Vue Element plus使用方法梳理
作者:hrj199036
Element Plus,由饿了么大前端团队开源出品的一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,Element Plus是基于Vue3面向设计师和开发者的组件库,提供了配套设计资源,帮助你的网站快速成型
说明
- 本教程适用于Element-plus的使用非常熟练
- 本教程是对Element-plus的高度总结
- 组件属性的使用
- 组件插槽的使用
- 组件内部事件的使用
- 组件外部方法的使用
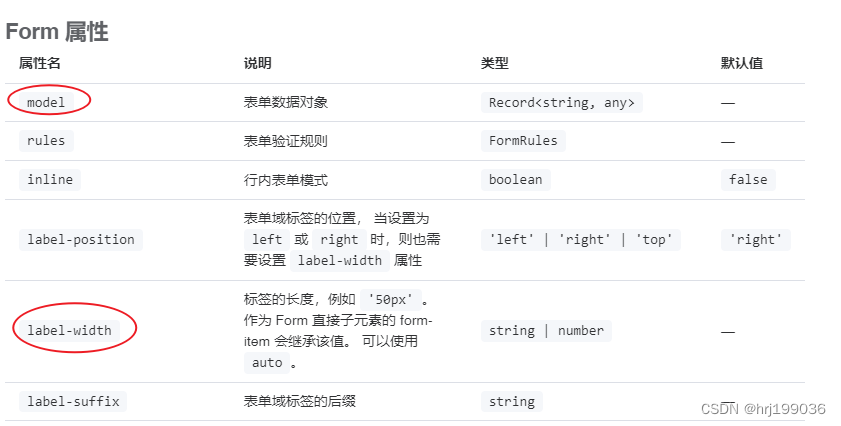
一、组件属性的使用
可以在组件中直接使用

<el-form
:model="form"
label-width="120px"
>
//model、label-width属于组件属性、上图中可以查找
<el-form-item label="Activity name">
</el-form-item>
</el-from>
二、组件内部事件的使用
可以在组件中直接使用

<el-dialog v-model="Data.exportcenterDialogVisible" title="导入数据" width="30%" @closed ="closedmenu" > <!--@closed是内部事件调用--> </eldilog>
三、组件插槽的使用
在组件标签中间,添加以下代码
<template #插槽名> <!--使用插槽方法--> </template>
例:

<template #footer>
<!--<template #footer>是插槽footer的使用 -->
<span class="dialog-footer">
<el-button type="primary" @click="alldialogvisible" v-if="!Data.isView">
保存
</el-button>
<el-button @click="closedmenu">取消</el-button>
</span>
</template>
四、组件外部方法的使用
1、使用外部方法是要调用标签的$refs
要在组件标签中定义ref属性值(目地是为了在script中获取标签)
在script中
- 先导入import type { uploadInstance } from ‘element-plus’
- 定义ref属性 const ref 属性名 = ref<uploadInstance>()
- 调用外部方法 ref属性名.value.外部方法()(注对元素进行操作)
2、使用方法
在组件中
<el-upload ref="uploadrefss" > <!--要在组件标签中定义ref属性值--> </el-upload>
在script中
import type { UploadInstance } from 'element-plus'
const 函数名= () => {
uploadrefss.value?.clearFiles()
//clearFiles方法,对ref元素进行操作
}
到此这篇关于Vue Element plus使用方法梳理的文章就介绍到这了,更多相关Vue Element plus内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
