Vue路由传参页面刷新后参数丢失原因和解决办法
作者:lonelysaber
这几天在开发中遇见的一个关于路由传参后,页面刷新数据丢失的问题,下面这篇文章主要给大家介绍了关于Vue路由传参页面刷新后参数丢失原因和解决办法,需要的朋友可以参考下
vue路由传参方法
在编写vue项目时,时常会使用路由在不同页面中传递参数,常见使用方式如下:
this.$router.push({
path: "/test",
query: {
a: 1,
b: 2
}
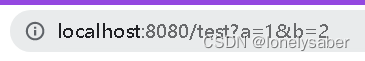
})这样我们就传递了两个参数,在 /test 页面 就可以接收这两个参数
let a = this.$route.query.a; let b = this.$route.query.b;
可以看到浏览器进行了url参数拼接传参,有点像get请求的意思

如果不想显示参数拼接在url中,可以使用parmars传参,同时path失效,需要用name指定路由,前提vueRouter中有name对应的路由,才能匹配对应的路径
this.$router.push({
name: "test",
params: {
a: 1,
b: 2
}
})接收参数方式 与query方式类似
let a = this.$route.parmars.a; let b = this.$route.parmars.b;
看起来有点像post请求

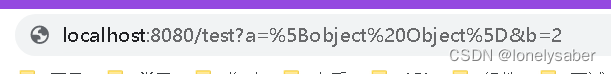
以上看起来一切正常,但是一旦传递的参数中包含对象之后,问题就出现了

原因分析:
参数传递变为了[object object] ,这个我们非常熟悉,是对象被强制转化为字符串的结果
恍然大悟!原来vue路由传值会把参数都转换为字符串进行拼接,相当于String(参数)
解决方案:
解决方案很简单,就是使用JSON
传递参数时将参数转化为JSON字符串
this.$router.push({
path: "/test",
query: {
a: JSON.stringify({test : 'test}),
b: 2
}
})接收时再转化为对象
let a = JSON.parse(this.$route.query.a); let b = this.$routr.query.b;
完美解决
总结
到此这篇关于Vue路由传参页面刷新后参数丢失原因和解决办法的文章就介绍到这了,更多相关Vue路由传参页面刷新参数丢失内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
