
atom文本编辑器 v1.53 中文免费版(附使用教程)
- 大小:232MB
- 分类:编程工具
- 环境:Windows
- 更新:2020-12-11
热门排行
简介

工欲善其事,必先利其器。atom编辑器是github专门为程序员推出的一个跨平台文本编辑器,具有简洁和直观的图形用户界面,不仅支持CSS,HTML,JavaScript等网页编程语言,还支持自动完成分屏功能,集成了文件管理器,将编程变得更加有趣。相较于sublime text、 vscode等一些列优秀编辑器,atom在主题和插件方面更加人性化,还增加了二度设置功能、并且内置的包管理器、智能自动补全、文件系统浏览器、多个窗格,和多个界面主题(CSS/Less可以用来调整外观,堪称为是21世纪的编辑器,是码农们的不二之选。但该软件默认是英文语语言,为此小编带来了atom编辑器中文版,完美消除掉语言障碍,让英文不好的小伙伴也可以一起飞,如果你正在寻找一款适合自己的编辑器,并且想要愉快的敲一波代码的小伙伴可以入手试试。

软件亮点
开源 — 遵循 MIT 协议,代码托管在 Github 上。
多平台 — 支持 MAC/WIN/LINUX(支持源码编译安装,也提供二进制安装包)。
丰富的插件库 — 开源到现在一年了..社区的各种插件丰富起来了,且 Atom 的插件支持在线更新。
类 Sublime — 风格和 sublime text 极其相似,不管是风格还是操作上,快捷键上一些是通用的,应该借鉴
采用包管理技术 — 采用了 node.js 来访问文件系统和包管理。
强大的生命力 — 背靠 Github 社区,这对于 Atom 来说,可以注入源源不断的生命力。
atom编辑器使用教程
设置中文
在本站下载解压,得到atom编辑器便携版安装包,按默认目录进行安装;

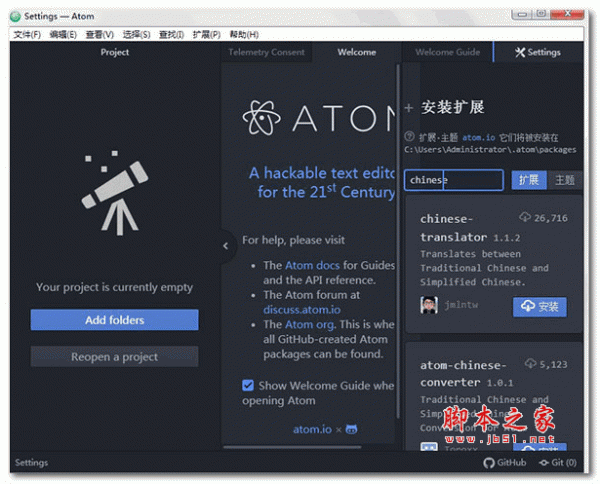
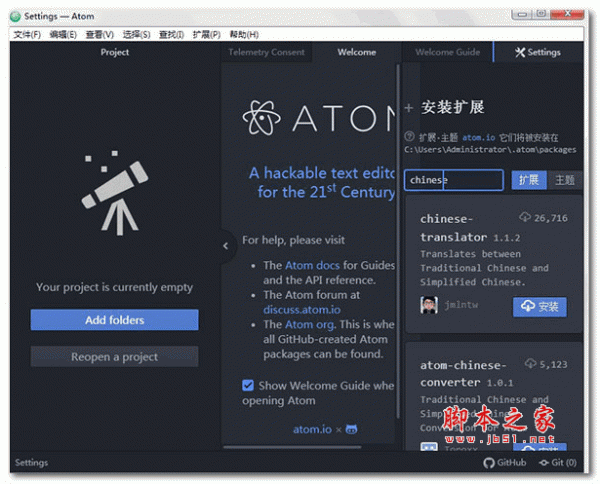
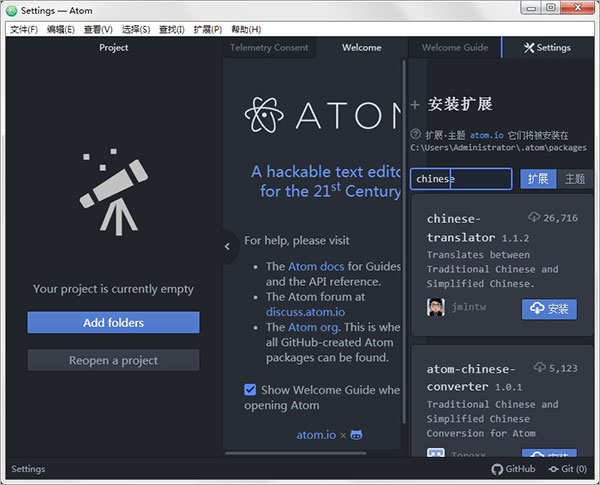
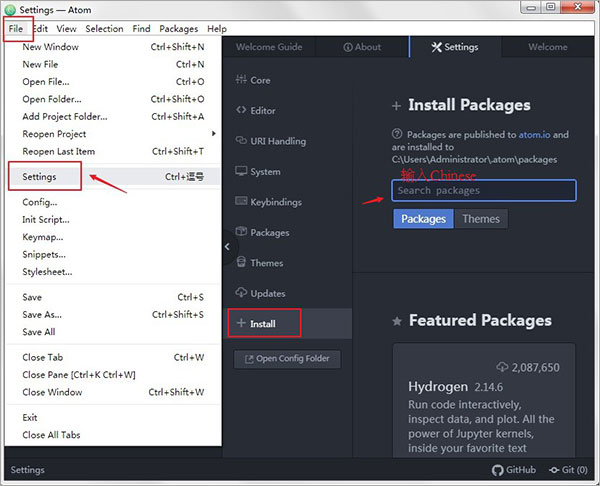
安装完成之后,点击File-Settings进入设置界面,点击Install,在输入框中输入Chinese;

