
代理抓包工具lightproxy v1.1.40 安装免费版
- 大小:95MB
- 分类:网络其它
- 环境:Windows
- 更新:2021-05-15
热门排行
简介

代理抓包工具lightproxy是IFE团队开发的一款基于Electron和whistle的开源桌面代理软件,致力于让前端开发人员能够精确的掌握自己的开发环境,通过HTTP代理使用规则转发、修改每一个请求和响应的内容。该软件可以提供给用户良好的开发环境从而提高研发的效率,可以通过基于whistle的代理能力,能够任意修改开发环境中的request和response,例如当用户需要在线上页面中加入一个DIV,如果没有代理我们需要依赖后端一套类似的预发环境,而有了该软件用户只需要使用简单的命令就可以在线上添加插入一个div。小编亲测,软件可放心使用,需要的朋友快来下载收藏吧。

使用教程
1、在本站下载代理抓包工具(lightproxy)压缩包,解压打开后启动exe文件

2、双击启动后,即可自动安装,如果期间安全软件警报,请选择允许运行。

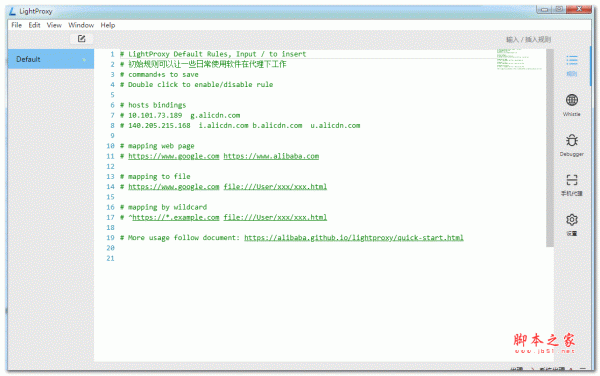
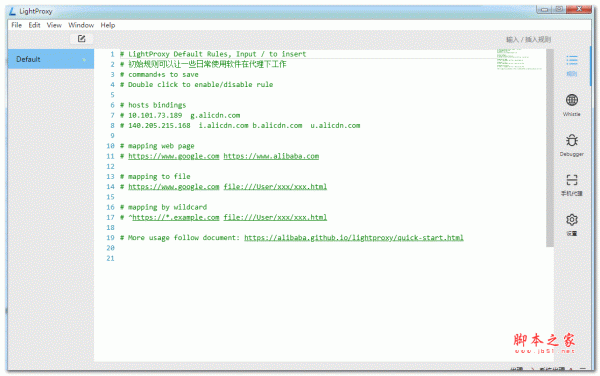
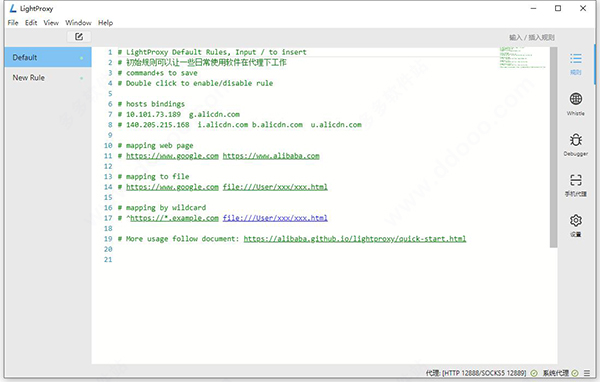
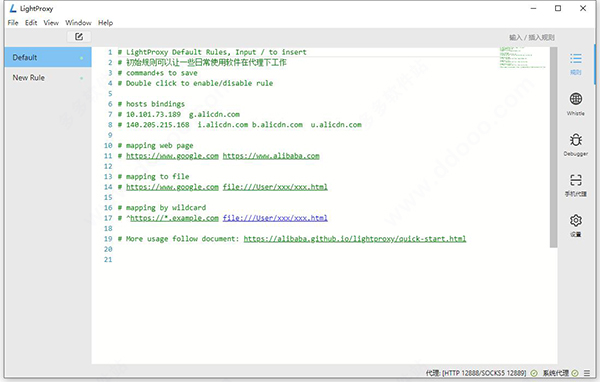
3、安装成功后,打开桌面上的快捷方式,即可出现软件的主页面

