
Photoshop WebP Format(Webp缩略图插件) V0.5b9 最新版
- 大小:2.3MB
- 分类:图像处理
- 环境:Windows
- 更新:2024-02-25
热门排行
简介

Photoshop WebP Format是专为Photoshop打造的一款非常不错的Webp缩略图插件,该插件可以帮助大家在使用PS的时候能够创建和保存、编辑webp格式图片,如果你的PS连这个常见的webp格式图片都打不开,那就得安装一下这款插件了。
基本简介
WebP 是一个来自 Google 2010 年 9 月提出规范压缩格式的新型图像格式,它旨在以可接受的视觉质量提供较低文件大小的无损和有损压缩。另外,WebP 还包括了对 alpha 通道透明度和动画的支持。WebP 是 Google 为减少数据量、加速网络传输的目的而开发的图片格式。特别适合移动端图片的传输。大大节省带宽,目前只有 Google Chrome 浏览器对其原生支持。
软件特色
WebP 提供了更好的压缩,但代价是更多的 CPU 开销。在 2013 年,WebP 的压缩速度会比 JPEG 慢 10 倍,但是现在已经可以忽略不计了(有些图像可能会减慢 2 倍)。当 WebP 用于生产作为你应用构建一部分的静态图像时,这不应该是一个大问题。然而,作为动态的图像生产工具,就可能会导致可察觉的 CPU 开销,这将是您需要考量的问题。
功能介绍
1.透明度
WebP 具有一个无损 8 位透明度通道,而只比 PNG 多出22%的字节。它还支持有损的 RGB 透明度,这是 WebP 独有的功能。
2.元数据
WebP 文件格式支持 EXIF 照片元数据和 XMP 数字文档元数据,它还包含了一个 ICC 颜色配置文件。
3.有损压缩
根据 WebP 团队的描述,使用 VP8 或 VP9 视频关键帧编码进行处理的 WebP 压缩文件平均比 JPEG 文件小了 25-34%。在较低质量设置(0~50)下,WebP 具有比 JPEG 更大的优势,因为它可以消除丑陋的块状伪影;在中等质量设置(-m 4 -q 75)下,WebP 则是速度与体积平衡的默认选择;而在较高质量设置(80-99)时,WebP 的优势则在缩小。WebP 被推荐应用在速度比质量更重要的场景中。
4.无损压缩
WebP 无损文件的体积比 PNG 文件小了 26%;同时,WebP 无损压缩图片的加载时间与 PNG 相比减少了3%。也就是说,您通常不会想在网络上为您的用户提供无损压缩的图像。另外,无损和锐利边缘(如 non-JPEG)是不同的。无损模式的 WebP 可能更适合于档案内容。
安装方法
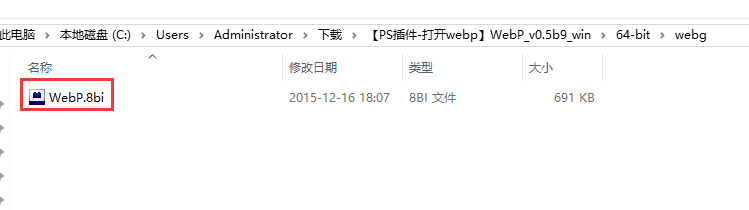
第一步:下载好插件
第二步:根据电脑系统类型复制对应版本【一般系统都是64位的】

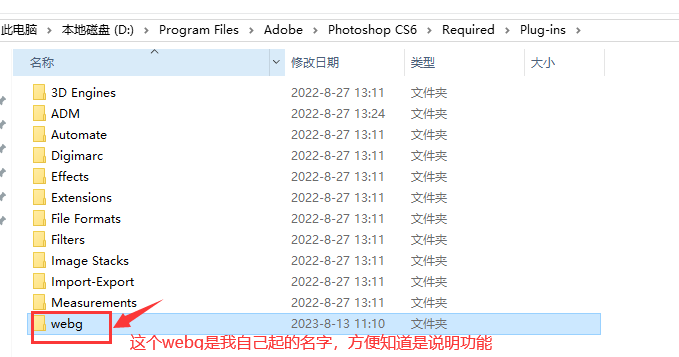
第三步:找到PS的插件文件夹
找到插件文件夹
【例:D:\Program Files\PS\Adobe Photoshop 2020\Plug-ins】
或者
【D:\Program Files\Adobe\Photoshop CS6\Required\Plug-ins\】
或者
【D:\Program Files\Adobe\Photoshop CS6\Plug-ins】
其实主要是Plug-ins这个文件夹里面就可以了,版本不同,路径也略有不同。
第四步:粘贴到该文件夹下 或者新建一个webg目录

注意:如果你打开了PS,需要重启PS,然后就可以正常打开webg格式的图片了
第五步:保存weg格式图片的方法
重新打开PS就可以编辑与导出WebP图片了。
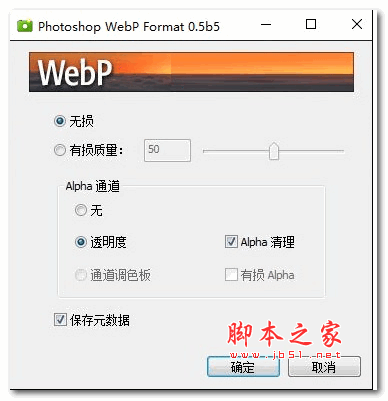
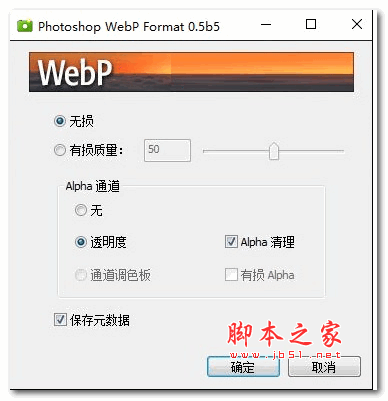
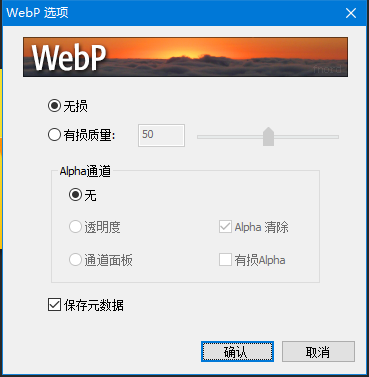
通过文件》存储为》格式选择WebP,选择好质量百分比保存就OK了。

.8bi导出设置界面













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载