
webstorm2020.2.1 永久破解版(附安装教程)
- 大小:306MB
- 分类:编程工具
- 环境:Windows
- 更新:2020-11-18
热门排行
简介

webstorm2020.2是jetbrains公司旗下一款非常专业的JavaScript开发工具,具有强大的功能,其中的智能代码提示和代码结构化有利于提高代码的开发速度,还可以编辑开发JavaScript原原生代码,大大的提高了程序员的开发速度,深受广大程序员喜爱。该软件用户界面美观大方,拥有黑、白和经典三大主题可供用户自由选择,另外,不仅与IntelliJ IDEA同源,还继承了强大的JS部分的功能,能够高效准确地智能感知Angular语法、指令,其最大的特点是支持一系列的最新技术,例如Node.js、AngularJS、Dart、CoffeeScript、TypeScript、LESS、Sass等等,在html5和JavaScript方面非常出色,被称为最强大的JavaScript IDE。
同时,webstorm2020.2.1进行了全方面的优化和新增,对JavaScript,TypeScript和CSS支持更好,改进了Vue.js的体验,并集成PhoneGap、Cordova等移动开发框架功能,还可以对界面进行个性化设置,用户可以取消高亮的背景,调整为自己喜欢的背景颜色与字体颜色提高效率,以及为Git操作重新设计了对话框,消除了合并、拉取和重基操作对话框中的混乱,引入了对Sass和SCSS中使用的@use和@forward规则的一些初始支持,带来更智能的补全和改进的分辨率,可大大提高了开发者们的工作效率。
ps:小编此次带来的是webstorm2020.2.1永久破解版,附带的破解补丁可完美永久激活软件,从而无限制免费使用该软件,再使用软件中的汉化补丁一起使用,可实现完美汉化,刚方便国人的使用,亲测有效,其详细的安装图文教程欢迎有需要的小伙伴们前来免费下载体验。
永久激活教程推荐:webstorm2020.2安装激活教程
Jetbrains webstorm 2020.2.x安装永久破解教程方法,本教程提供安装包、破解补丁、永久激活码,适合破解 webstorm2020.2所有版本(2020.2/2020.2.1/),亲测可以百分之一百破解成功,支持所有操作系统包括 windows mac linux等

免责申明: webstorm2020.2.x永久破解教程仅限于学术讨论交流,禁止商业用途或者非法用途,如产生法律纠纷与我无关,破解教程内容如有侵权,联系本人删除,本人积极推荐大家使用 webstorm正版软件!
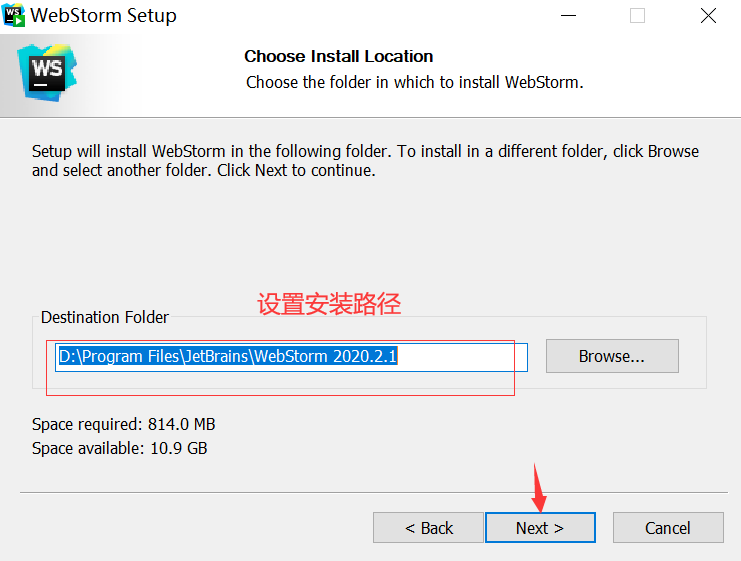
1. 官网上下载Windows的webstorm2020.2安装包, 网盘上下载webstorm2020.2破解包 (提取码:6666), 双击打开webstorm2020.2安装包,设置安装路径,点击Next

