微信小程序云开发之数据库操作
作者:十二指环
这篇文章主要为大家详细介绍了微信小程序云开发之数据库操作,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序云开发之数据库操作的具体代码,供大家参考,具体内容如下
新建集合
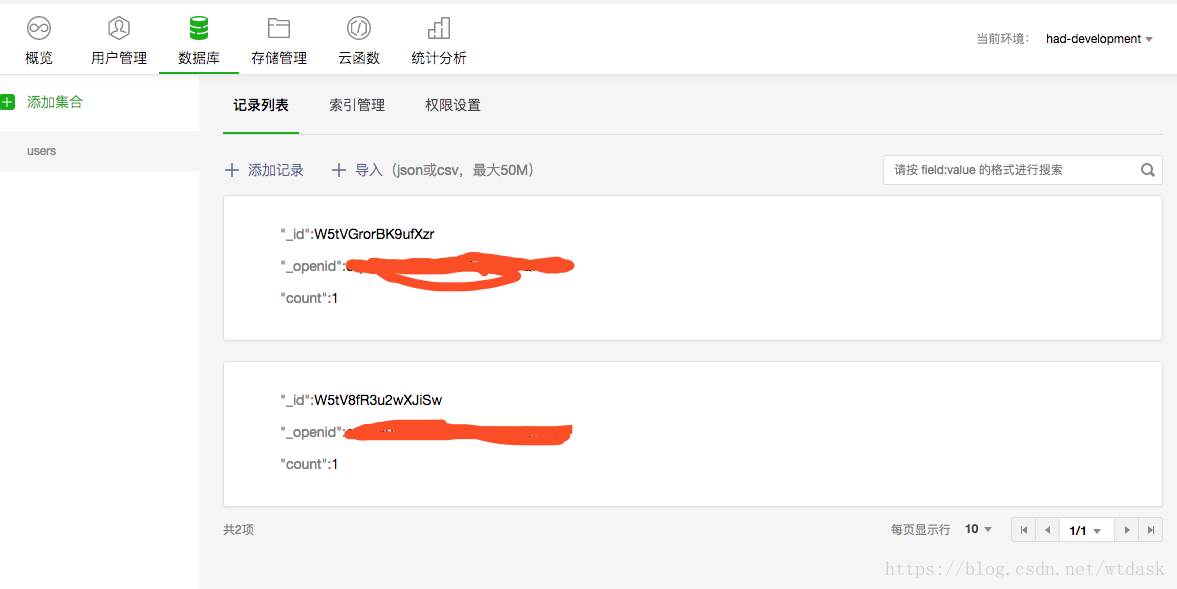
1.打开云开发控制台,数据库
2.添加集合users
添加代码
onAdd: function () {
const db = wx.cloud.database()
db.collection('users').add({
data: {
count: 1
},
success: res => {
// 在返回结果中会包含新创建的记录的 _id
this.setData({
counterId: res._id,
count: 1
})
wx.showToast({
title: '新增记录成功',
})
console.log('[数据库] [新增记录] 成功,记录 _id: ', res._id)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '新增记录失败'
})
console.error('[数据库] [新增记录] 失败:', err)
}
})
},

查询记录
onQuery: function() {
const db = wx.cloud.database()
// 查询当前用户所有的 counters
db.collection('users').where({
_openid: this.data.openid
}).get({
success: res => {
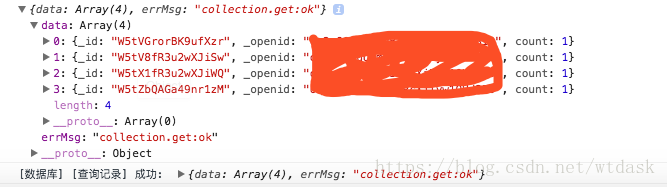
console.log(res);
this.setData({
queryResult: JSON.stringify(res.data, null, 2)
})
console.log('[数据库] [查询记录] 成功: ', res)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '查询记录失败'
})
console.error('[数据库] [查询记录] 失败:', err)
}
})
},

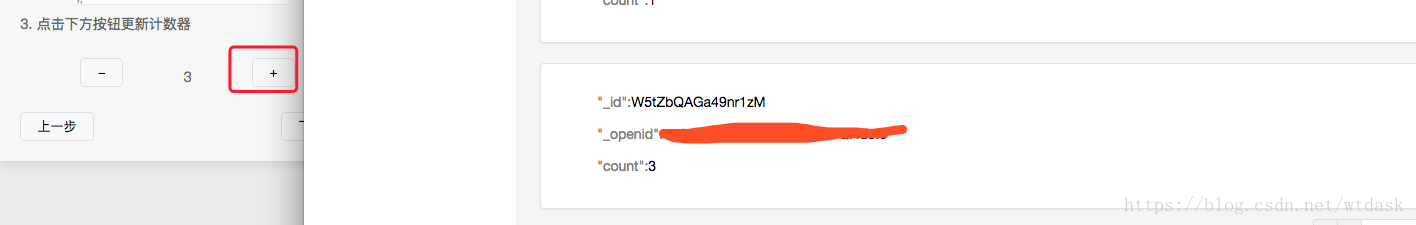
更新记录
onCounterInc: function() {
const db = wx.cloud.database()
const newCount = this.data.count + 1
db.collection('users').doc(this.data.counterId).update({
data: {
count: newCount
},
success: res => {
console.log(res);
this.setData({
count: newCount
})
},
fail: err => {
icon: 'none',
console.error('[数据库] [更新记录] 失败:', err)
}
})
},
onCounterDec: function() {
const db = wx.cloud.database()
const newCount = this.data.count - 1
db.collection('users').doc(this.data.counterId).update({
data: {
count: newCount
},
success: res => {
this.setData({
count: newCount
})
},
fail: err => {
icon: 'none',
console.error('[数据库] [更新记录] 失败:', err)
}
})
},

删除记录
if (this.data.counterId) {
const db = wx.cloud.database()
db.collection('users').doc(this.data.counterId).remove({
success: res => {
wx.showToast({
title: '删除成功',
})
this.setData({
counterId: '',
count: null,
})
},
fail: err => {
wx.showToast({
icon: 'none',
title: '删除失败',
})
console.error('[数据库] [删除记录] 失败:', err)
}
})
} else {
wx.showToast({
title: '无记录可删,请见创建一个记录',
})
}
这个官方的demo做的可以,通俗易懂
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
