
摹客RP for mac(原型设计软件) v2.0.6 苹果电脑版支持M1芯片
- 大小:109 MB
- 分类:平面设计
- 环境:Mac
- 更新:2025-12-30
热门排行
简介

摹客RP Mac版是一款备受好评的原型设计软件,以其稳定性、流畅性和高效率受到广大用户的青睐。它拥有丰富的组件库,使得快速布局变得简单高效,极大地提升了设计效率。此外,其团队级设计复用功能使得协作更加无缝,极大地促进了团队成员间的共享与协作。欢迎追求高效原型设计的朋友们下载使用摹客RP,体验其强大的功能,将创意化为现实。
选择适合你的 Mac 的摹客RP版本
如何确认芯片类型?
在左上角,点击 Apple 菜单 > 关于本机

在“概览”标签页中,寻找“处理器”或“芯片”,确认显示的是“Intel”还是“Apple”

软件特色
1、快速设计,分秒之间呈现灵感
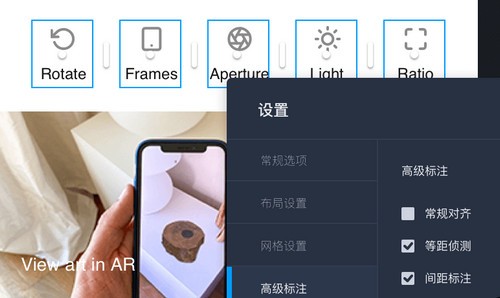
海量组件和图标
上千图标,多种分类,粗细两种风格随需选用
组件自带交互属性,设计更省时
快速布局
等距克隆,自动填充,高自由度编辑组件
快速搭建原型界面

团队级设计复用
将常用组件、颜色、字体添加到设计资源库
支持一键共享给团队成员进行跨项目复用

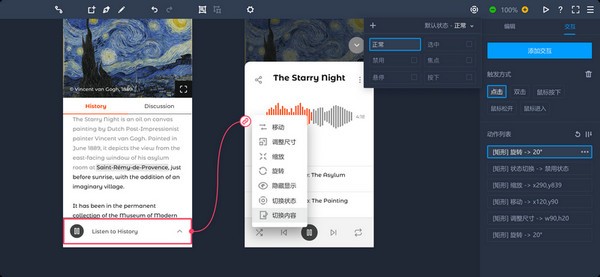
2、强大交互,直观阐释产品体验

全面的交互类型
页面级、画板级、组件级、状态级交互
拖拽即可设置,复杂交互轻松完成
完备的交互效果
多种触发方式搭配多种交互动作
准确表达设计想法
自制交互组件
自制复杂组件,自定义样式、交互细节
交互设计不受限
3、矢量编辑,轻松搞定高保真设计
矢量绘图
钢笔、铅笔、布尔运算等矢量绘图功能
设计创作更随心,助你自由释放创造力

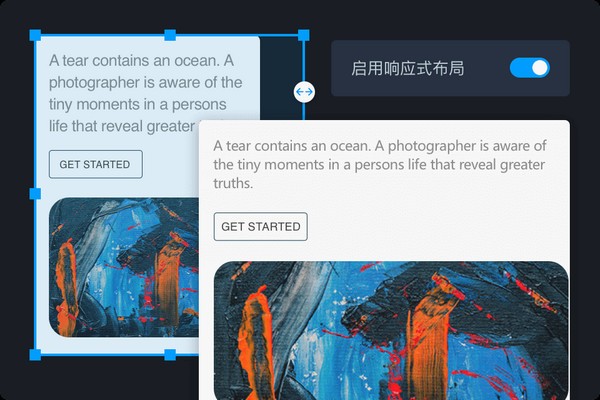
专业设计功能
响应式布局、256倍放大和像素级对齐等专业功能
满足高保真设计的各种需求