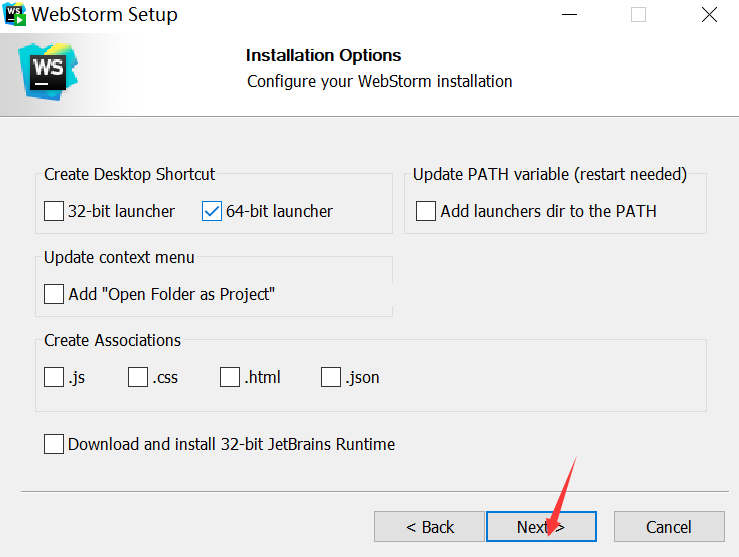
2. 根据自己需求随便设置,不影响破解,点击Next

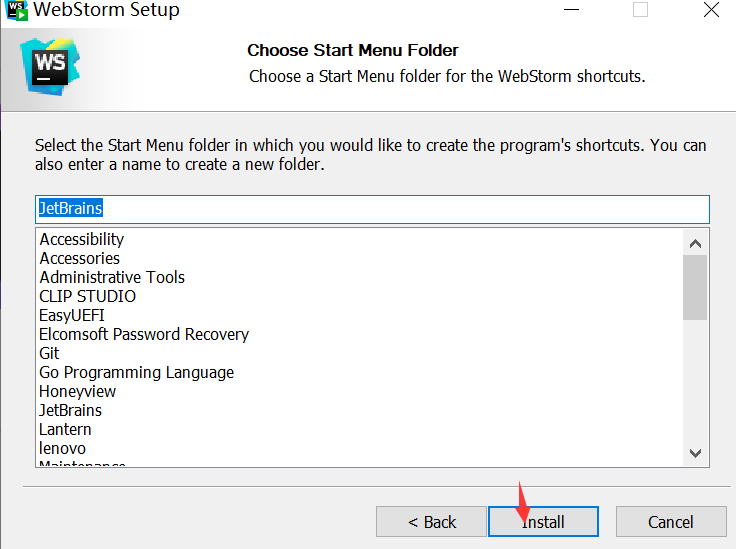
3. 点击 Install

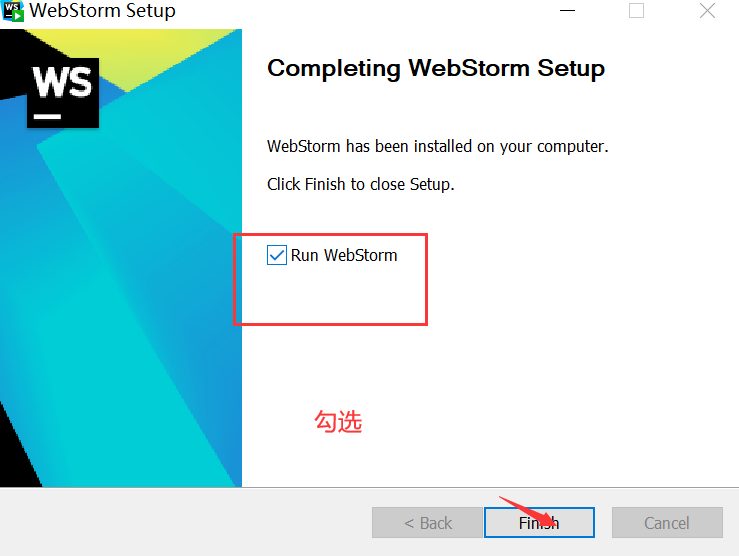
