详解python使用canvas实现移动并绑定键盘
作者:Sandy_Star
这篇文章主要为大家介绍了python使用canvas实现移动并绑定键盘,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
一、任务
用多个按钮或者按钮+文本框实现不同物体(椭圆,长方形,扇形)的各个方向的运动(上下左右)
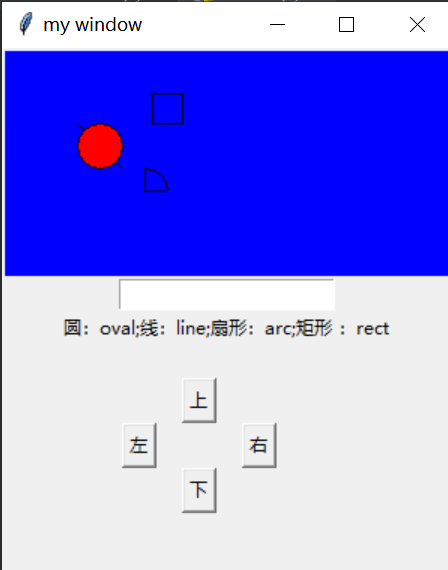
效果图:

二、实现
(1)导库并创建画布
import tkinter as tk
window = tk.Tk()
window.title('my window')
##窗口尺寸
window.geometry('300x350')
#新建画布
canvas=tk.Canvas(window,bg='blue',height=150,width=300)
(2)画图形
#画线 x0,y0,x1,y1=50,50,80,80 line=canvas.create_line(x0,y0,x1,y1) #画⚪ oval=canvas.create_oval(x0,y0,x1,y1,fill='red') #画一个扇形 arc = canvas.create_arc(x0+30, y0+30, x1+30, y1+30, start=0, extent=90) #画一个矩形 rect = canvas.create_rectangle(100, 30, 100+20, 30+20) canvas.pack()
(3)创建按钮和文本框
#创建文本框 entry = tk.Entry(window, show=None) entry.pack() #创建文本 label = tk.Label(window , text='圆:oval;线:line;扇形:arc;矩形 :rect') label.pack() #打包 #创建一个Button b=tk.Button(window,text='下',command=moveit) b.place(x=120,y=280) up=tk.Button(window,text='上',command=moveup) up.place(x=120,y=220) left=tk.Button(window,text='左',command=moveleft) left.place(x=80,y=250) right=tk.Button(window,text='右',command=moveright) right.place(x=160,y=250)
(4)功能实现
#向下移动
def moveit():
obj = entry.get() #获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect,0,2) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc, 0, 2) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval, 0, 2) # 第一个参数是图形
elif obj == 'line':
canvas.move(line, 0, 2)
#向上移动
def moveup():
obj = entry.get() # 获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect,0,-2) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc,0,-2) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval,0,-2) # 第一个参数是图形
elif obj == 'line':
canvas.move(line,0,-2)
#向左移动
def moveleft():
obj = entry.get() # 获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect, -2 ,0) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc, -2 ,0) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval, -2 ,0) # 第一个参数是图形
elif obj == 'line':
canvas.move(line, -2, 0)
#向右移动
def moveright():
obj = entry.get() # 获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect,2,0) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc, 2,0) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval, 2,0) # 第一个参数是图形
elif obj == 'line':
canvas.move(line , 2, 0)
三、完整代码
import tkinter as tk
window = tk.Tk()
window.title('my window')
##窗口尺寸
window.geometry('300x350')
#新建画布
canvas=tk.Canvas(window,bg='blue',height=150,width=300)
#画线
x0,y0,x1,y1=50,50,80,80
line=canvas.create_line(x0,y0,x1,y1)
#画⚪
oval=canvas.create_oval(x0,y0,x1,y1,fill='red')
#画一个扇形
arc = canvas.create_arc(x0+30, y0+30, x1+30, y1+30, start=0, extent=90)
#画一个矩形
rect = canvas.create_rectangle(100, 30, 100+20, 30+20)
canvas.pack()
#创建文本框
entry = tk.Entry(window, show=None)
entry.pack()
#创建文本
label = tk.Label(window , text='圆:oval;线:line;扇形:arc;矩形 :rect')
label.pack() #打包
#向下移动
def moveit():
obj = entry.get() #获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect,0,2) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc, 0, 2) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval, 0, 2) # 第一个参数是图形
elif obj == 'line':
canvas.move(line, 0, 2)
#向上移动
def moveup():
obj = entry.get() # 获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect,0,-2) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc,0,-2) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval,0,-2) # 第一个参数是图形
elif obj == 'line':
