AntV+Vue实现导出图片功能
作者:打小就霸
AntV 组织图操作完毕以后,需要点击按钮将画布以图片的形式导出,这篇文章主要介绍了AntV结合Vue实现导出图片功能,需要的朋友可以参考下
一、业务场景:
AntV 组织图操作完毕以后,需要点击按钮将画布以图片的形式导出
二、问题描述:
官网上有4个方法,我用的是
graph.toFullDataURL(callback, type, imageConfig)
三、具体实现步骤:
(1)添加导出按钮
<a-button type="primary" @click="exportImg">
导出图谱
</a-button>(2)实现逻辑
exportImg(){
//这里涉及到了组件传值,用的是子组件里面的方法
console.log(this.$refs.workflow.graph)
this.$refs.workflow.graph.toFullDataURL(// 第一个参数为 callback,必须
(res) => {
console.log(res); // 打印出结果
// 下载
var oA = document.createElement('a')
oA.download = this.tempObj.name
oA.href = res
document.body.appendChild(oA)
oA.click()
oA.remove() // 下载之后把创建的元素删除
},
// 后两个参数不是必须
'image/jpeg',
{
backgroundColor: '#fff',
padding: 10,
}
)
},四、完整代码
<template>
<!--设置parentContent的宽高为浏览器大小-->
<div class="parentContent" ref="parentContent">
<a-button type="primary" @click="exportImg">
导出图谱
</a-button>
<div id="container" ref="container"></div>
</div>
</template>
<script>
import G6 from '@antv/g6'
export default {
name: 'g6',
methods: {
exportImg(){
//这里涉及到了组件传值,用的是子组件里面的方法
console.log(this.graph)
this.graph.toFullDataURL(// 第一个参数为 callback,必须
(res) => {
console.log(res); // 打印出结果
// 下载
var oA = document.createElement('a')
oA.download = '996'
oA.href = res
document.body.appendChild(oA)
oA.click()
oA.remove() // 下载之后把创建的元素删除
},
// 后两个参数不是必须
'image/jpeg',
{
backgroundColor: '#fff',
padding: 10,
}
)
},
}
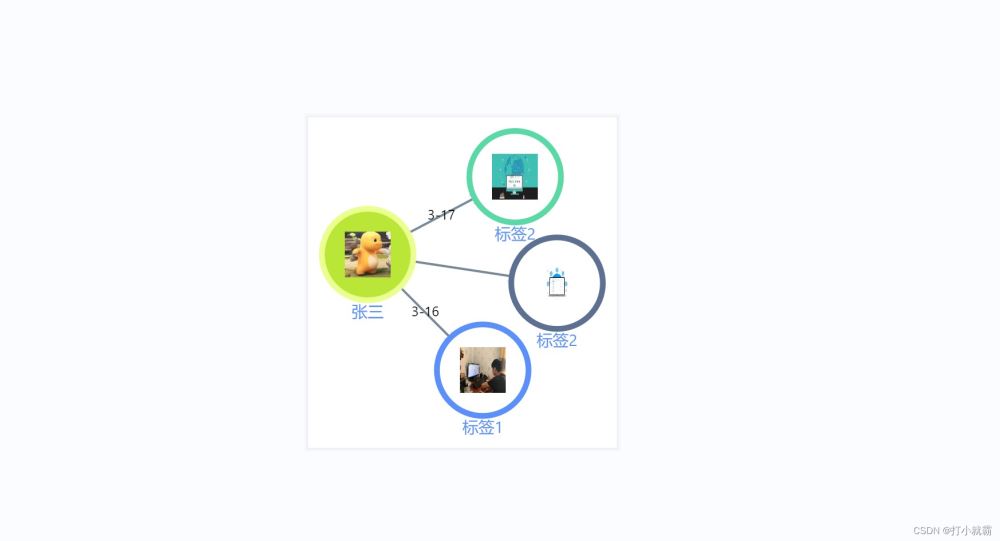
</script>五、效果展示:

到此这篇关于AntV结合Vue实现导出图片功能的文章就介绍到这了,更多相关Vue导出图片内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
