
微信开发者工具开发版 v2.01.2512122 官方安装版 64位
- 大小:231MB
- 分类:编程工具
- 环境:Windows
- 更新:2025-12-16
热门排行
简介

微信开发者工具开发版是由微信公众平台针对设计人员而开发的一款开发软件,并该版本是比稳定版功能更丰富的一个版本,在这款软件中主要可以分为公众号网页调试以及小程序调试两种开发模式,其中在小程序调试模式下,开发者可以完成小程序的API和页面的开发调试、代码查看和编辑、小程序预览和发布等功能;在公众号网页调试模式下,开发者可以调试微信网页授权和微信JS-SDK,使用这款软件可以帮助开发者简单和高效地开发和调试微信小程序。另外这款软件是官方在原有的公众号网页调试工具的基础上全新推出的微信开发者工具,不仅从视觉、交互、性能等方面对开发者工具进行升级,而且还更加方便,给广大的开发者更好的开发体验,有需要的朋友可以来下载使用。

软件特色
1、使用真实用户身份,调试微信网页授权。
2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3、利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
微信开发者工具电脑版开发版软件安装教程
1、在本站下载解压等到微信开发者工具开发版软件源程序

2、双击exe开始安装软件,并点击下一步

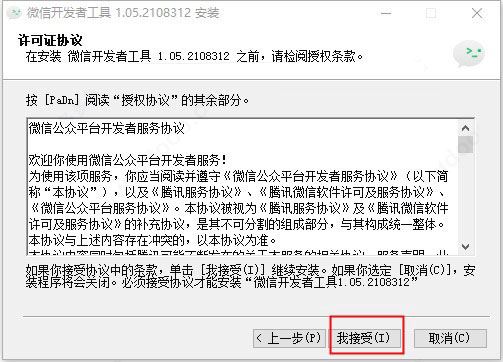
3、点击我接受,体验许可证协议

4、选择软件安装路径,并点击安装

5、点击完成,即可打开微信开发者工具开发版软件

微信开发者工具开发版界面介绍
一、登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。

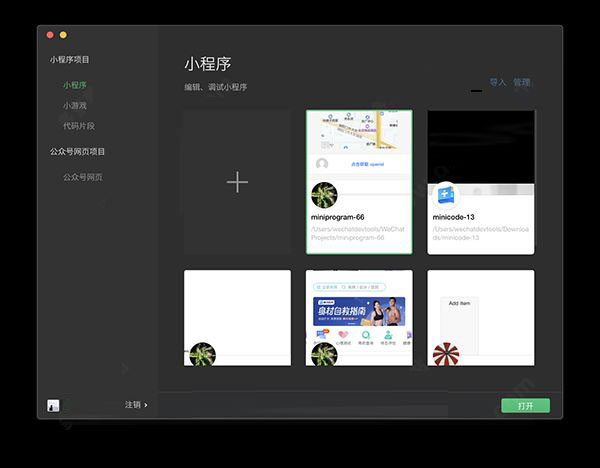
二、项目列表
登录成功后,会看到已经存在的项目列表和代码片段列表,在项目列表可以选择公众号网页调试,进入到公众号网页调试模式

三、新建项目
当符合以下条件时,可以在本地创建一个小程序项目
1、需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
2、登录的微信号需要是该 AppID 的开发者;
3、需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

四、管理项目
对本地项目进行删除和批量删除

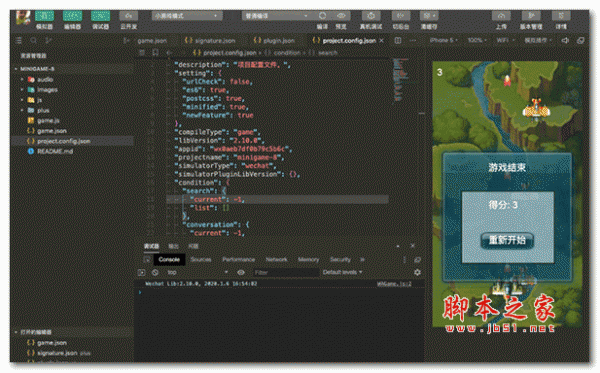
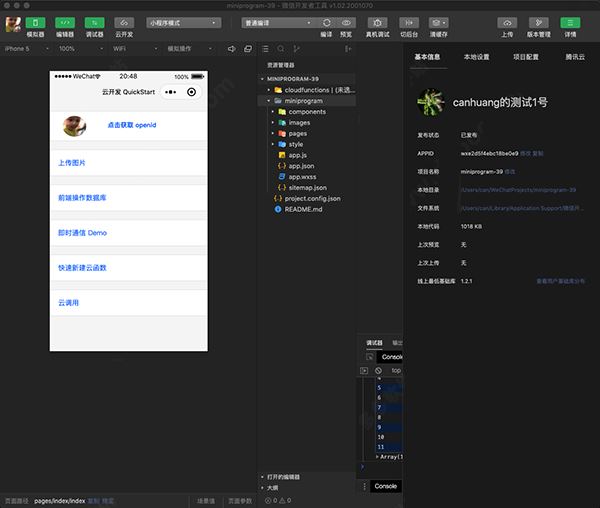
五、主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

