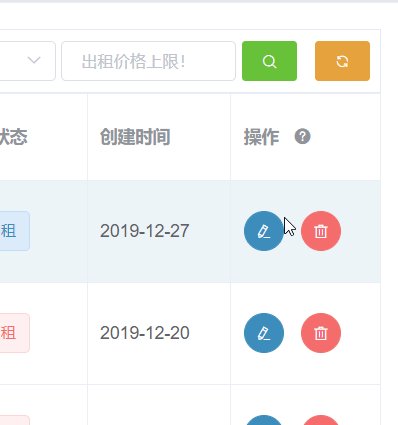
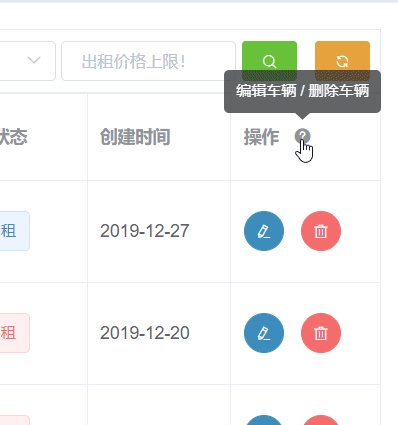
ElementUI表格中添加表头图标悬浮提示
作者:阿雷前进中...
本文主要介绍了ElementUI表格中添加表头图标悬浮提示,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文主要介绍了ElementUI表格中添加表头图标悬浮提示,分享给大家,具体如下:

<el-table-column
label="操作"
fixed="right"
:render-header="tableAction"
width="120">
<!--scope 即为 userList scope.row即为当前行数据 -->
<template slot-scope="scope">
<el-button @click="editCar(scope.row)" type="primary" icon="el-icon-edit" size="small" circle></el-button>
<el-button @click="delCar(scope.row.carId)" type="danger"
icon="el-icon-delete" circle size="small"></el-button>
</template>
</el-table-column>
//表格操作提示
tableAction() {
return this.$createElement('HelpHint', {
props: {
content: '编辑车辆 / 删除车辆'
}
}, '操作');
},
切记导入
import HelpHint from ‘~/components/HelpHint/HelpHint.vue';
并在 components中引入
HelpHint.vue 组件内容
<template>
<span>
<span style="margin-right: 8px"><slot></slot></span>
<el-tooltip :content="content" :placement="placement">
<i class="el-icon-question" style="cursor: pointer;"></i>
</el-tooltip>
</span>
</template>
<script>
export default {
name: 'HelpHint',
props: {
placement: {
default: 'top'
},
content: String,
},
data() {
return {}
},
}
</script>
到此这篇关于ElementUI表格中添加表头图标悬浮提示的文章就介绍到这了,更多相关Element 图标悬浮提示内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
