Android 详解自定义圆角输入框和按钮的实现流程
作者:LuckyLazyPig
对于安卓程序员来说,自定义view简直不要太重要,毕竟有很多功能,譬如圆形头像这些,用单纯的原生非常难以实现,而用自定义view,简直分分钟,今天我们来实现自定义圆角输入框和按钮,大家可以跟着练习,掌握技巧
Android—自定义圆角输入框和按钮

我们的征程是星辰大海,而非人间烟尘
自定义圆角输入框
效果

1、在drawable/下面new Drawable Resources File

2、新建shape文件,在里面自定义xml文件样式


代码文件
<!-- res/drawable/button_shape_normal.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!--圆角半径-->
<!-- rounded corner -->
<corners android:radius="20dp" />
<!--填充颜色-->
<solid android:color="@color/teal_200" />
</shape>
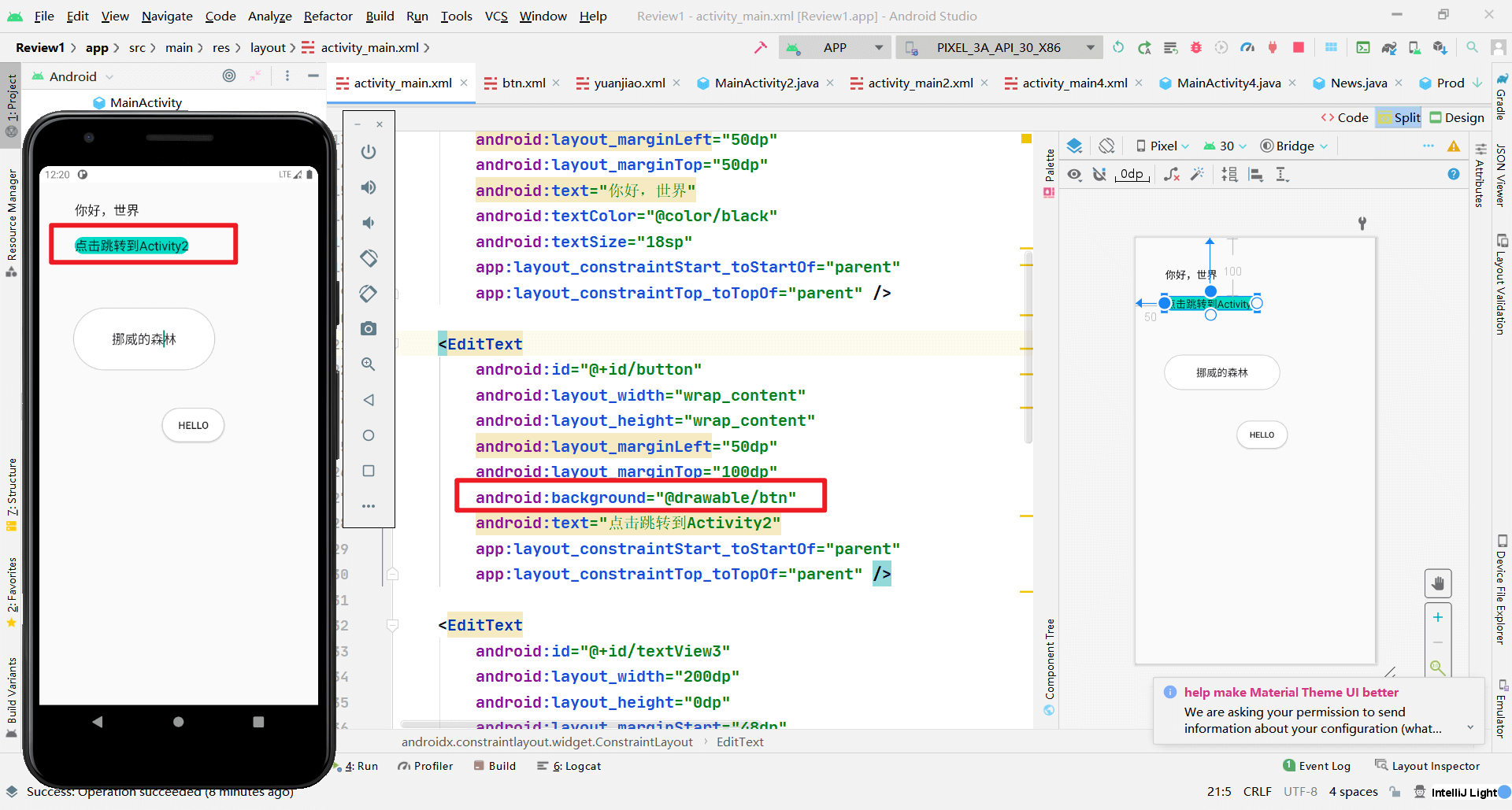
3、EditText组件引入就好了