canvas.move(line,0,-2)
#向左移动
def moveleft():
obj = entry.get() # 获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect, -2 ,0) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc, -2 ,0) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval, -2 ,0) # 第一个参数是图形
elif obj == 'line':
canvas.move(line, -2, 0)
#向右移动
def moveright():
obj = entry.get() # 获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect,2,0) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc, 2,0) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval, 2,0) # 第一个参数是图形
elif obj == 'line':
canvas.move(line , 2, 0)
#创建一个Button
b=tk.Button(window,text='下',command=moveit)
b.place(x=120,y=280)
up=tk.Button(window,text='上',command=moveup)
up.place(x=120,y=220)
left=tk.Button(window,text='左',command=moveleft)
left.place(x=80,y=250)
right=tk.Button(window,text='右',command=moveright)
right.place(x=160,y=250)
##显示出来
window.mainloop()
四、升级—绑定键盘事件
增加键盘绑定事件:
# 实现键盘绑定
window.bind("<KeyPress-Down>", moveit) #第二个参数传一个回调函数
window.bind("<KeyPress-Left>", moveleft)
window.bind("<KeyPress-Right>", moveright)
window.bind("<KeyPress-Up>", moveup)
完整代码:
import tkinter as tk
window = tk.Tk()
window.title('my window')
##窗口尺寸
window.geometry('300x350')
#新建画布
canvas=tk.Canvas(window,bg='blue',height=150,width=300)
#画线
x0,y0,x1,y1=50,50,80,80
line=canvas.create_line(x0,y0,x1,y1)
#画⚪
oval=canvas.create_oval(x0,y0,x1,y1,fill='red')
#画一个扇形
arc = canvas.create_arc(x0+30, y0+30, x1+30, y1+30, start=0, extent=90)
#画一个矩形
rect = canvas.create_rectangle(100, 30, 100+20, 30+20)
canvas.pack()
#创建文本框
entry = tk.Entry(window, show=None)
entry.pack()
#创建文本
label = tk.Label(window , text='圆:oval;线:line;扇形:arc;矩形 :rect')
label.pack() #打包
#向下移动
def moveit(event):
obj = entry.get() #获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect,0,2) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc, 0, 2) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval, 0, 2) # 第一个参数是图形
elif obj == 'line':
canvas.move(line, 0, 2)
#向上移动
def moveup(event):
obj = entry.get() # 获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect,0,-2) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc,0,-2) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval,0,-2) # 第一个参数是图形
elif obj == 'line':
canvas.move(line,0,-2)
#向左移动
def moveleft(event):
obj = entry.get() # 获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect, -2 ,0) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc, -2 ,0) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval, -2 ,0) # 第一个参数是图形
elif obj == 'line':
canvas.move(line, -2, 0)
#向右移动
def moveright(event):
obj = entry.get() # 获取输入框的参数,移动那个图形
if obj =='rect':
canvas.move(rect,2,0) #第一个参数是图形
elif obj == 'arc':
canvas.move(arc, 2,0) # 第一个参数是图形
elif obj =='oval':
canvas.move(oval, 2,0) # 第一个参数是图形
elif obj == 'line':
canvas.move(line , 2, 0)
#创建一个Button
b=tk.Button(window,text='下',command=moveit)
b.place(x=120,y=280)
up=tk.Button(window,text='上',command=moveup)
up.place(x=120,y=220)
left=tk.Button(window,text='左',command=moveleft)
left.place(x=80,y=250)
right=tk.Button(window,text='右',command=moveright)
right.place(x=160,y=250)
# 实现键盘绑定
window.bind("<KeyPress-Down>", moveit) #第二个参数传一个回调函数
window.bind("<KeyPress-Left>", moveleft)
window.bind("<KeyPress-Right>", moveright)
window.bind("<KeyPress-Up>", moveup)
##显示出来
window.mainloop()
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
