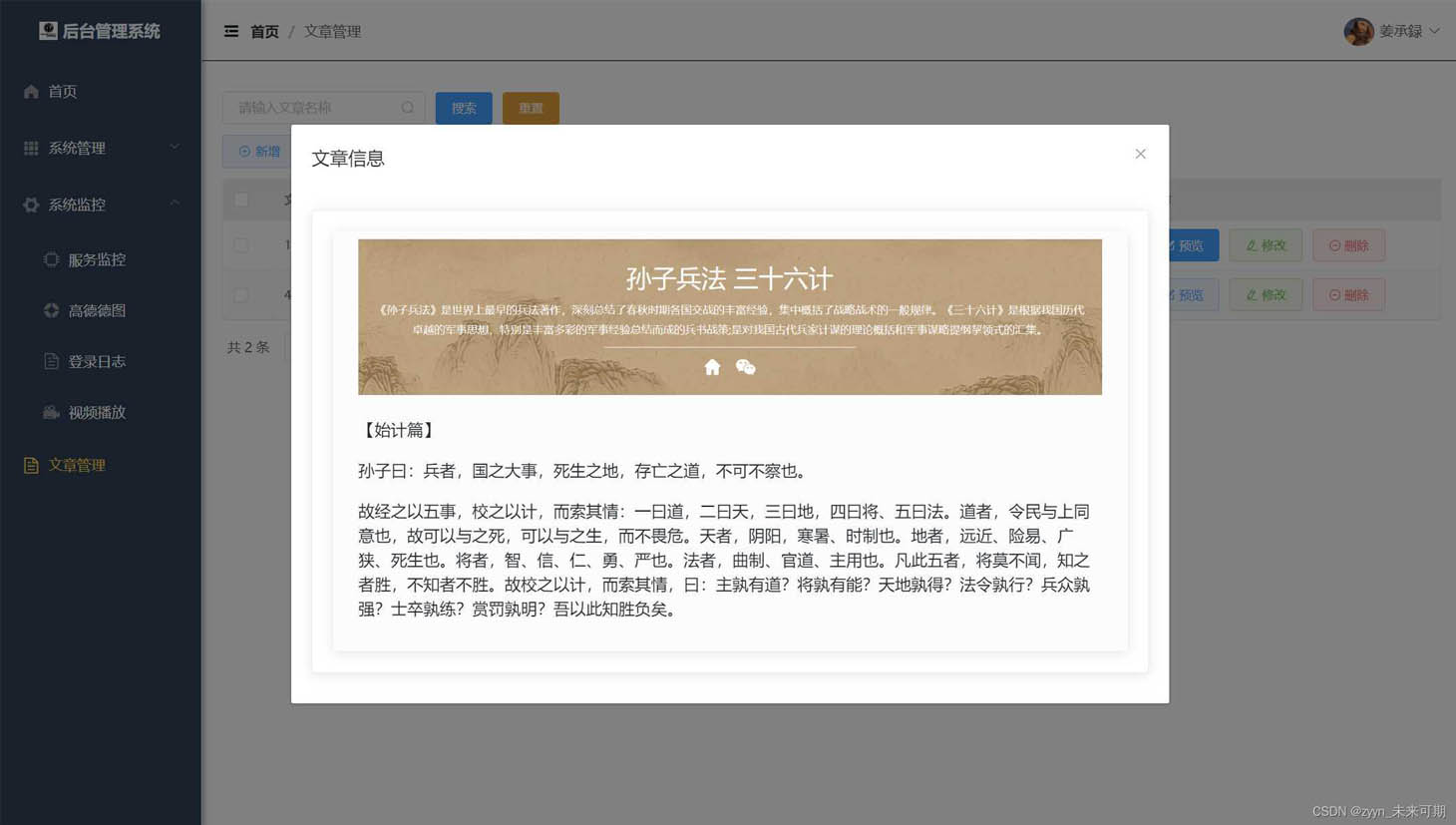
<!-- 预览 -->
<div>
<mavon-editor
class="md"
:value="content"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
:scrollStyle="true"
:ishljs="true"
/>
</div>
// 绑定@imgAdd event
imgAdd(pos, $file) {
let $vm = this.$refs.md
// 第一步.将图片上传到服务器.
const formData = new FormData();
formData.append('file', $file);
axios({
url: 'http://localhost:9876/sys-file/upload',
method: 'post',
data: formData,
headers: {'Content-Type': 'multipart/form-data'},
}).then((res) => {
// 第二步.将返回的url替换到文本原位置 -> 
debugger
$vm.$img2Url(pos, res.data);
})
}
注意1:
这里本地需要有对应的图片上传方法,要不然图片将无法显示。http://localhost:9876/sys-file/upload
注意2:
imgAdd方法中还需要引入axios import axios from "axios";
效果如下:


到此这篇关于Vue使用Markdown文档的示例的文章就介绍到这了,更多相关Vue Markdown文档内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