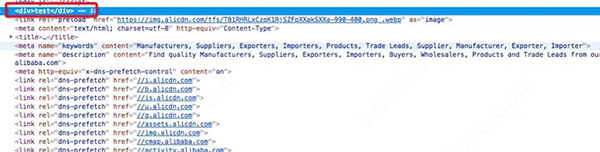
4、当我们需要在线上页面中加入一个 DIV ,如果没有代理我们需要依赖后端一套类似的预发环境,而有了 LightProxy 我们只需要使用:
https://www.alibaba.com/ htmlPrepend://(test)

就可以在一个线上的页面中插入一个 div
5、同样的,我们可以直接把页面中的一个 JS 转发到本地一个开发中的文件

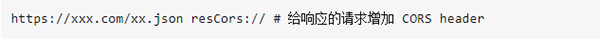
6、当后端缺少 CORS 头时,我们可以直接给它先加上 CORS 头

7、也可以直接把某个文件变成一个内联的文字,只要用类似 ES6 字符串框起来
![]()
以上就是代理抓包工具lightproxy的使用攻略了,总而言之它能够让开发者完全掌控自己的开发环境,用极低的成本定制自己的开发环境,而不是总是在等待依赖方按照自己的需求提供相应的环境。
软件特色
1、稳定
好的开发环境首先应该是稳定可用的,不应该在开发测试的过程中频繁挂掉或者频繁发生改变。
依赖于后端日常接口进行调试的前端对这点应该深有体会,自己的问题还没解决,环境就时常带来新的问题。
2、快速验证
修改代码能够在尽可能短的时间内得到验证也是一个基本诉求,这也是为什么大部分前端构建都会关注 Hot reload 和更高级的 HMR 。
有些场景下的修改一次简单的修改就要经过长时间的等待,例如依赖上游修改接口的返回内容,需要修改后端的页面结构然后重新部署,需要走一遍完整的发布流程来测试某个修改在真实的线上页面会产生的影响等等。
3、和线上的一致性
很多项目的线上环境极为复杂,为了解决日常开发中的问题,也会有一个线下的 DEMO 页面,最后开发完再搬到线上。
这种方式相对来说较为稳定且能快速验证,但比较凸显的问题在于和线上并不一致。开发中会存在很多 if-else 的逻辑,例如最常见的:
const API_BASE = utils.isDaily ? 'http://localhost:7001:': 'https://xxxx/';
这种情况也往往导致 Bug 非常难以被定位,最后逼着开发者退化到在线上环境低效的进行 debug。
4、确定性
开发者对于当前的环境应该是有确切认知的,而不是一直不停的怀疑自己的配置到底有没有生效,命中的是不是又是缓存等等。
有些情况下我们利用 hosts 切换工具来进行联调,但在切完 hosts 后却又不得不来回确认自己的切换是否生效,清楚 Chrome 的 DNS Cache,清楚 Socket 之类的。
这种非确定性不但提高了开发者心智负担,而且也会导致 Bug 难以定位。
软件亮点
1、快速确认功能
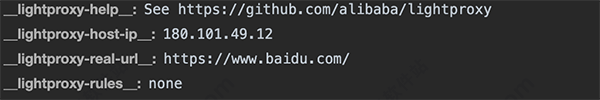
为了能够快速确认代理是否按预期工作,官方在经过软件代理的网络请求的Response Header增加了一些相关的信息,用于协助开发人员快速确认当前请求命中了什么规则,以及这个请求是怎么来的(由谁响应,匹配什么规则,实际真正访问的来源)

2、没有银弹
虽然说代理工具可以快速的解决各种开发环境上的坑,但也并不是银弹。
这种方案更加适合在开发阶段快速绕过各种拦路虎,但最终在多人协作中仍然需要有健康的环境来保障项目的协作流程流畅,不能因为有了代理工具后就完全无视开发环境的问题。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载