小程序的基本使用知识点(非常全面,推荐!)
作者:像大前端挺进
注册App时做什么呢?
- 判断小程序的进入场景
- 监听生命周期函数,在生命周期中执行对应的业务逻辑,比如在某个生命周期函数中获取微信用户的信息。
- 因为App()实例是全局共享的(单例对象),所以我们可以将一些共享数据放在这里。
注册page页面时,我们一般需要做什么呢?
- 在生命周期中发送网络请求,从服务器获取数据;
- 初始化一些数据,以方便被wxml引用展示
- 监听wxml中的一些事件,绑定对应的事件函数
- 其他一些监听,(比如页面滚动,上拉刷新,下拉加载更多等)
关于wxml的template和include
在wxml中是不能直接调用Page/Component中定义函数的
在wxml文件中定义template标签,template标签在没有调用的情况下是不会进行任何渲染
name属性和is属性对应;可以使用{{}}语法
<template name="compoent">
<view>哈哈哈</view>
<text>嘿嘿嘿</text>
<text>{{name}}</text>
<text>{{age}}</text>
</template>
<template is="compoent"/>
<template is="compoent"/>
<template is="compoent"/>
<template is="compoent" data= "{{name: '小屏', age:'123'}}" />
关于wxml的导入有两种方式:
import导入:
1:主要是导入template
2:特点是 不能进行递归导入
include引入:
1:将公共的组件抽取到一个文件中
特点:不能导入template/wxs/可以进行递归导入
wxs模块
wxs模块是小程序的一套脚本语言结合wxml,可以构建出页面的结构
wxs与javascript是不同的语言,有自己的语法,并不和JavaScript一致。(不过基本一致)
在wxml中是不能直接调用Page/Component中定义函数的
但是某些情况下,我们希望使用函数来处理wxml中的数据(类似Vue在的过滤器),这个时候就使用wxs了
wxl使用的限制和特点:
WXS的运行环境和其他的JavaScript代码是隔离的,wxs中不能调用其他Javascript文件中定义的函数,也不能调用小程序中的API
wxs不能作为数组的函数回调。
由于运行环境的差异,在ios设备上的小程序内的wxs会比JavaScript快2~20.倍,在android设备上二者运行效率无差异。
小程序组件化相关
小程序组件和调用该组件的页面样式互不影响。
调用组件需要在页面的json文件中加入组件名称和路径
{
"usingComponents": {
"my-cut":"/pages/compent/my-cut" }
}
在有需要是页面和组件间的样式相互影响的时候,可以利用options的 styleIsolation属性
在组件的js文件Component({})下面
// 在组件里面设置options的 styleIsolation: "apply-shared"会是页面设置的样式属性影响组件的样式
// 在组件里面设置options的 styleIsolation: "shared"会是页面设置的样式属性影响组件的样式
Component({
options:{
styleIsolation: "apply-shared"
},
})
组件间的动态转值使用properties属性
在组件中可以利用externalClasses这个属性来动态设置设置css的样式
Component({
properties: {
// title: String
title:{
type: String,
value:"我是默认值",
//监听新值和旧值
observer: function(newVal,oldVal){
console.log(newVal,oldVal)
}
},
},
// 在组件中可以利用这个属性来动态设置设置css的样式
externalClasses:["tltleclass"]
})
在页面中调用属性
<my-cut title="哈哈" tltleclass="red"></my-cut> <my-cut title="嘿嘿" tltleclass="green" /> <my-cut/>
页面css文件
.red{
color: red;
}
.green{
color: green;
}
组件到页面间的函数调用
在页面使用组件的时候,我们有时候会需要修改组件的数据,这就需要我们在页面的js文件调用到组件的data。
在小程序中有个selectComponent('.class/#xxx')可以拿到组件对象;
组件wxml
<view class="contention">
<block wx:for="{{titled}}" wx:key="index">
<view class="tit"> <text class="intext {{index == increat? 'active' : ''}}" data-count="{{index}}" bindtap="targetTap">{{item}}</text> </view>
</block>
</view>
组件js
methods: {
targetTap(e){
const index = e.currentTarget.dataset.count
this.setData({
increat:index
})
this.triggerEvent("targetCount" , {})
},
amend(){
this.setData({
titled: ["政治", "数学", "英语"]
})
}
}
