JavaScript之BOM构成和常用事件详解
作者:bear*6
一、BOM
1、什么是BOM?
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
2、BOM的构成
如下图所示:

window 对象是浏览器的顶级对象,它具有双重角色。
它既是 JS 访问浏览器窗口的一个接口。又是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
在调用的时候可以省略 window,alert()、prompt()等都属于 window 对象方法。
我们可以调用window对象来看看其有哪些属性和方法。
如下所示:
console.log(window);
截取部分如下所示:

可见,定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
二、window对象的常用事件
1、窗口加载事件
我们知道在javascript的执行机制中,代码的执行是按照从上往下的顺序执行的,所以如果我们要给一个按钮添加点击事件,只能先设置按钮,然后获得按钮在进行操作,如下:
<body>
<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.onclick = function(){
alert('您刚点击了一下!')
}
</script>
</body>
点击效果为:

如果我们想要把绑定的点击事件放置到页面前面,很明显是无法操作的。那应该怎么办呢?这个时候就可以通过我们的窗口加载事件来完成。
window.onload 就是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
window.onload = function(){}
//或者
window.addEventListener("load",function(){});
如上例:
<body>
<script>
window.onload = function(){
var btn = document.querySelector('button');
btn.onclick = function(){
alert('您刚点击了一下!')
}
}
</script>
<button>点击</button>
</body>
这个时候也可以实现点击效果。

需要注意的是:
1.有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload是等页面内容全部加载完毕,再去执行处理函数。