4. 勾选 Run WebStorm, 点击Finish

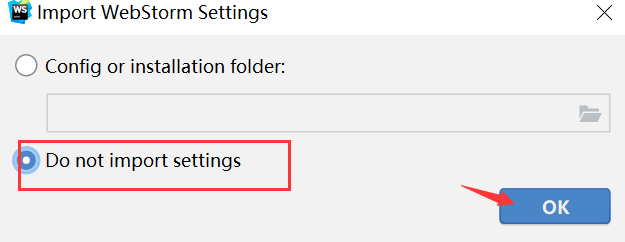
5. 勾选 Do not import settings, 点击 OK

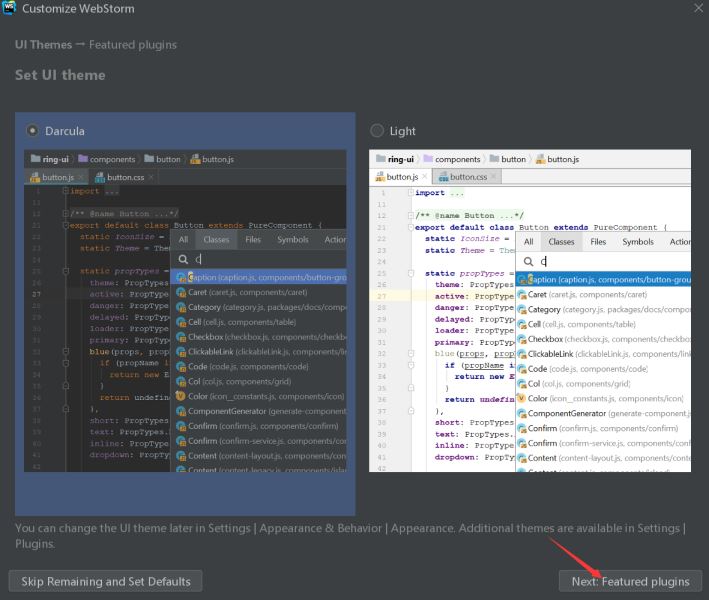
6. 根据自己的喜欢选择主题, 点击 Next

