Android底部导航组件BottomNavigationView
作者:Dormiveglia-flx
这篇文章主要介绍了Android底部导航组件BottomNavigationView,BottomNavigationView是相当于一个导航的标签,但是它的形式就是像QQ微信之类的界面,至于写出后怎样绑定这三个界面,就得用Fragment,写这三个页面的布局
什么是BottomNavigationView
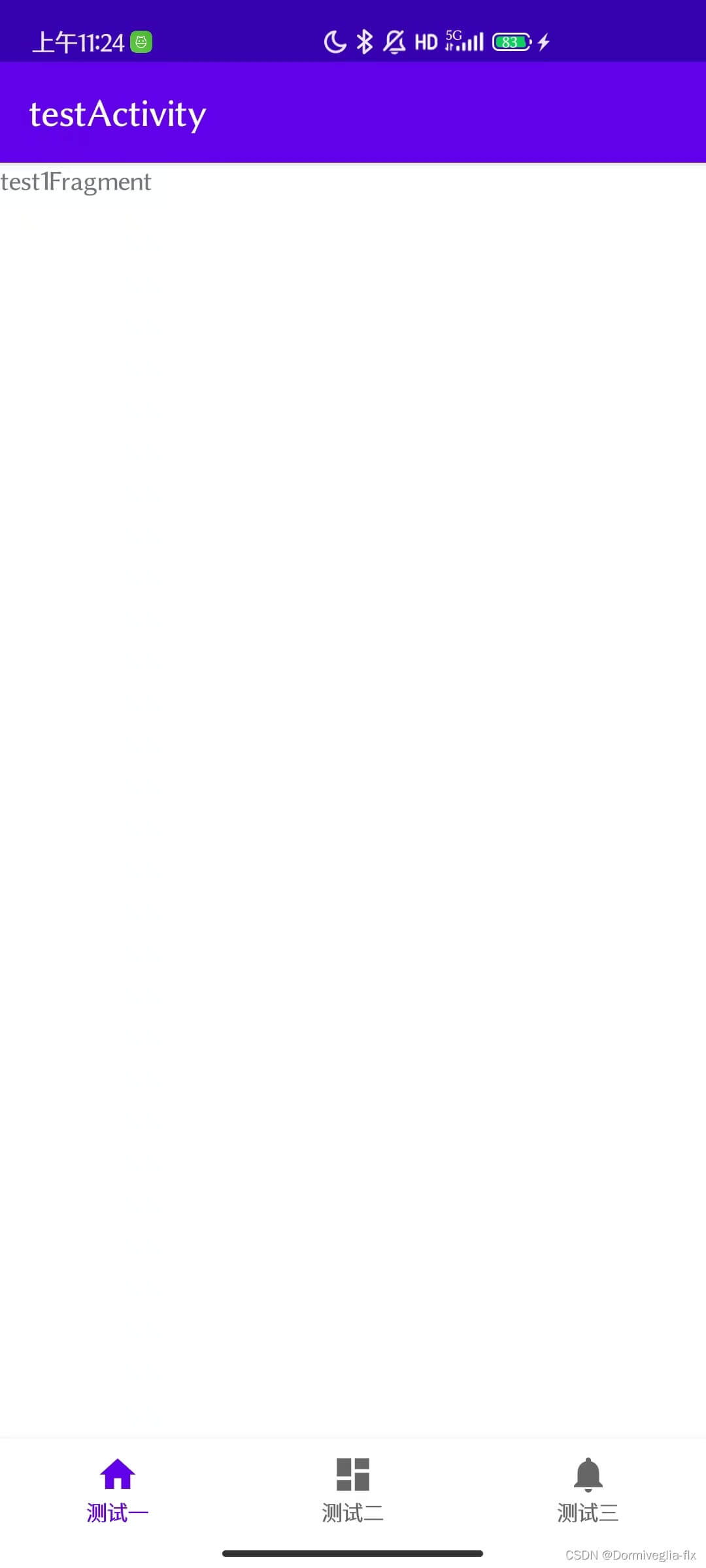
底部菜单栏

BottomNavigationView的简单用法
需求:如上图所示。点击测试一菜单,展示test1fragment。点击测试二菜单,展示test2fragment。点击测试三菜单,展示test3fragment。
第一步,testActivity布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
// 容器,承载fragment
<FrameLayout
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
// BottomNavigationView
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/windowBackground"
app:menu="@menu/bottom_nav_menu_test" />
</LinearLayout>
第二步,写BottomNavigationView所需要的菜单
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_test1"
android:icon="@drawable/ic_home_black_24dp"
android:title="测试一" />
<item
android:id="@+id/navigation_test2"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="测试二" />
<item
android:id="@+id/navigation_test3"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="测试三" />
</menu>
第三步,书写testActivity文件。重点是setOnNavigationItemSelectedListener点击事件
public class TestActivity extends AppCompatActivity {
List<Fragment> mFragments = new ArrayList<>();
test1Fragment t1f = new test1Fragment();
test2Fragment t2f = new test2Fragment();
test3Fragment t3f = new test3Fragment();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
BottomNavigationView navView = findViewById(R.id.nav_view);
mFragments.add(t1f);
mFragments.add(t2f);
mFragments.add(t3f);
// navView 点击事件
navView.setOnNavigationItemSelectedListener((item)->{
switchFragment(item.getItemId());
return true;
});
}
private void switchFragment(int id) {
Fragment fragment = null;
switch (id) {
case R.id.navigation_test1:
fragment = mFragments.get(0);
break;
case R.id.navigation_test2:
fragment = mFragments.get(1);
break;
case R.id.navigation_test3:
fragment = mFragments.get(2);
break;
default:
break;
}
if (fragment != null) {
getSupportFragmentManager().beginTransaction().replace(R.id.nav_host_fragment,fragment).commit();
}
}
}到此这篇关于Android底部导航组件BottomNavigationView的文章就介绍到这了,更多相关Android BottomNavigationView内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