2.window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
3.如果使用 addEventListener 则没有限制。
如果此时我们还有一个点击事件,想要将它的操作放到元素前面呢?
来操作试试:
<script>
window.onload = function(){
var btn = document.querySelector('button');
btn.onclick = function(){
alert('您又点击了一下!')
}
}
window.onload = function(){
alert('你好')
}
</script>
<button>点击</button>
</body>
打印结果如何呢?

可以发现,第一个事件会被第二个事件覆盖,这是,我们可以另一种方式来操作,如下:
document.addEventListener('DOMContentLoaded',function(){})
代码为:
<script>
document.addEventListener('DOMContentLoaded',function(){
var btn = document.querySelector('button');
btn.onclick = function(){
alert('您又点击了一下!')
}
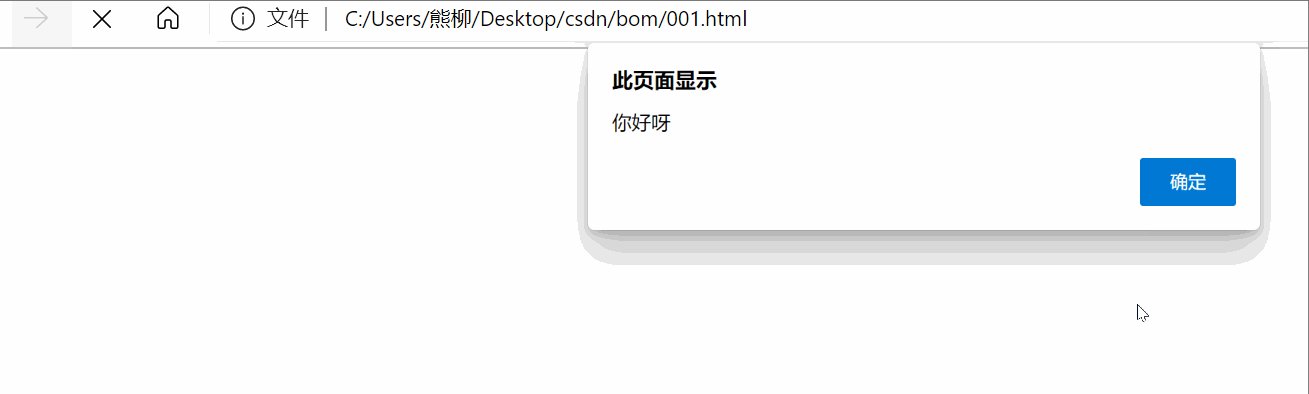
alert('你好呀')
})
</script>
<button>点击</button>
</body>
运行结果为:

DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。这种方法Ie9以上才支持,如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded事件比较合适。
2、调整窗口大小事件
在很多网站上,我们会发现,当我们改变窗口大小时,里面的内容也会随之改变,这又是怎样做到的呢?这里就要用到我们的调整窗口大小事件。
其格式为:
//(1)
window.onresize = function(){}
//(2)
window.addEventListener("resize",function(){});
window.onresize是调整窗口大小加载事件, 当触发时就调用的处理函数。
举个例子:
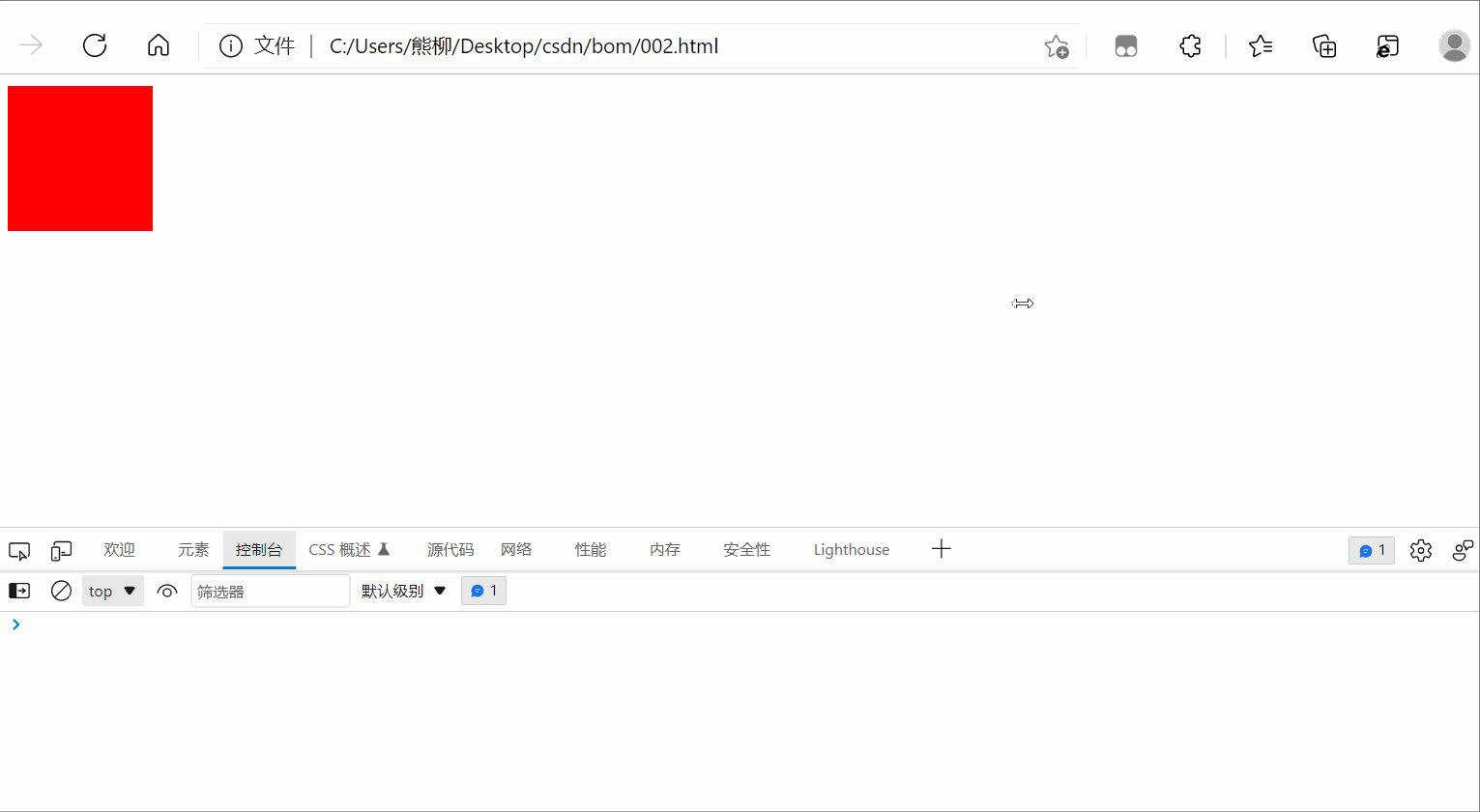