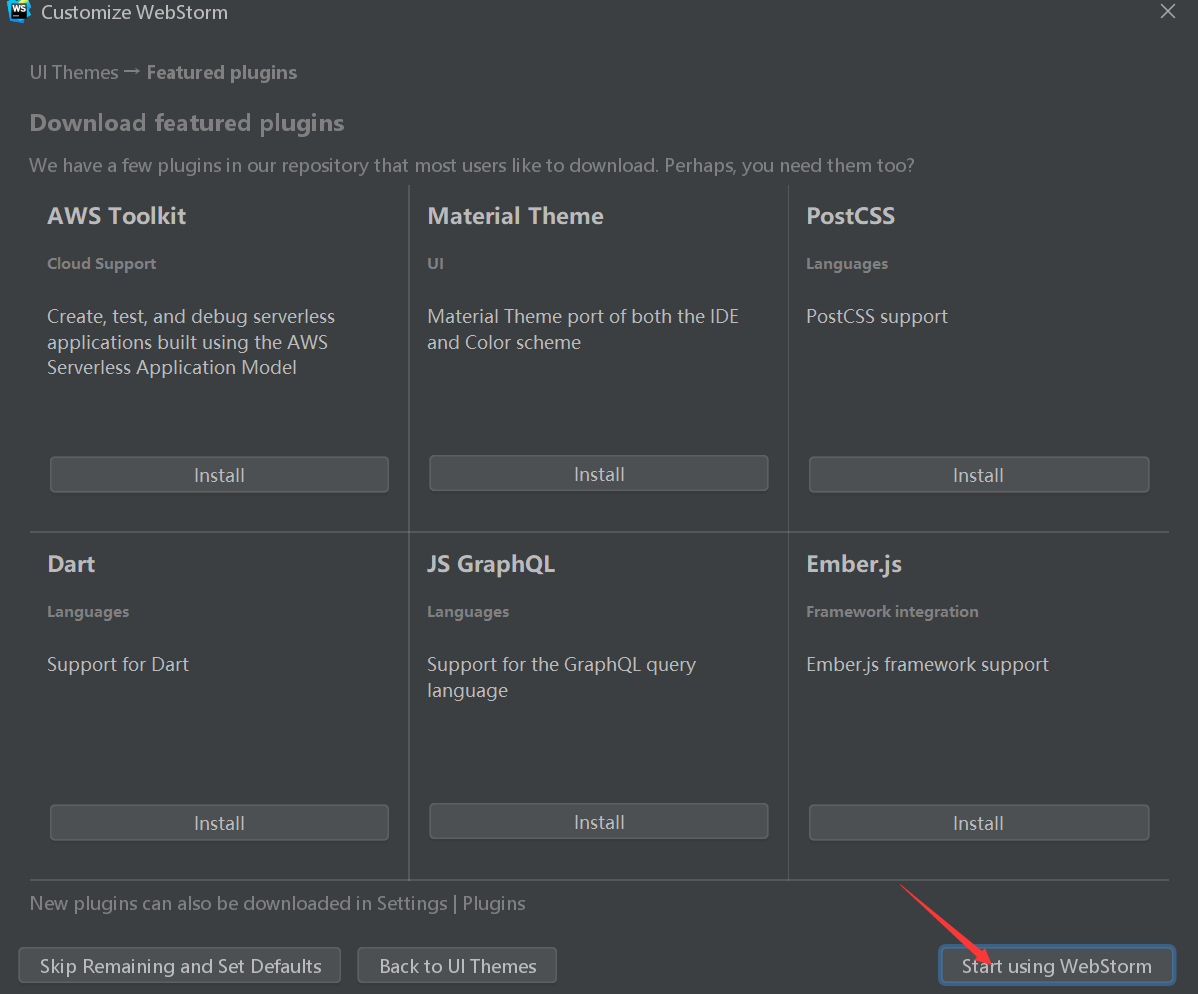
7. 根据自己的需要安装插件,点击 Start Using WebStorm

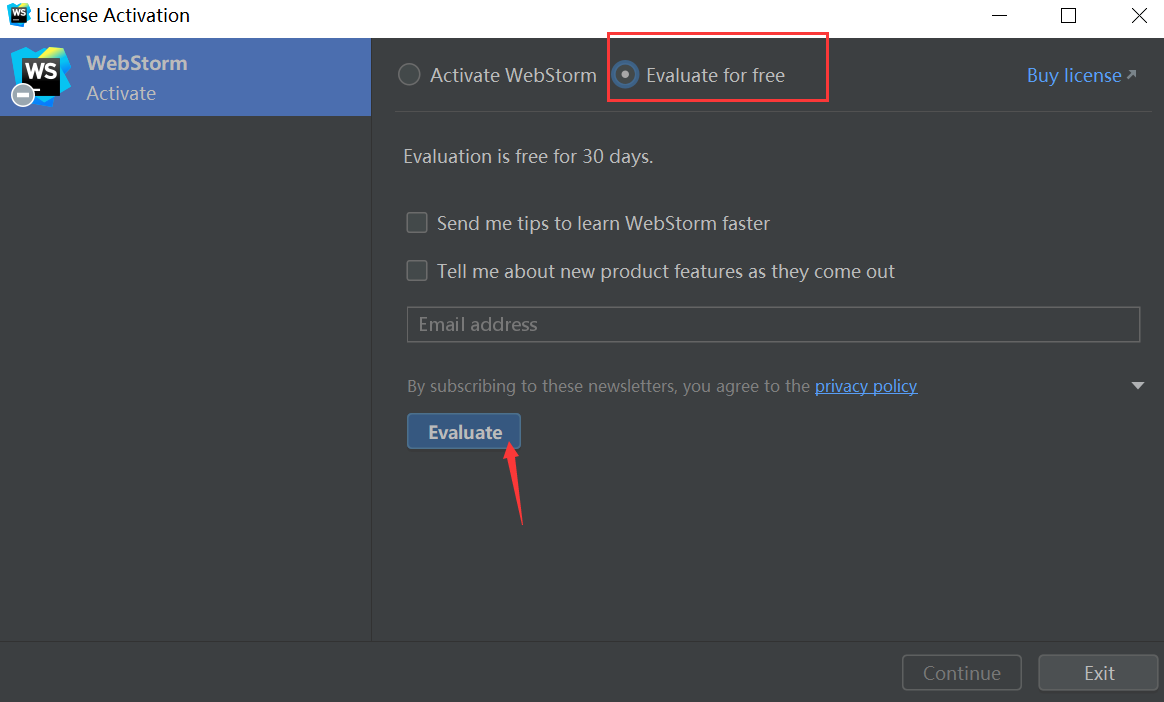
8. 勾选 Evaluate for free, 点击 Evaluate ,进行免费使用

