Android Lottie实现中秋月饼变明月动画特效实例
作者:阿策小和尚
前言
小菜在 Android 端进行动画处理时主要用的是 Android 自带的三种动画形式,今天小菜简单尝试通过 Airbnb Lottie 展示一个中秋月饼变明月的小动画;
Lottie
Lottie 动画是 Airbnb 开源的一套多平台兼容的动画形式,小菜之前简单尝试过 Flutter 版本,使用非常便捷,今天小菜简单了解一下 Android 版本;

案例尝试
1. 集成依赖
在 build.gradle 中集成最新版本的 Lottie 依赖并同步;
api 'com.airbnb.android:lottie:4.1.0'
2. 添加 LottieAnimationView 加载网络资源
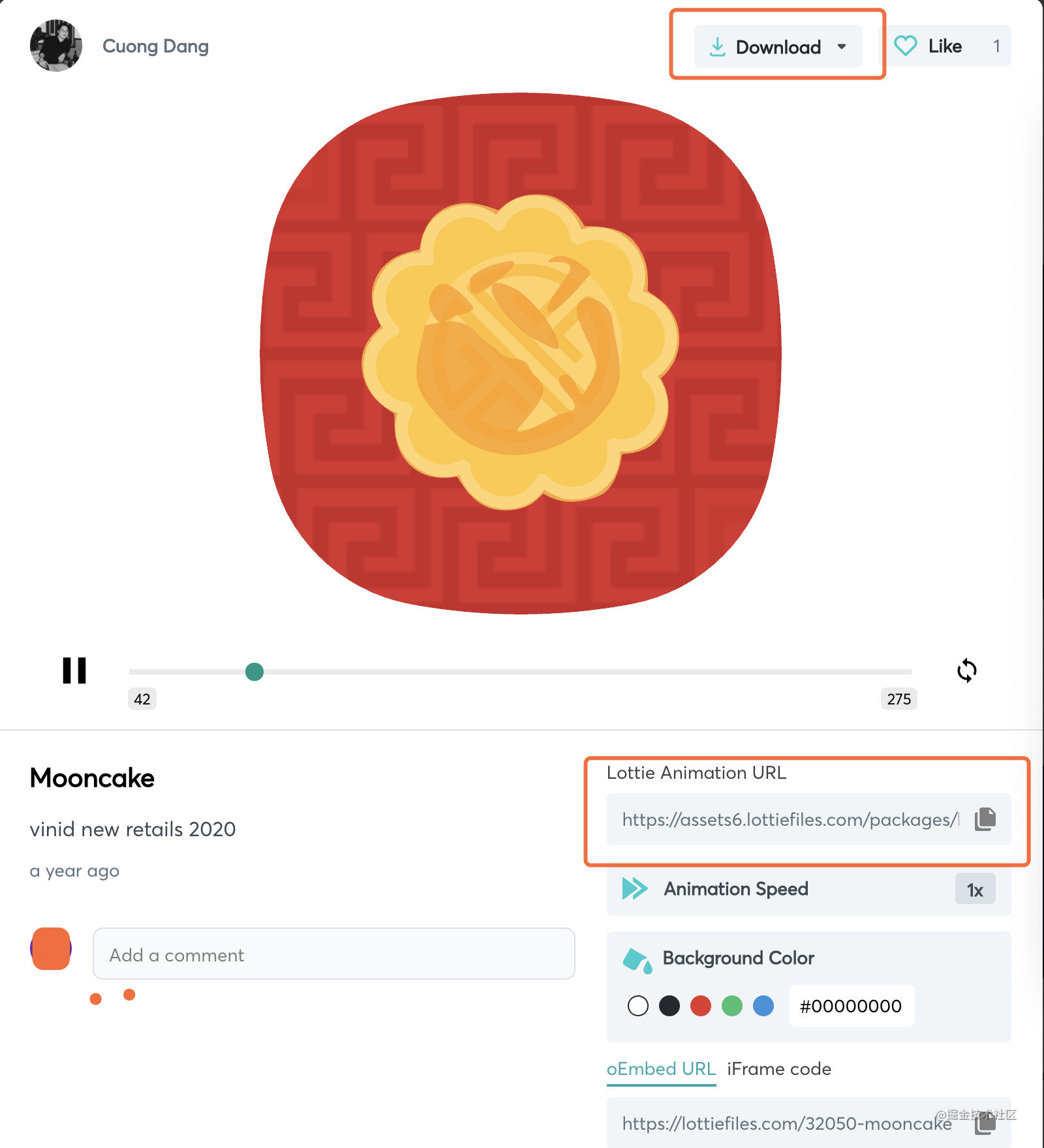
首先在 xml 文件中添加 LottieAnimationView,之后通过 setAnimationFromUrl() 加载网络资源;其中加载网络图片时有两个重载方法,其中 cacheKey 为缓存策略;加载完网络资源之后还需要 playAnimation( 启动动画;
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
mView = (LottieAnimationView) this.findViewById(R.id.lottie_view);
mView.setAnimationFromUrl("https://assets6.lottiefiles.com/packages/lf20_Tprkoc.json");
mView.playAnimation();