页面wxml
<switch titled="{{list}}" bind:targetCount="targetCount" class="sw-class"></switch>
页面js
targetCount(){
//获取组件对象
const content = this.selectComponent('.sw-class')
console.log(content)
// content.setData({
// titled:["政治", "数学", "英语"]
// })
// 开放规范一般不推荐这种直接在函数的修改方法,建议在组件内使用methods内部以方法的形式修改,在页面调用即可
content.amend()
},
小程序组件插槽的使用
单插槽
组件wxml
<view> 我是一个标题 </view> <slot></slot> <view> 我是一个内容 </view>
页面wxml使用
<my-slot> <button size="mini"> 按钮</button> </my-slot> <my-slot> <image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg2.woyaogexing.com%2F2021%2F04%2F26%2F1b402c98095d452486508b8250b21f3f%21360x640.jpeg&refer=http%3A%2F%2Fimg2.woyaogexing.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1625711145&t=d9d310d5e9c878a9d4b7bc7057f2b754"/> </my-slot> <my-slot> <slider value="20"></slider> </my-slot>
多个插槽的使用
需要给每一个插槽取一个名字使用name属性
必须在component对象下面的options对象下面的multipleSolts属性设置为true
组件wxml
<view>我是多插槽的标题</view> <view> <slot name="slot1" ></slot> </view> <view> <slot name="slot2" ></slot> </view> <view> <slot name="slot3" ></slot> </view> <view>我是多插槽的尾部</view>
组件js文件
Component({
/**
* 组件的属性列表
*/
options:{
multipleSlots:true
}
)}
页面的使用
<!-- 多插槽的使用 --> <!-- 注意事项: 需要给每一个插槽取一个名字 必须在component对象下面的options对象下面的multipleSolts属性设置为true --> <my-mslot> <button slot="slot3">415461</button> <slider slot="slot1" value="20"></slider> <text slot="slot2">呵呵呵呵呵</text> </my-mslot>
小程序组件的Component构造器有那些作用
1 properties 让使用者可以给组件传入数据
properties:{
title: string,
content:{
type: array,
value:[1,2.3],
observer:function(newVal,oldVal){
console.log(newVal,oldVal)
}
}
}
2.data 定义一些组件的初始化数据
data:{
counter:0
}
3 methods 用于定义组件内部的函数
methods:{
foo(){
}
}
4 options 定义组件的配置选项
options:{
//在需要使用多插槽时设置为true
multipleSlots:true,
//设置样式的隔离方式
styleIsolation: "apply-shared", //页面设置的样式属性影响组件的样式
//styleIsolation: "shared" 页面设置的样式属性影响组件的样式
}
5 externalClasses 定义外部传入额外的样式
externalClasses:["on","tre"]
6 observers可以监听properties/data的改变
observers:{
counter: function(newVal){
console.log(newVal)
}
}
7 监听所在页面的生命周期
在组件js文件
pageLifetimes:{
show(){
console.log("监听组件所在页面显示出来的")
},
hide(){
console.log("监听组件所在页面隐藏起来的时候")
},
resize(){
console.log("监听页面尺寸的改变")
}
}
监听组件内生命周期
lifetimes:{
created(){
console.log("组件被创建")
},
attached(){
console.log("组件被添加到页面中")
},
ready(){
console.log("组件被渲染出来")
},
moved(){
console.log("组件被移动到节点树的另一个位置")
},
detached(){
console.log("组件")
}
}
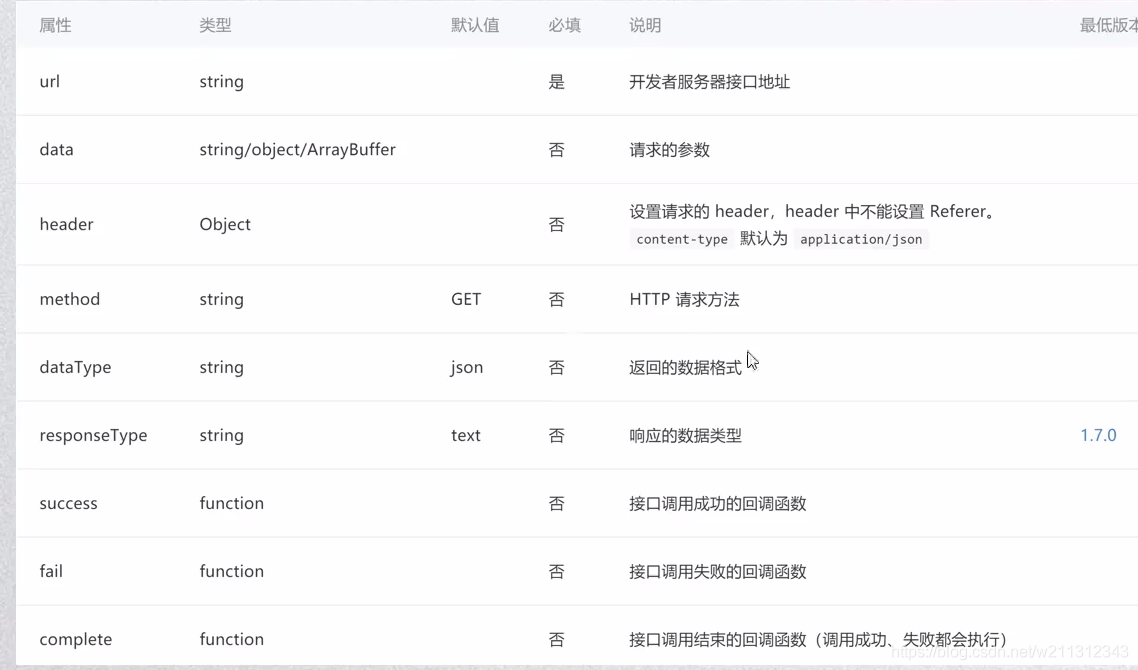
小程序网络请求
onReady: function () {
wx.request({
url: 'http://httpbin.org/post',
method:'post',
data:{
name:"wangshuai",