9. 点击 New Project, 开启一个新的工程

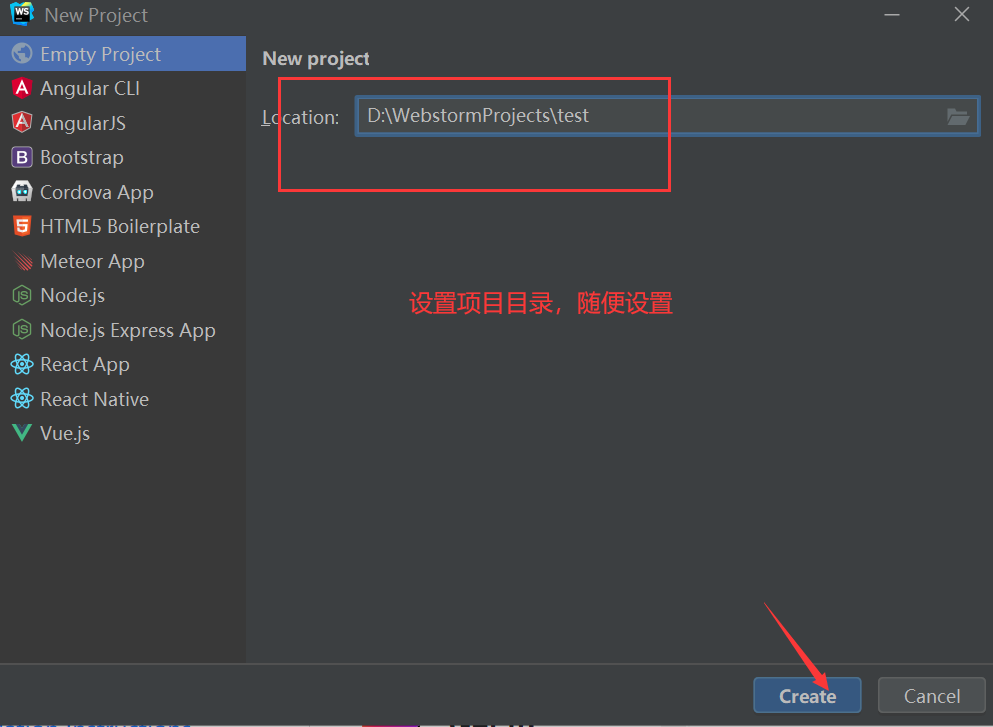
10. 设置项目的路径, 点击Create

11. 进入了 webstorm2020.2的主页面,如下图所示