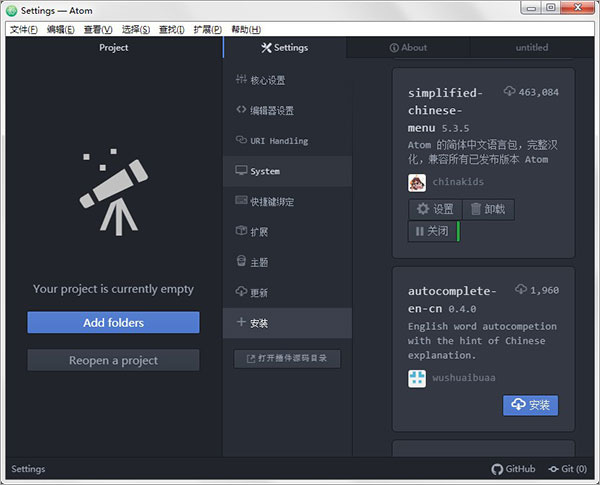
找到simplified-chinese-menu,并进行下载;

下载完成之后,界面即已经成功汉化了;

插件主题
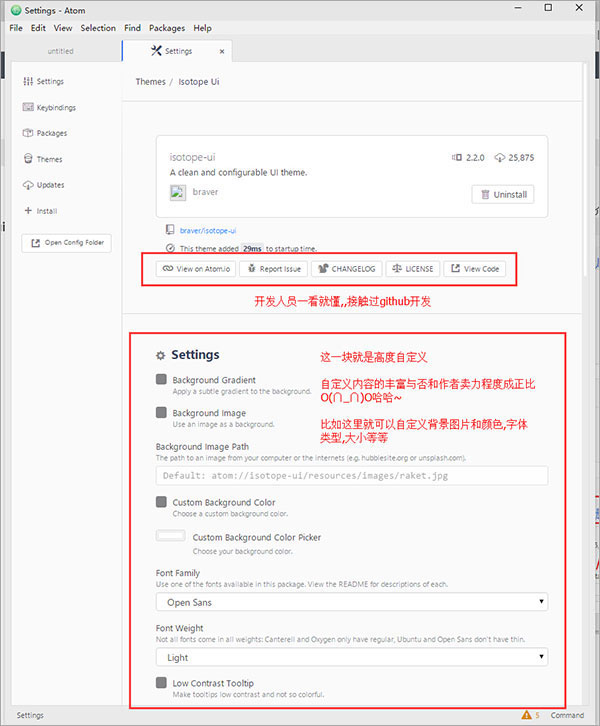
点点鼠标,填填输入框就能生效,主题以 isotope-ui 这个做例子介绍;

进入二度设置,插件的二度设置和主题大同小异,有 二度内部都是插件功能的启用及代码部署教程;

atom编辑器常用插件
1、提升效率
atom-ternjs:补全 JS
csslint:检查CSS是否正确
autocomplete-paths:补全路径,懒人必备
autocomplete-python:Python补全
docblockr:代码注释,缺点是不支持Python
emmet:前端工具
tortoise-svn:代码输入时有效果,更显逼格
platformio-ide-terminal:Atom 中集成终端
markdown-writer:markdown工具,便利
2、相关UI插件
seti-syntax:文件的 icons是闪光点
atom-material-ui :UI插件
atom-material-syntax:和上面配套
3、美化代码
file-icons:显示文件类型对应的图标
atom-beautify:支持大多数语言的代码格式化
minimap:代码预览图
activate-power-mode:慎用这个,听说很6,不过笔者没用过这个
pigments:颜色提示
atom-bootstrap3:bootstrap3代码提示插件
更新日志
atom文本编辑器 v1.53更新日志
-修复版本信息
-阐明使用日志文件的上下文
-离线时隐藏 git 和 GitHub tab 头像 alt 文本
-为单个文件创建存储库
-始终显示树视图













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载