JavaScript事件委托原理
作者:bear*6
这篇文章主要介绍了JavaScript事件委托原理, 事件委托也称为事件代理。就是利用事件冒泡,把子元素的事件都绑定到父元素上。如果子元素阻止了事件冒泡,那么委托就无法实现,下面我们一起来学习文章的具体详细内容吧
一、什么是事件委托
事件委托也称为事件代理。就是利用事件冒泡,把子元素的事件都绑定到父元素上。如果子元素阻止了事件冒泡,那么委托就无法实现。
举个简单的例子:
例如快递员有100个快递要分别送给100个学生, 如果一个个的送花费时间较长。同时每个学生领取的时候,也需要排队领取,也花费时间较长,应该怎样操作呢?这时快递员可以把100个快递委托给班主任,班主任把这些快递放到办公室,同学们下课自行领取即可。这样的话,快递员省事,同学们领取也更方便。这个过程就是一个委托事件。
二、事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
我们再来看看在具体的程序中是如何实现的吧!
比如,我们现在有一个无序列表,在无序列表里面有五个li,我们想要给每个li添加一个点击事件,这个时候,我们常规操作是通过循环给每个li添加点击事件。
代码如下所示:
<body>
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
<li>444444</li>
<li>555555</li>
</ul>
<script>
var li = document.querySelectorAll('li');
for(var i=0;i<li.length;i++){
li[i].onclick = function(){
this.style.color = 'green';
}
}
</script>
</body>
运行结果为:

这种方法的确可以实现我们的点击操作,但是这个过程中,由于每次都要给li添加点击事件,造成访问DOM的次数过多,会延长整个页面的交互就绪时间。
所以,这里,我们就可以用到事件委托,即给ul注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击li,事件会冒泡到ul上,ul有注册事件,就会触发事件监听器。
实现代码为:
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click',function(e){
e.target.style.color = 'orange';
})
</script>
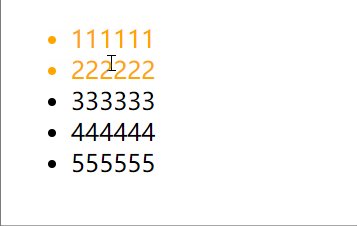
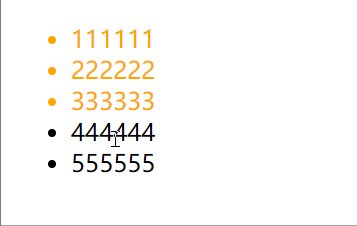
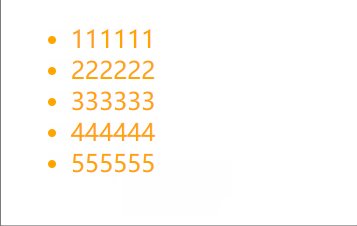
运行结果为:

成功显示。
三、事件委托的作用
通过上面的操作,我们可以得到:在事件委托中,我们只操作一次 DOM ,大大的提高了程序的性能。
到此这篇关于JavaScript事件委托原理的文章就介绍到这了,更多相关JavaScript事件委托内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