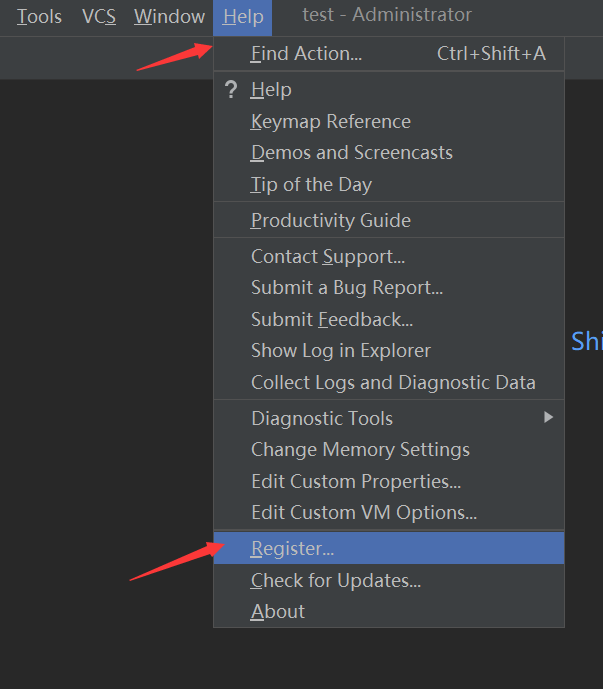
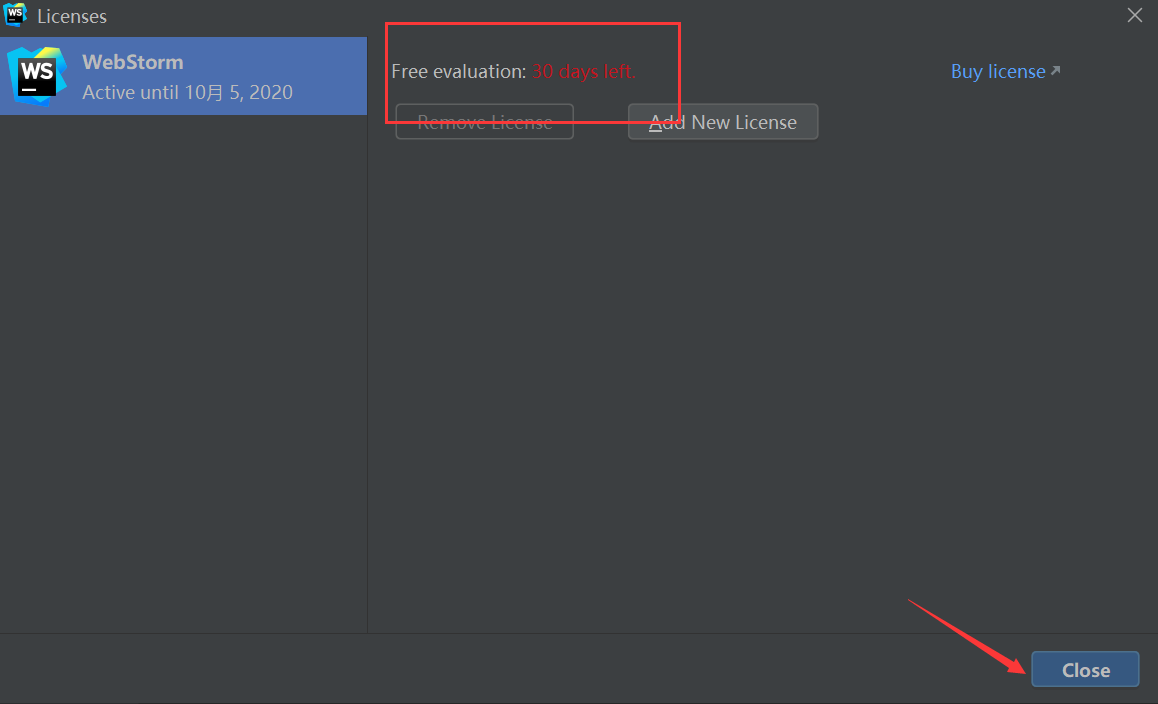
12. 点击 Help --> Register, 可以查看webstorm2020.2只有30天试用


