利用javaScript处理常用事件详解
作者:花狗Fdog
这篇文章主要介绍了利用javaScript处理常用事件详解,文章有非常详细的代码实践,对学习js的小伙伴们有一定的参考价值,需要的朋友可以参考下
JS事件指再浏览器窗体或者HTML元素上发生的,乐意触发JS代码块运行的行为,下面,我们一起来看看相关事件。
1.窗体事件
例如 onload事件:当页面完全加载完成之后(包括图像,js文件,css文件等)该事件就会被触发。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>花狗在线</title>
<script>
window.onload=function(){
var mydiv = document.getElementById("mydiv");
alert("页面加载完成,mydiv的内容是:"+mydiv.innerText);
}
</script>
</head>
<body>
<div id='mydiv'>我是花狗,花狗的花,花狗的狗。</div>
</body>
</html>

对此还有:
resize事件:当调整浏览器的窗口到一个新的宽度或者高度时,就会触发resize事件。
scroll事件:文档或者浏览器窗口被滚动期间会触发scroll事件。
焦点事件:指元素对焦点的获得与失去,如文本框选中或者取消选中。
2.鼠标事件
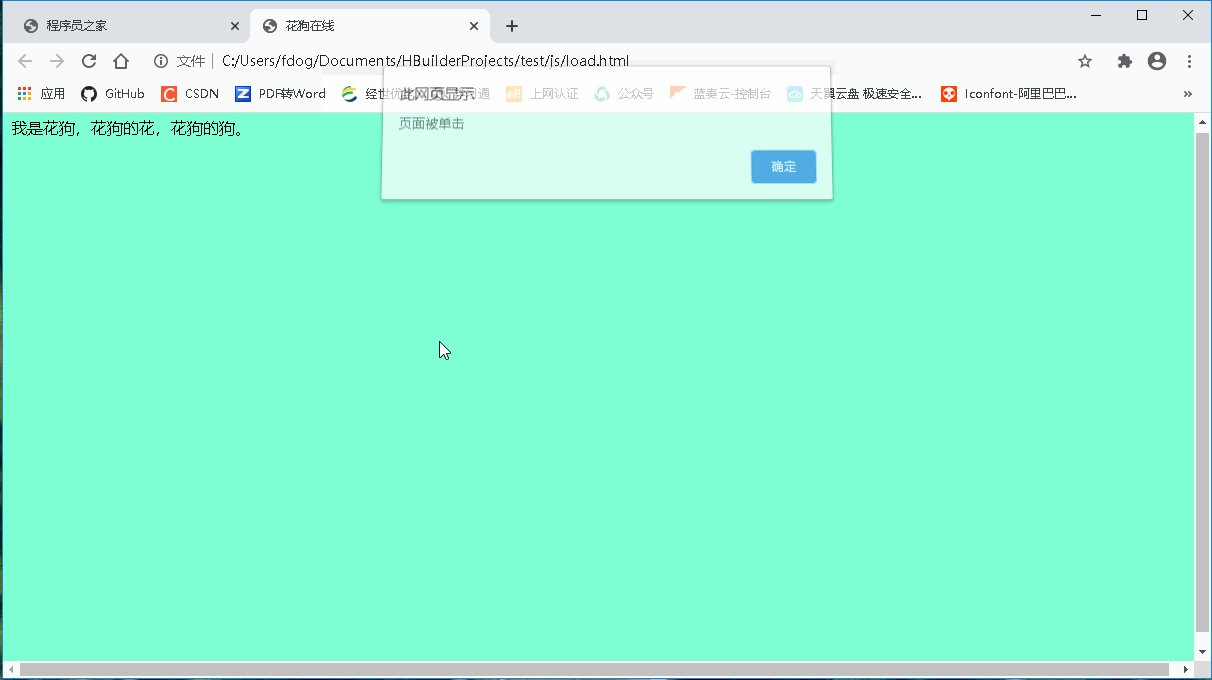
例如当鼠标单击左键,会发生onclick事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>花狗在线</title>
<style>
html,body{
width: 100%;
height: 100%;
}
</style>
<script>
function mouseclick(){
alert('页面被单击');
}
</script>
</head>
<body onclick="mouseclick()">
<div id='mydiv'>我是花狗,花狗的花,花狗的狗。</div>
</body>
</html>
注意:将html和body 的样式表都设置为width: 100%,height: 100%,否则onclick无效。

3.键盘事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>花狗在线</title>
<style>
html,body{
background-color: aquamarine;
width: 100%;
height: 100%;
}
</style>
<script>
function keydown(event){
if(event.keyCode==37){
alert(event.keyCode +'你按下了左键');
}
if(event.keyCode==38){
alert(event.keyCode +'你按下了上键');
}
if(event.keyCode==39){
alert(event.keyCode +'你按下了右键');
}
if(event.keyCode==40){
alert(event.keyCode +'你按下了下键');
}
}
</script>
</head>
<body onkeydown="keydown(event)">
</body>
</html>

4.常用事件方法(包括窗口事件,鼠标事件,键盘事件,文本事件)
| 方法 | 描述 |
| onabort | 图像加载被中断 |
| onblur | 元素失去焦点 |
| onchange | 用户改变域的内容 |
| onclick | 鼠标单击某个对象 |
| ondblclick | 鼠标双击某个对象 |
| onerror | 当加载文档或者图像时发生某个错误 |
| onfocus | 元素获得焦点 |
| onkeydown | 某个键盘的键被按下 |
| onkeypress | 某个键盘的键被按下或者按 |
| onkeyup | 某个键盘的键被松开 |
| onload | 某个页面或者图像被完成加载 |
| onmousedown | 某个鼠标按键被按下 |
| onmousemove | 鼠标被移动 |
| onmouseout | 鼠标从某元素移开 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseup | 某个鼠标按键被松开 |
| onreset | 重置按钮被单击 |
| onresize | 窗口或者框架被调整尺寸 |
| onselect | 文本被选定 |
| onsubmit | 提交按钮被单击 |
| onunload | 用户退出页面 |
5.事件冒泡和事件捕捉
事件发生就会产生事件流,当一个HTML元素产生一个事件时,该事件会在元素节点和根节点之间按特定的顺序转播,类似于递和归。事件触发方式如下:addEventListener(“click”,“doSomething”,“ture”); 若第三个参数时ture是事件捕捉,若为false,则为事件冒泡,默认是冒泡。
捕捉型事件传播:

冒泡型事件传播

到此这篇关于利用javaScript处理常用事件详解的文章就介绍到这了,更多相关js处理常用事件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
