vue中this.$refs有值,但无法获取ref的值问题及解决
作者:阿挪呐~
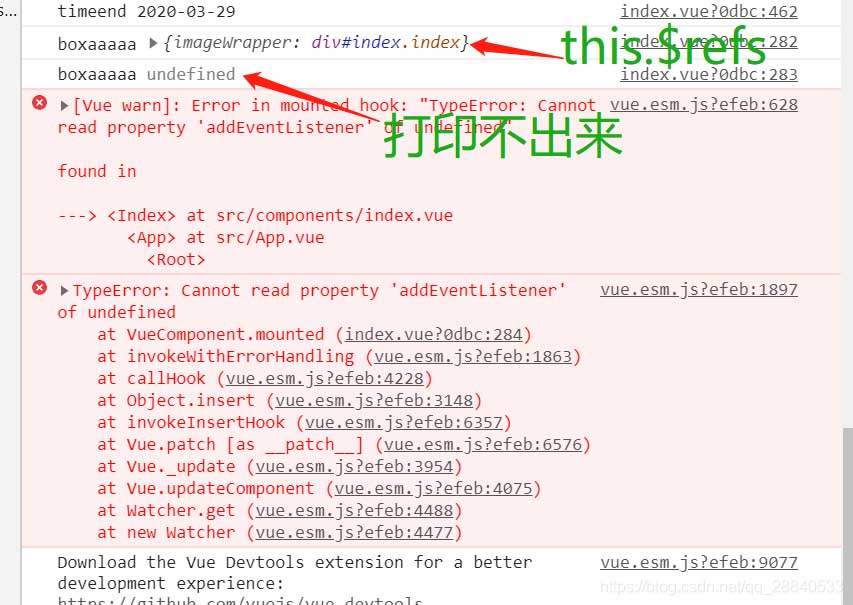
vue中this.$refs有值,但无法获取ref的值
vue报错Cannot read property ‘addEventListener’ of null"

解决方法
查看当前div或者父级div是否存在v-if,如果存在,请改为 v-show
ant-design-vue中this.$refs使用笔记
笔者是后端开发,因为工作需要开始接触前端的一些东西,边学习边总结,如有描述错误的地方还请大家多多指教。
关于 ref 的用法,个人理解它像是简洁版的通过id获取控件元素的工具,其本意就是将拥有该属性的控件注册到父元素上进行统一管理。
下面用几个例子具体看下。
<a-col :span="6">
<a-form-item label="测试控件A">
<DicSelect allowClear dicType="GROUP_ROLE_TYPE" v-decorator="['A']" @select="selectDemo" />
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item label="测试控件B" >
<DicSelect dicType="GROUP_ROLE_TYPE" ref="refTest1" :allowClear="true" v-decorator="['B']"/>
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item label="测试控件C" >
<a-input type="text" ref="refTest2" v-decorator="['C']"/>
</a-form-item>
</a-col>
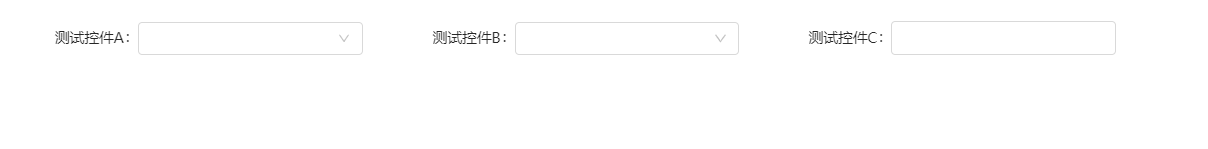
首先做了三个控件,其中两个是双击下拉A和B,key-value码值为:[{"01":"组长"},{"02":"副组长"},{"03":"组员"}]。
最后一个是文本框C。然后我们再B和C上分别加上了ref属性,分别标记为refTest1和refTest2,在A控件上增加选定触发的函数selectDemo。
下面开始编辑函数内容:
selectDemo (value) {
if (value === '01') {
this.$refs.refTest1.disabledItem(['02', '03'])
this.$refs.refTest2.value = "已选择01,02、03失效"
} else if (value === '02') {
this.$refs.refTest1.disabledItem(['01', '03'])
this.$refs.refTest2.value = "已选择02,01、03失效"
} else if (value === '03') {
this.$refs.refTest1.disabledItem(['01', '02'])
this.$refs.refTest2.value = "已选择03,01、02失效"
} else {
this.$refs.refTest1.disabledItem([])
this.$refs.refTest2.value = "已选择04,无限制"
}
}函数内容很简单,根据A控件选择内容,控制B控件可选内容,并且在C控件上展示具体提示,接下来我们看具体效果。

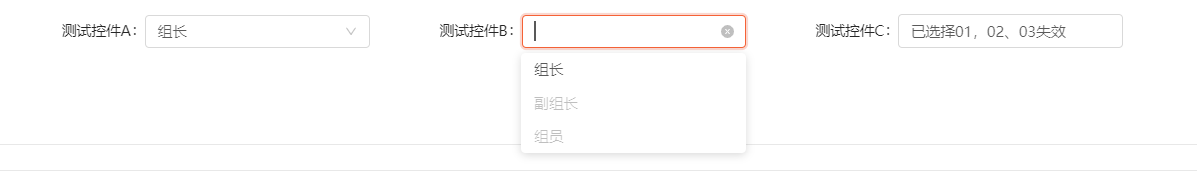
当我们选定控件A为组长时,根据上述jS逻辑会将控件B的02、03码值置为失效不可用,仅让选择01,并且在控件C展示文本说明。实际效果和我们预想一致。
关于利用ref赋值早有很多前辈进行介绍,笔者主要说一下 this.$refs.refTest1.disabledItem(['02', '03']) 的用法,工作中还是经常见到这样的场景,只不过我们都用了别的方式去实现,要么隐藏,要么替换码值类型等等,个人认为这样的用法更贴近用户,操作起来更容易理解其业务背景。

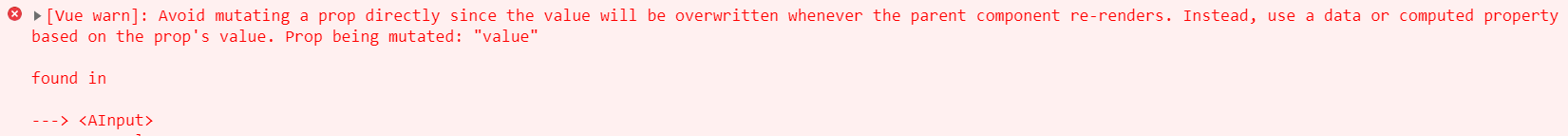
对于文章开头我理解的ref是将子元素注册到父元素的说法也在这里有验证,在操作为控件C赋值时,控制台会有错误提醒:
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "value"
大体意思是:避免直接改变属性值,因为每当父组件重新渲染时,该值将被覆盖。
也就是说直接赋值可能会导致属性值被覆盖的问题,很可能酿造一桩新的 “ Web悬案 ” ,大家在具体使用的时候要多多留意。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