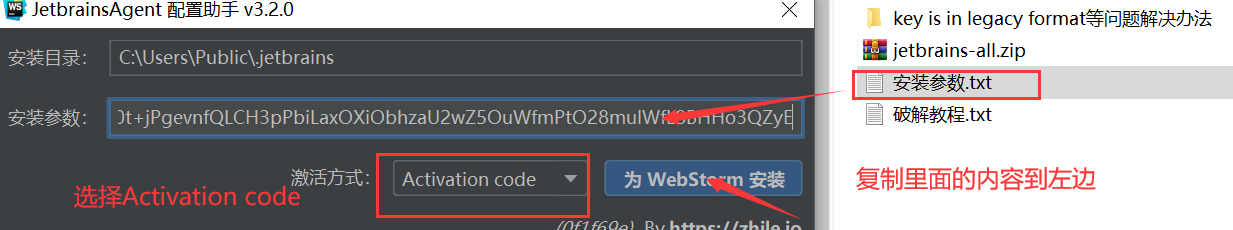
15. 记事本打开 webstorm2020.2破解版中的 安装参数.txt ,复制里面的内容到左边的 安装参数中,激活方式选择 Activation code, 点击 为WebStorm安装

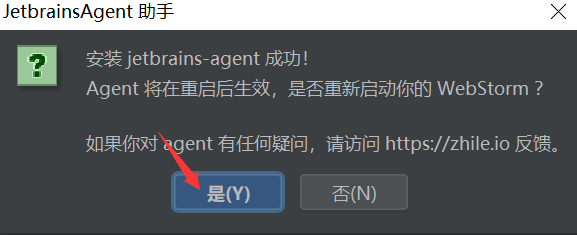
16. 输入正确后点击会弹出下框,点击 是 。如果没弹出则输入错误,请认真检查上一步

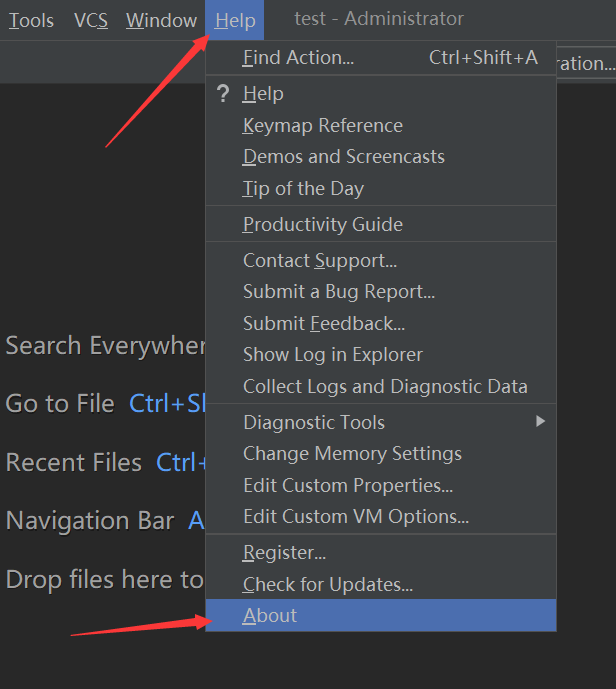
17. webstorm2020.2软件成功破解,现在检查破解情况,点击 Help --> About

