Vue实现父子组件传值其实不难
作者:小天才程序员
这篇文章主要介绍了Vue实现父子组件传值其实不难问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
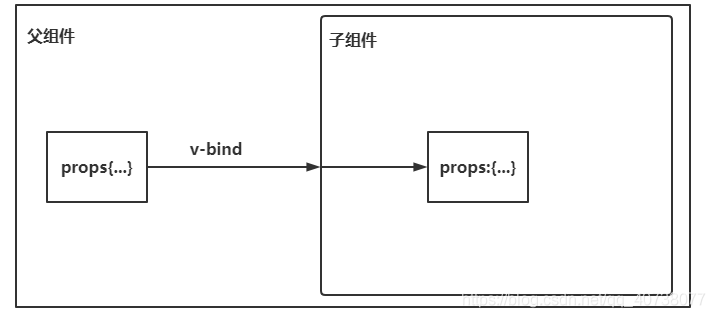
父传子
通过 props。props 就是用来接收来自父组件的数据的。
下图是大致的示意图。

代码实现
1.在父组件中引用子组件时,使用属性传值。
① 如果是简单的静态值可以不适用 v-bind。<Child title="dataToChild" />
② 大多情况下时使用动态传值,使用 v-bind 即可。<Child :title="dataToChild" />
parent.vue
<template>
<Child title="dataToChild" />
</template>
<script>
import Child from './child' //引入子组件
export default{
components: { Child },
data () {
return {
dataToChild: 'From Parent to Child'
}
}
}
</script>
2.子组件中使用 props 接收。
props 可以是对象或简单数组,并且可以对对象进行类型、默认值等高级配置
① 简单字符数组。就是简单列出要接收的数据的属性名,并不可以是对象数组。
props:[ 'data1', 'data2' ]
② 对象。
props:{
data1:{
type: String,
default: 'no data'
},
data2:{
type: Number,
default: 0,
required: true
}
}
child.vue
<template>
<div class="children">
<div>来自父组件的值是:{{title}}</div>
</div>
</template>
<script>
export default {
props: {
title: {
type: String, //接收值得类型
default: '父组件没传值' //配置默认值
}
},
//或者可以写成简单数组 props: ['title'],
data () {
return {}
}
}
</script>
父组件传值到子组件就是 vue 单向数据流的一般表现: 父级 prop 的更新会向下流动到子组件中,但是反过来则不行。
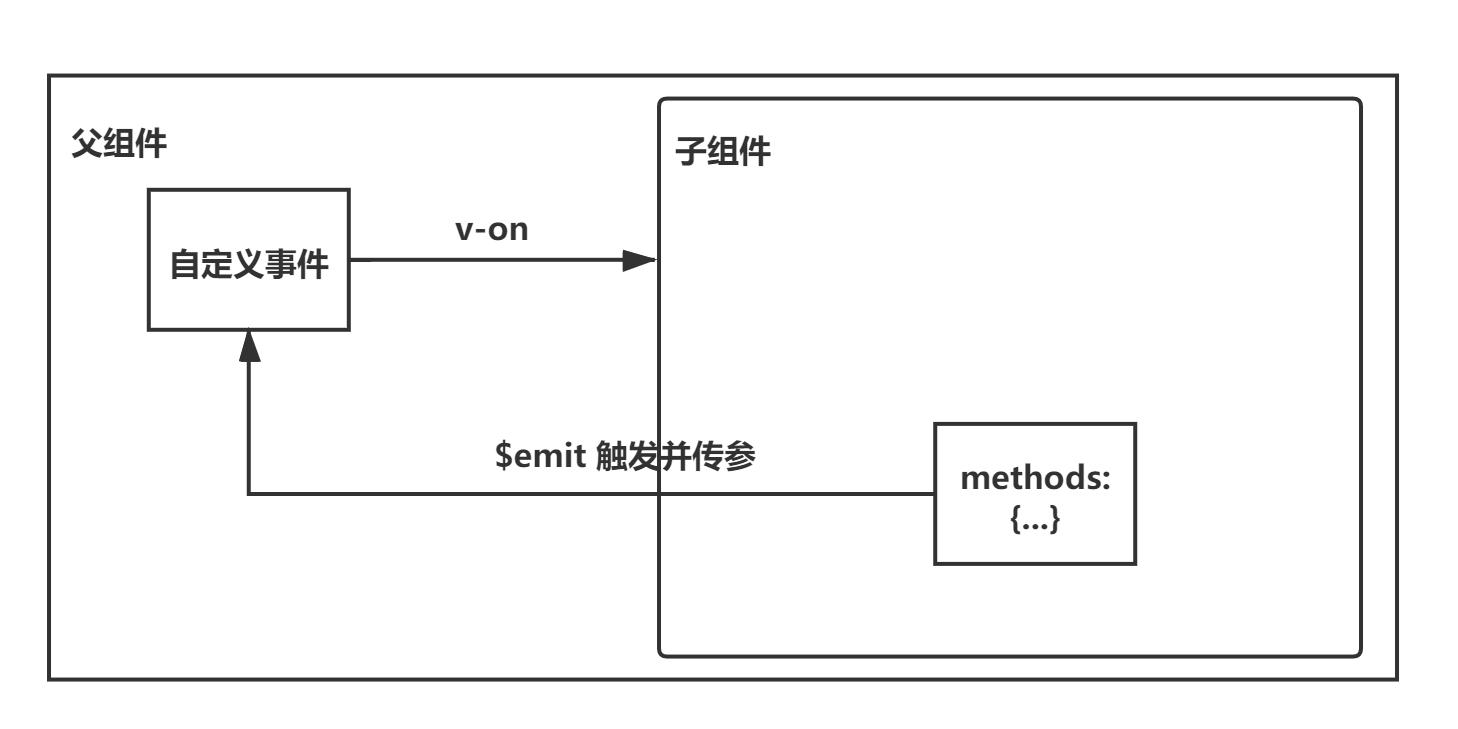
子传父
通过 v-on 和 $emit

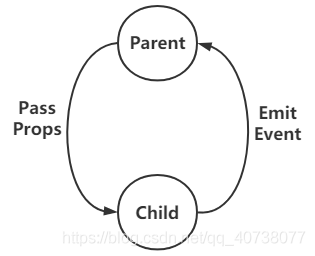
Vue中父子组件的关系可以总结为 prop 向下传递,事件向上传递。
父组件通过 prop 给子组件下发数据,子组件通过事件给父组件传递信息。

代码实现
1.在父组件中把定义事件绑定到子组件。
parent.vue
<template>
<div class="parent">
<Child @child="getChildData" />
<p>子组件传给父组件的值:{{dataFromChild}}</p>
</div>
</template>
<script>
import Child from './Child'
export default {
components: { Child },
data () {
return {
dataFromChild: ''
}
},
methods: {
/* 自定义事件 */
getChildData (param) {
this.dataFromChild = param
}
}
}
</script>
2.在子组件中触发父组件中自定义的函数并传递参数
child.vue
<template>
<div class="child-parent">
<input type="text" v-model="toParent" />
<button @click="dataToParent">传值到父组件</button>
</div>
</template>
<script>
export default {
data () {
return {
toParent: 'From Child to Parent'
}
},
methods: {
dataToParent () {
this.$emit('child', this.toParent)
}
}
}
</script>
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
