ElementUI中利用table表格自定义表头Tooltip文字提示
作者:1024_Byte
这篇文章主要介绍了ElementUI中利用table表格自定义表头Tooltip文字提示,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
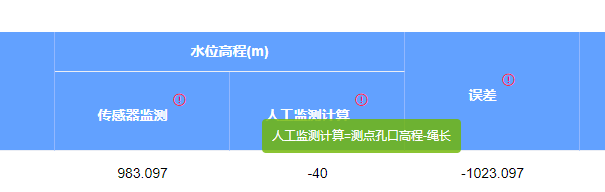
实现效果

ElementUI文档

el-table组件
<el-table-column label="水位高程(m)" header-align="center" align="center">
<el-table-column
prop="swlel"
label="传感器监测"
align="center"
:render-header="(h, { column }) => renderHeaderMethods(h, { column }, '来源:传感器监测数据')"
></el-table-column>
<el-table-column
prop="mwlel"
label="人工监测计算"
align="center"
:render-header="(h, { column }) => renderHeaderMethods(h, { column }, '人工监测计算=测点孔口高程-绳长')"
></el-table-column>
</el-table-column>
<el-table-column
prop="error"
label="误差"
align="center"
:render-header="(h, { column }) => renderHeaderMethods(h, { column }, '误差=人工监测计算(水位高程)-传感器监测(水位高程)')"
></el-table-column>
tooltip组件
<template>
<div class="tooltip">
<el-tooltip placement="bottom" popper-class="atooltip" :visible-arrow="false">
<div slot="content">
<!-- 插槽,可提供多行的提示信息 -->
<!-- 全局组件,这里是配置图标icon和提示信息的地方 -->
<!-- 在其他组件中引用方式详见 table-header-tips.vue 组件中的 renderHeaderMethods 方法 -->
<p v-for="(item, index) in messages" :key="index">{{ item }}</p>
</div>
<i class="el-icon-warning-outline" style="color: red; margin-left: 5px"></i>
</el-tooltip>
</div>
</template>
<script>
export default {
name: 'SpmonTootip',
data() {
return {}
},
props: {
messages: {
type: Array,
default() {
return []
}
}
}
}
</script>
<style lang="scss">
.tooltip{
padding: 0 !important;
}
.atooltip.el-tooltip__popper[x-placement^='right'] .popper__arrow {
border-top-color: rgba(112, 182, 3, 0.811764705882353);
color: #fff;
}
.atooltip.el-tooltip__popper[x-placement^='right'] .popper__arrow:after {
border-top-color: rgba(112, 182, 3, 0.811764705882353);
color: #fff;
}
.atooltip {
background: rgba(112, 182, 3, 0.811764705882353) !important;
color: #fff !important;
}
</style>render-header绑定的方法
// 自定义表格
// 例如:给表头 地址 加一个 icon,鼠标移入icon展示提示信息
renderHeaderMethods(h, { column }, message) {
return h('div', { style: 'display:inline-block;margin:auto;' }, [
h('span', column.label),
h('SpmonTootip', {
// 引用组件
props: {
// messages 里面配置的信息即为 Tooltip 提示信息
messages: [message]
}
})
])
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