3. 加载本地资源
当 LottieAnimationView 加载本地资源时,需要先下载生成的 json 文件,并添加到工程中,通过 setAnimation() 引入本地资源;其中 setAnimation() 也有多个重载方法,可以灵活应用;
mView2 = (LottieAnimationView) this.findViewById(R.id.lottie_view2);
mView2.setAnimation("mooncake.json");
mView2.playAnimation();

4. 循环播放 & 动画监听
前两步设置完 setAnimation() 之后,播放完成就停止动画,若需要重复播放,可以通过 loop(true) 方式进行循环播放,但该方法在新的 API 中不建议使用,可以通过 setRepeatCount() 设置播放次数,或通过动画监听在动画结束时再次播放等;
mView2.loop(true); mView1.setRepeatCount(5);
可以通过 addAnimatorListener() 进行动画监听;其中当设置 **** 播放次数后,每次播放均会调用 onAnimationRepeat() 回调,播放结束之后才会调用 onAnimationEnd();而如果不设置播放次数时,不会进入 onAnimationRepeat() 回调;
mView2.addAnimatorListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
Log.e(TAG, "-> onAnimationStart()");
}
@Override
public void onAnimationEnd(Animator animator) {
Log.e(TAG, "-> onAnimationEnd()");
}
@Override
public void onAnimationCancel(Animator animator) {
Log.e(TAG, "-> onAnimationCancel()");
}
@Override
public void onAnimationRepeat(Animator animator) {
Log.e(TAG, "-> onAnimationRepeat()");
}
});

5. 暂停 & 继续 & 取消
小菜通过 playAnimation() 使动画进行播放;而 Lottie 也提供了 pauseAnimation() 暂停动画;resumeAnimation() 暂停后继续播放以及 cancelAnimation() 取消动画等方法;
其中调用 playAnimation() 时会从动画起始位置播放,而 resumeAnimation() 会从暂停或取消动画停止位置播放;pauseAnimation() 和 cancelAnimation() 均会停止动画,但 cancelAnimation() 停止后会 lottieDrawable.cancelAnimation() 清空动画 Drawable,且会在 onAnimationCancel() 监听中进行回调;
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.main_btn1:
mView2.playAnimation();
break;
case R.id.main_btn2:
mView2.pauseAnimation();
break;
case R.id.main_btn3:
mView2.resumeAnimation();
break;
case R.id.main_btn4:
mView2.cancelAnimation();
break;
}
}