选项页功能介绍
1、基本信息
包括图标、AppID、第三方平台名(只有第三方平台的开发小程序才会显示)、目录信息、上次提交代码的时间以及代码包大小。

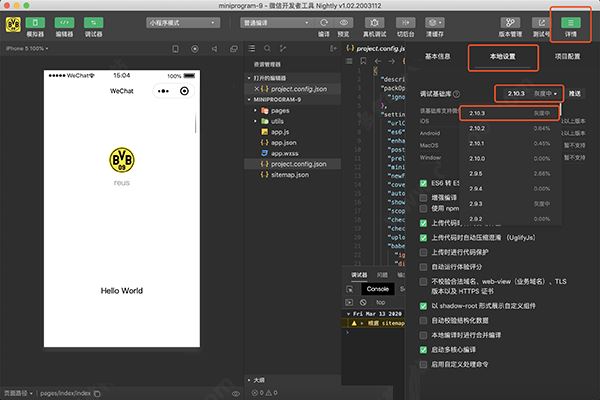
2、基础库版本切换
开发者可以在此选择任意基础库版本,用于开发和调试旧版本兼容问题。

3、显示基础库支持的客户端版本
工具1.02.2002252或以上版本,开发者可以在此查看任意基础库支持的微信客户端版本范围

4、显示灰度中的基础库
正式版本的基础库全量发布前,会有一个灰度的过程。
工具1.02.2002252或以上版本,开发者可以在此查看正在灰度中的基础库版本

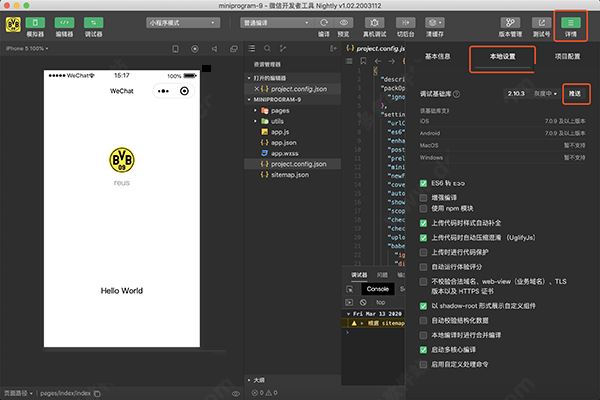
5、下发测试基础库
注意:该功能只能下发到登录开发者工具的微信号的客户端,并会影响到该客户端所有小程序
工具1.02.2003112或以上版本,开发者可以在此选择任意基础库版本并下发到客户端
 微信开发者工具怎么使用以编写小程序为例
微信开发者工具怎么使用以编写小程序为例
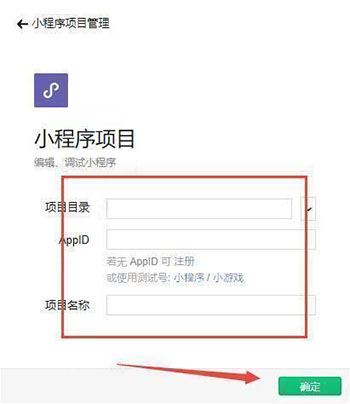
1、打开工具点击小程序项目

2、填写相应信息,点击确定

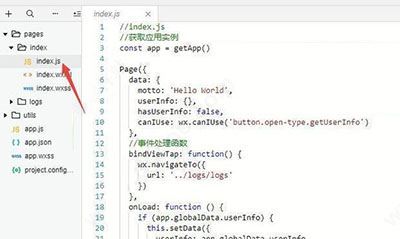
3、实例目录结构

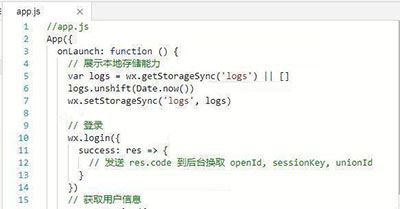
4、app.js是小程序的脚本代码(必须),可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的 API

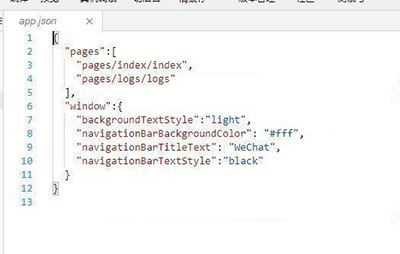
5、app.json是对整个小程序的全局配置(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。

6、app.wxss是整个小程序的公共样式表(非必须)。

7、index.js 是页面的脚本文件(必须),在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。

8、index.wxml是页面结构文件(必须)。

9、index.wxss是页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则。

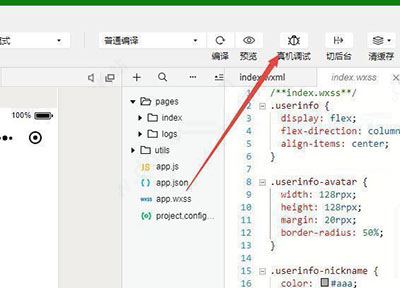
10、在编辑配置好后点击真机调试

11、手机微信扫描二维码

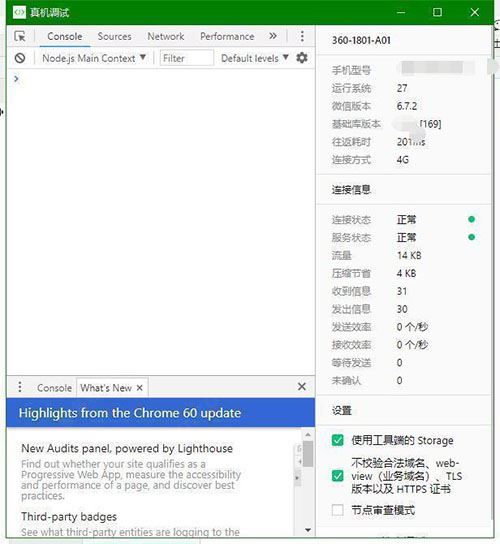
12、自动弹出调试窗口,通过真机调试能够更好的测试小程序

更新内容
2.01.2512122
F 修复 wx 接口定义丢失的问题
F 修复 修改 JS 文件触发热重载后 wxml inspect 失效的问题
F 修复 >= 3.8 基础库后 rpx 单位渲染问题













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载