age:19
},
success:function(res){
console.log(res)
}
})
},

比较关键的几个属性
- url: 必传
- data: 请求参数
- method:请求的方式
- success:成功时的回调
- fail:失败时的回调
一般情况下为了降低网络请求和wx.request的耦合度,我们会Promise的方法获取回调结果
使用promise封装
export default function request(option) {
return new Promise( (resolve, reject) => {
wx.request({
url: option.url,
method: option.method || 'get',
data: option.data || {},
success: function (res) {
resolve(res)
},
fail: function (res) {
reject(res)
}
})
})
}
页面调用
onReady: function () {
//小程序原生网络请求
// wx.request({
// url: 'http://httpbin.org/post',
// method:'post',
// data:{
// name:"wangshuai",
// age:19
// },
// success:function(res){
// console.log(res)
// }
// })
request({url: 'http://httpbin.org/post',method:"post"}).then(res=>{
console.log(res)
}).catch(err =>{
console.log(err)
})
},
小程序中的弹窗展示
页面wxml
<button size="mini" bindtap="showToast">showToast</button> <button size="mini" bindtap="showModal">showModal</button> <button size="mini" bindtap="showLoading">showLoading</button> <button size="mini" bindtap="showAction">showAction</button> <button size="mini" open-type="share">分享</button>
页面js文件
Page({
showToast(){
wx.showToast({
title: '我是showToast',
})
},
showModal(){
wx.showModal({
title:'是否删除',
cancelColor: 'cancelColor',
success:function (params) {
console.log(params)
if (params.cancel) {
console.log("点击了取消删除")
}
}
})
},
showLoading(){
wx.showLoading({
title: '等待中',
mask: true //给一个遮罩,防止其他操作
})
setTimeout(()=>{
wx.hideLoading({
success: (res) => {},
})
},1500)
},
showAction(){
wx.showActionSheet({
itemList: ['拍照','文件'],
})
}
})
小程序页面分享
小程序的分享方式有两种,一种是点击按钮分享,另一种是点击右上角的菜单选项选择分享。
我们分享小程序的时候需要通过onShareAppMessage来展示分享信息
监听用户点击页面内转发按钮(button 组件 open-type=“share”)或右上角菜单“转发”按钮的行为,并自定义转发内容。

注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
此事件处理函数需要 return 一个 Object,用于自定义转发内容,返回内容如下:

关于小程序的跳转
navigator标签
关于navigator跳转使用url.
<navigator url="/pages/home/home">跳转home</navigator>
跳转属性open-type有如下取值
redirect:关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到tabBer页面,并且不能返回
switchTab:跳转到tabBer页面,并关闭其他非tabber页面(需要在tabBer中定义)
reLaunch:关闭所有页面,打开某个页面(直接展示某个页面,斌切可以跳转到tabBer页面)
<navigator url="/pages/home/home">跳转home</navigator> <navigator url="/pages/home/home" open-type="redirect">跳转home(redirect)</navigator> <navigator url="/pages/home/home" open-type="reLaunch">跳转home(reLaunch)</navigator> <navigator url="/pages/home/home" open-type="switchTab">跳转home(switchTab)</navigator>
总结
到此这篇关于小程序的基本使用的文章就介绍到这了,更多相关小程序基本使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