小扩展
1. 硬件加速器
小菜在使用 Lottie 时建议开启硬件加速器,降低动画帧率,避免卡顿;
android:hardwareAccelerated="true"
2. json 文件解析
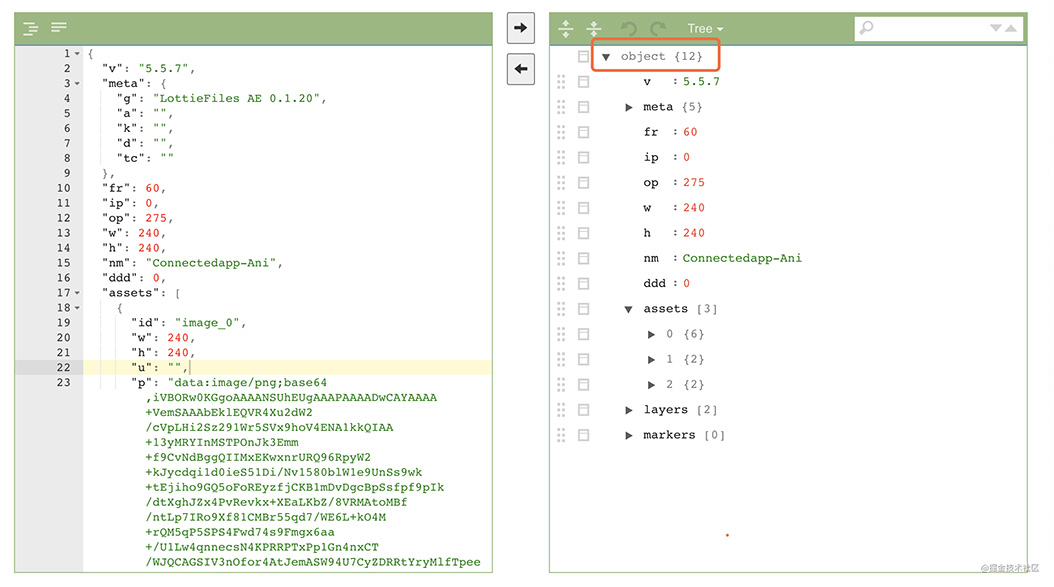
小菜之前觉得 Lottie 的 json 文件是一个很神奇很复杂的天书,今天小菜简单介绍一下其中属性对应关系;

整体结构包括如下几个部分:v 为对应 bodymovin 动画版本;fr 为帧率;ip / op 分别对应起始/结束关键帧;w / h 为动画宽高;assets 为资源信息,包括 Drawable 等;layers 为图层信息;

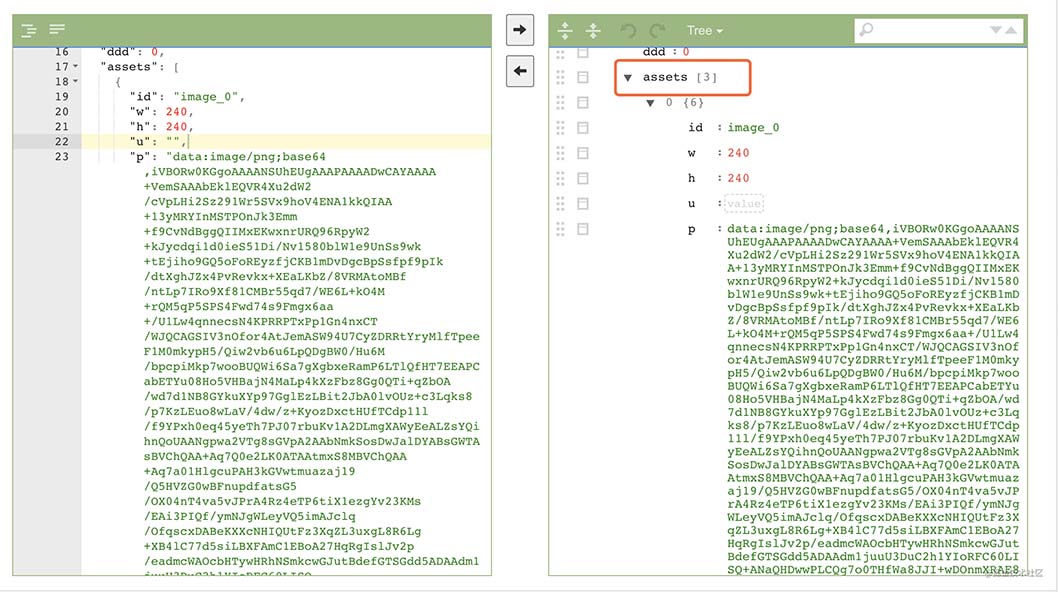
asstes 中 w / h 为资源宽高;u / p 非别对应资源露肩和名称;其中的 layers 也为图层信息;layers 中的 ks 为动画的主要信息;
小菜理解 Lottie 整体是利用属性动画控制进度,通过进度变更更改 layers 中触发 LottieAnimationView 重绘各个资源信息;
总结
到此这篇关于Android Lottie实现中秋月饼变明月动画特效的文章就介绍到这了,更多相关Android Lottie动画特效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