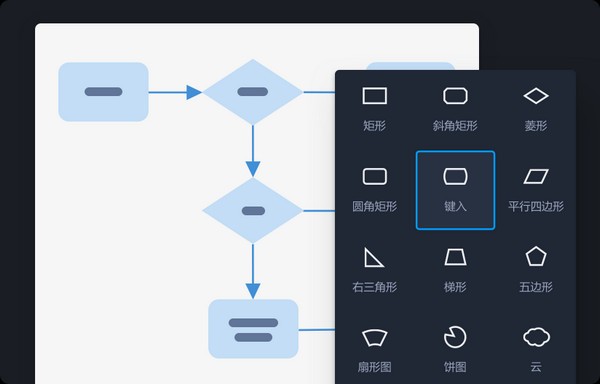
4、流程梳理,产品理念准确传递
流程图模式
轻松展示流程步骤
业务逻辑清晰表达

全貌画板
上帝视角全览项目
项目页面一览无遗

产品文档撰写
深度引用设计稿,团队成员在线审阅
轻松解决需求文档管理难题

5、产品设计,更快更简单
多人实时编辑
多个成员可同时编辑同一项目
全程可视化协作,效率加倍不加班
云端实时保存
可追溯历史版本和导出离线演示包
彻底告别保存按钮
团队协作
一键分享演示链接,团队快速评审
轻量设计可直接交付开发
任务管理
流程灵活调控,资源流畅运用
设计任务管理不再困难
摹客RP桌面版常见问题
1、摹客RP是什么样的原型设计工具?
为了解决产品经理设计效率低、交付不流畅等问题,摹客RP保留了最常用的属性设置、基础的矢量设计功能、交互触发方式及动画效果,同时还封装了大量高扩展性组件和粗细两种风格的图标库,基于这些预置资源,用户可以更快上手,提升工作效率。因此,摹客RP也逐渐替代Axure,成为产品经理的选择。
2、原型设计和UI设计有什么区别?
完整的产品设计流程通常包括“功能设计”、“交互设计”、“UI设计”三个步骤,分别由产品经理、交互设计师、UI设计师三个不同岗位完成。“功能设计”主要针对产品的主要功能及内在逻辑,“交互设计”则需要考虑用户操作和体验,而“UI设计”是产品最外在的呈现,它决定了用户在接触产品的第一时间是否会被产品所吸引。
摹客RP等快速原型工具将丰富的交互触发方式及动效封装在工具内,完成了交互设计师的大部分工作,因此大部分创业公司都选择将功能设计和交互设计合并,交由产品经理完成,而UI设计则仍需要对视觉效果要求更高的UI设计师来完成。
3、原型设计有哪些步骤?
互联网产品的原型设计通常分为以下5步:
一、梳理需求,确定核心功能:产品经理首先需要确定产品定位并找到目标用户,通过大量用户调研和需求分析后,排除掉虚假需求,确定目标用户的痛点和使用场景,为下一步工作做准备;
二、梳理业务流程:根据已确定好的核心功能,梳理业务相关流程并拆分出产品的核心页面;
三、梳理页面信息结构及页面间的逻辑关系:在完成核心页面的梳理后,需要完整考虑不同情况,补充次要页面,并完善各个页面的信息结构,以及确定页面之间的逻辑关系;
四、绘制低保真原型图:有了完整思路后,借助摹客RP等原型工具将上述内容快速呈现在一个项目内,完成低保真原型图的绘制;
五、增加交互和细节设计,完成中高保真原型设计:如果需要向客户讲解设计方案,则在第四步的基础上增加细节设计,补充交互触发方式和动效,使原型尽可能接近真实的产品效果。
导出图片
在摹客RP中,你可以将图层、组件、画板导出为图片。
导出图层
选中图层、组件,你可以在属性面板的扩展属性中找到“导出”选项。点击加号按钮,即可添加导出项。你可以通过设置导出项,单次导出多种参数的图片。
尺寸:选择导出图片的大小,提供4种选项:0.5x、1x、2x、3x。
前后缀:设置导出的图片名称的倍率信息。前后缀的内容根据选择的尺寸自动生成,并按照所选择的前缀/后缀选项,生成不同的图片名称。以导出后缀1x的矩形为例,导出的图片名为:矩形@1x.png。
格式:选择导出图片的格式,目前暂只支持导出PNG格式。
你可以选中多个图层、组件,进行批量导出。
导出后的图片如果为多张,则会整理在压缩包中,解压后即可进行使用。

导出画板
你可以通过多个方式将项目导出画板为图片。
方法一
在顶部工具栏的“导出”菜单中,选择“导出画板为图片”。可以批量导出当前页面或整个项目中的所有主画板和辅助画板。

方法二
右键点击画板,在右键菜单中选择“导出画板为图片”。

方法三
选中画板,在属性面板的“导出”选项中进行导出,操作方式与导出图层一致。

更新日志
v2.0.6
本次重点更新
修复了表格交互失效后,重新设置交互到克隆页面导致克隆页面表格组件显示报错的问题;
修复了Axure文件导入后,中继器内容未还原的问题;
修复
修复了表格交互失效后,重新设置交互到克隆页面导致克隆页面表格组件显示报错的问题;
修复了Axure文件导入后,中继器内容未还原的问题;
修复了表格组件中单元格内文字设置部分下划线不生效的问题;
修复了旧数据跨页面使用辅助画板不生效无提示的的问题;













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载