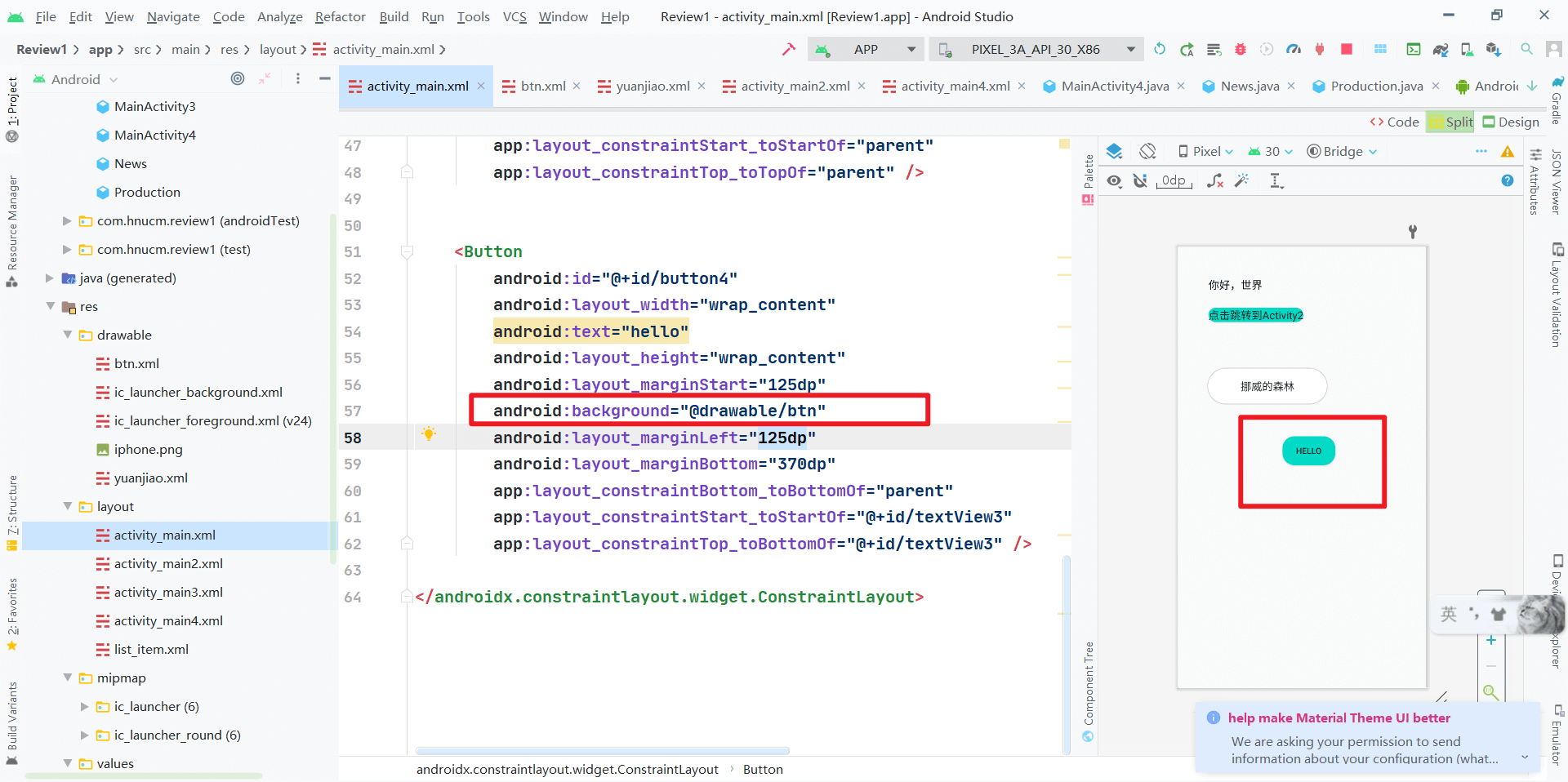
自定义圆角Button
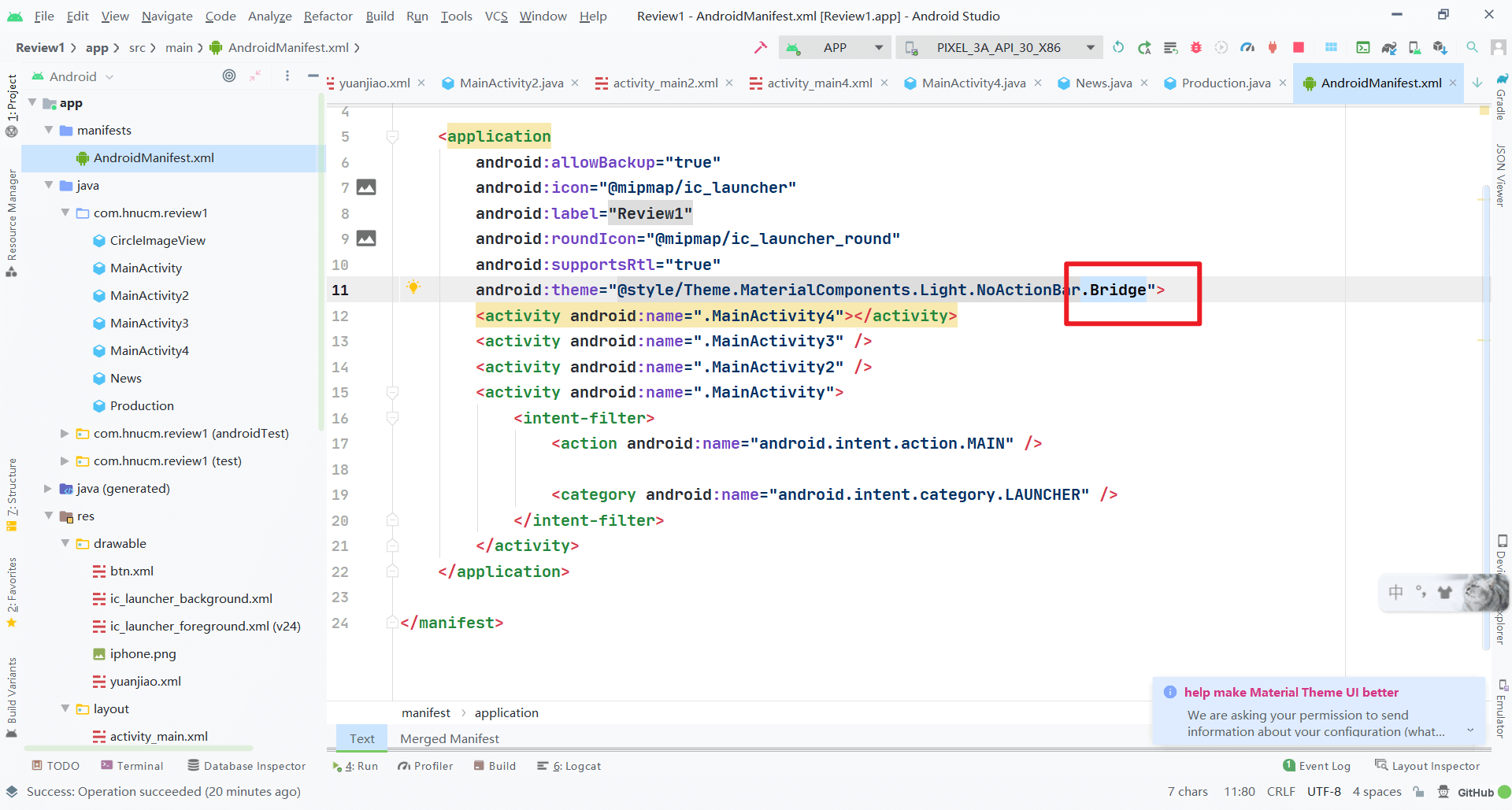
其实自定义圆角按和自定义圆角EditText,方式一样,这里就不做演示了,只放截图,但是在这之前,要把主题样式改成xxx.Bridge的样式
下面两个文件都要改


其他的方式和自定义圆角EditText一样,只要引入文件就好了

到此这篇关于Android 详解自定义圆角输入框和按钮的实现流程的文章就介绍到这了,更多相关Android 自定义输入框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