页面中有一个盒子,当我们的页面宽度小于800px时,让这个盒子的颜色变成紫色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
<script>
div = document.querySelector('div')
window.onresize = function(){
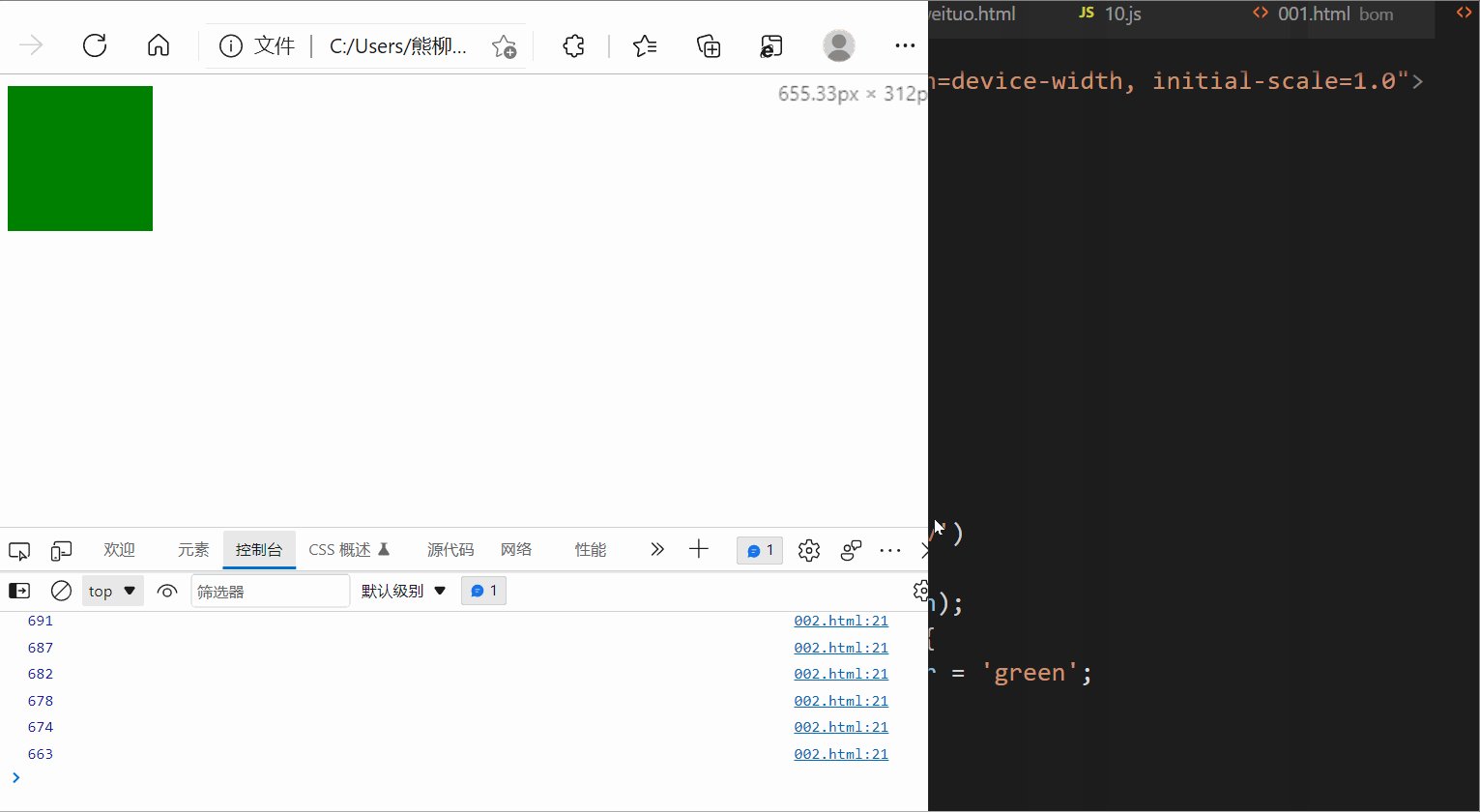
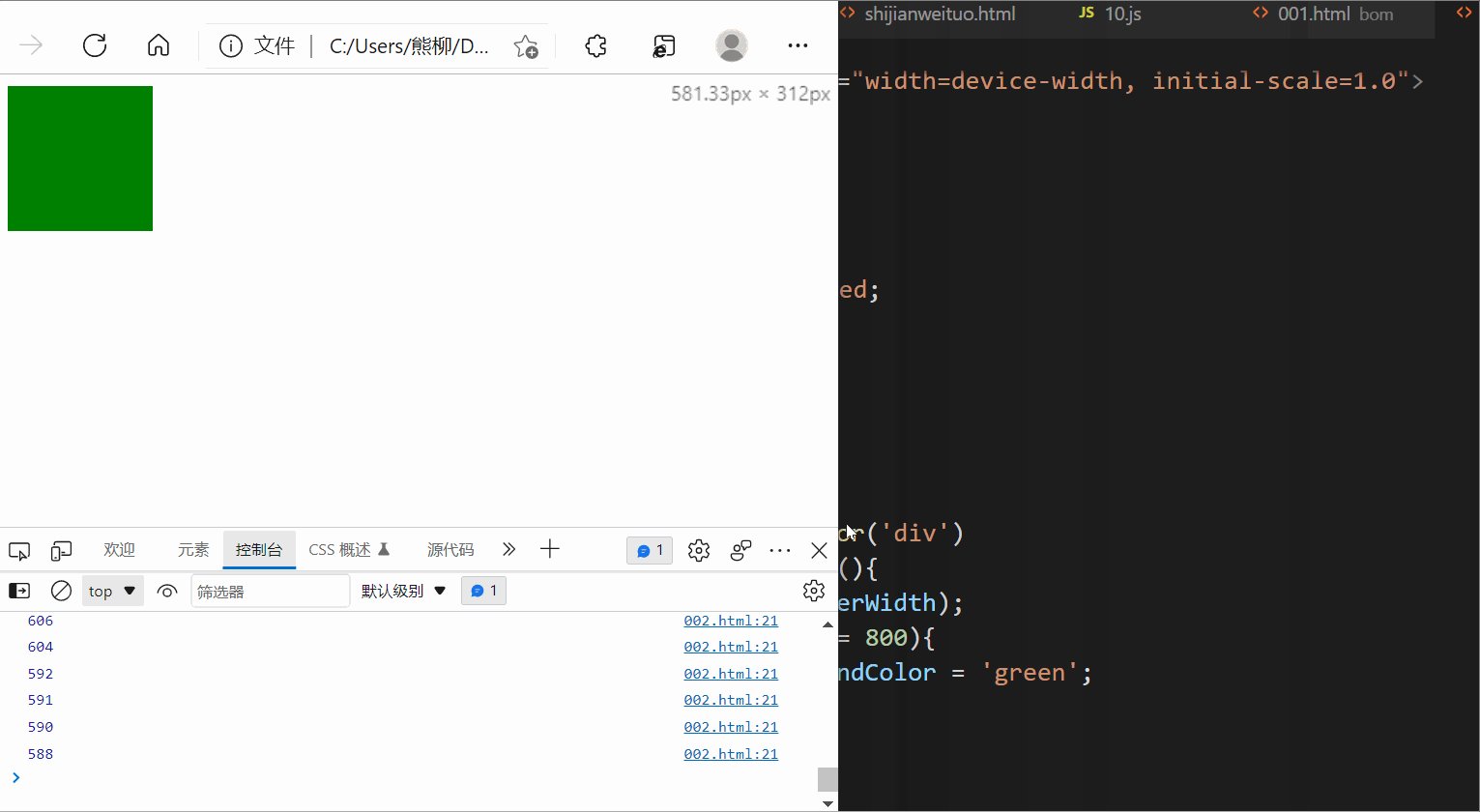
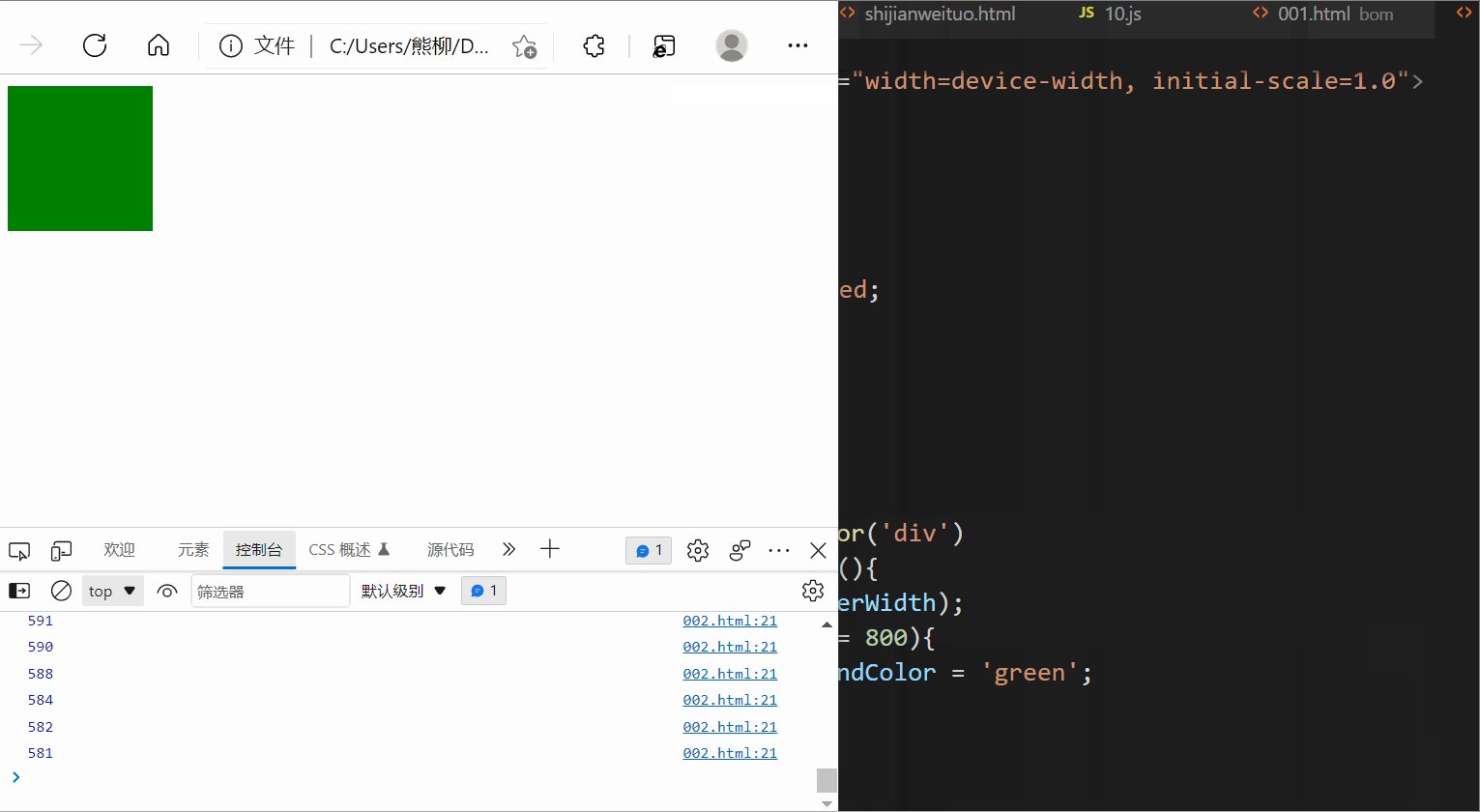
console.log(window.innerWidth);
if(window.innerWidth <= 800){
div.style.backgroundColor = 'green';
}
}
</script>
</body>
</html>
打印结果为:

同样的我们也可以通过window.addEventListener("resize",function(){})来进行上述操作,这里不在赘述。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
