如何在TypeScript 中实现接口的类
作者:迹忆客
使用 implements 子句在类中实现接口,例如 class Developer implements Employee {}。 implements 子句通过定义类的所有属性和方法来检查类是否满足接口。
interface Employee {
id: number;
name: string;
tasks: string[];
doWork(): void;
}
class Developer implements Employee {
constructor(
public id: number, public name: string, public tasks: string[]
) {
this.id = id;
this.name = name;
this.tasks = tasks;
}
doWork() {
console.log(`${this.name} writes code`);
}
}
const dev = new Developer(1, 'Tom', ['develop', 'test', 'ship']);
console.log(dev.name); // 👉️ "Tom"
我们也可以点击上面的运行示例来查看结果。
implements 子句允许我们检查一个类是否满足特定的接口。
如果类未能正确实现接口,则会发出错误。
如果我们的类不希望在初始化时将特定值作为参数,请使用类属性。
interface Employee {
id: number;
name: string;
tasks: string[];
address: {
country: string;
city: string;
};
doWork(): void;
}
class Developer implements Employee {
tasks: string[] = ['develop', 'test'];
address: { country: string; city: string } = {
country: 'Austria',
city: 'Linz',
};
constructor(public id: number, public name: string) {
this.id = id;
this.name = name;
}
doWork() {
console.log(`${this.name} writes code`);
}
}
const dev = new Developer(1, 'Tom');
console.log(dev.name); // 👉️ "Tom"
上面的示例直接设置类属性,并在构造函数方法中接受参数。
我们可以使用这种方法来实现多个接口。
interface Employee {
id: number;
salary: number;
}
interface Person {
name: string;
}
class Developer implements Employee, Person {
constructor(
public id: number, public name: string, public salary: number
) {
this.id = id;
this.name = name;
this.salary = salary;
}
}
const dev = new Developer(1, 'Tom', 100);
console.log(dev.name); // 👉️ "Tom"
Developer 类实现了 Employee 和 Person 接口。
一个类可以根据需要实现尽可能多的接口。
实现接口时,我们必须确保在类上设置所有必要的属性和方法。
interface Employee {
id: number;
salary: number;
}
// ⛔️ Class 'Developer' incorrectly implements interface 'Employee'.
// Property 'salary' is missing in type 'Developer'
// but required in type 'Employee'.ts(2420)
class Developer implements Employee {
constructor(public id: number) {
this.id = id;
}
}
Developer 类实现了 Employee 接口,但没有定义所需的薪水属性,因此会发出错误。
我们要么必须将 salary 属性添加到 Developer 类,要么在接口中将其标记为可选。
interface Employee {
id: number;
salary?: number; // 👈️ optional property (can be undefined)
}
class Developer implements Employee {
constructor(public id: number) {
this.id = id;
}
}salary 属性被标记为可选,因此类不必定义它。
implements 子句所做的就是 - 它检查类是否满足特定接口,因此我们必须确保定义所有必需的属性和方法。
implements子句的目的只是检查类是否可以被视为接口类型。
implements 子句不会更改类或其方法的类型。
interface Employee {
multiply(a: number, b: number): number;
}
class Developer implements Employee {
// ⛔️ Error: Parameter 'a' implicitly has an 'any' type.ts(7006)
multiply(a, b) {
return a * b;
}
}
尽管该类实现了为 multiply 函数定义类型的 Employee 接口,但该类中的 multiply 方法不会自动被类型化。
这是因为 implements 子句不会改变类的类型。
interface Employee {
id: number;
name?: string; // 👈️ optional property
}
class Developer implements Employee {
constructor(public id: number) {
this.id = id;
}
}
const dev = new Developer(1);
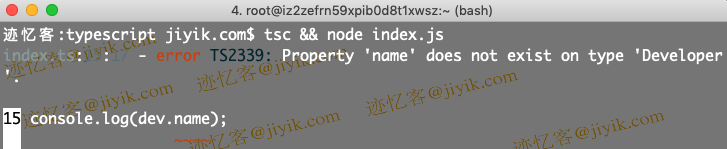
// ⛔️ Error: Property 'name' does not exist on type 'Developer'.ts(2339)
console.log(dev.name);
如果我们使用可选属性实现接口,则不会在类中自动创建它。
我们使用问号将 Employee 接口中的 name 属性设置为可选。
这意味着它可以是字符串或具有未定义的值。
Developer 类正确实现了 Employee 接口,因为 name 属性不是必需的,但是该属性不会自动分配给该类。
到此这篇关于TypeScript 中实现接口的类的文章就介绍到这了,更多相关TypeScript 接口的类内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