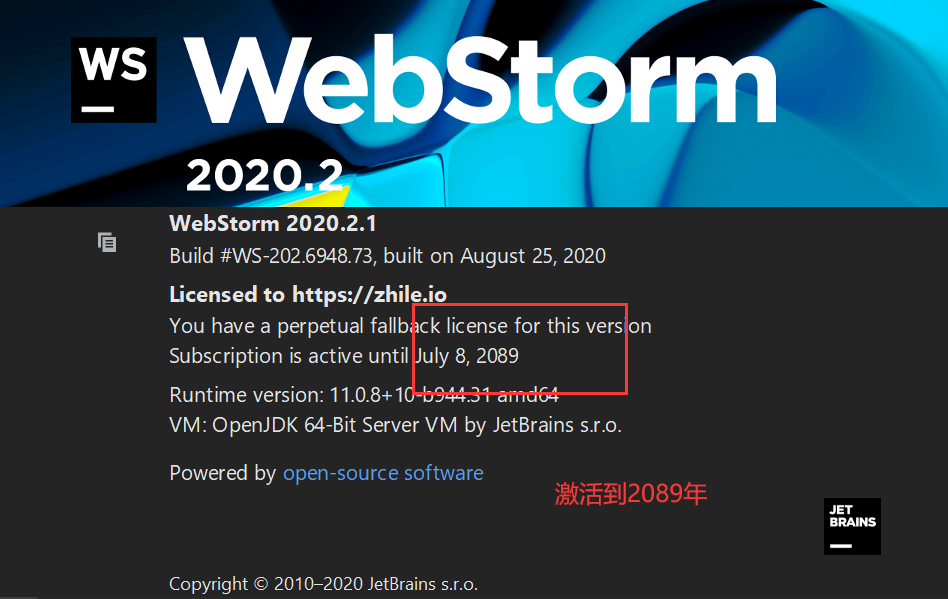
18. 如下图有2089字样代表永久破解成功

webstorm2020.2.x永久激活,破解教程方法到此结束,如没成功破解的认真核对每一步骤,祝大家早日破解成功,提前吃鸡!
软件破解不易,感谢大家的支持与包容 ^_^
软件功能
1、使用 Prettier 作为默认格式化程序
想要使用 Prettier 而不是内置的格式化程序来整理代码? 借助此更新,这会变得比以前更容易。 只需勾选新的 On code reformat 复选框,IDE 就会在您重新格式化 .js、.ts、.jsx 和 .tsx 时使用 Prettier。 也可以轻松添加其他文件类型。
2、获得对 Nuxt.js 的支持
让 WebStorm 帮助您更高效地使用 Nuxt.js! 在模板部分和 nuxt.config.js 文件中使用编码辅助功能,查看核心 Nuxt 组件的快速文档,在 Nuxt 项目中获得对 Vuex 库的支持,等等。
3、快速配置 Vue 特定的代码样式
借助 Vue 特定的代码样式设置,您可以选择哪些顶级标记的内容应缩进,以及缩进对于整个 Vue 文件都应相同还是应取决于语言设置。 您还可以更改内插在 Vue 代码中的格式。
4、借助新意图操作节省时间
新的智能意图操作 (Alt+Enter) 将帮助您更快速地执行有关可选链和空值合并以及循环的一些操作。 例如,您现在可以将带有数字索引的 for 循环快速转换为 forEach 数组方法。
5、直接在编辑器中呈现 JSDoc 注释
阅读 JSDoc 注释可能是一个挑战,因为您必须查看所有标记。 为了便于阅读,我们将这些注释直接呈现在编辑器中,消除了不必要的干扰。
6、支持从工具窗口启动调试
WebStorm 现在允许从 Run 和 Terminal 工具窗口启动调试会话。 例如,如果您运行像 npmstart 一样的脚本,按住 Ctrl+Shift 并点击该脚本输出中的 http 链接,IDE 将为您启动 JavaScript 调试会话。
7、改进了调试时的项预览
在调试时,您会注意到在内置控制台中对项预览进行了一些增强。 借助这些功能增强,无需将对象展开,即可查看对象的更有用详细信息。
8、获得对 @use 和 @forward 规则的更好支持
去年,我们引入了对 Sass 和 SCSS 中使用的 @use 和 @forward 规则的一些初始支持。 现在,我们扩展了这种支持,因此您可以期待 WebStorm 为导入的符号提供更智能的补全和改进的解析。
9、在 IDE 中预览 WebP 图像
从 v2020.2 开始,您可以直接在 WebStorm 中预览 .webp 图像,就像您预览 .jpeg 或 .png 文件一样。 以前,WebStorm 无法识别 .webp 图像格式,这使您在需要查看此类图片时必须切换到其他应用程序。
10、享受对 GitHub 拉取请求的全面支持
在 WebStorm 2020.2 中,我们对 GitHub 拉取请求提供了扩展支持,使其更易于使用。 现在,您可以查看并合并所有 PR,还可以审查代码 – 所有这些都不需要离开 IDE。
11、为 Git 操作重新设计了对话框
WebStorm 2020.2 消除了合并、拉取和衍合操作对话框中的混乱。 此外,还添加了一些新选项。
12、从日志 squash 本地提交
现在,您可以在 Git 工具窗口的 Log 选项卡中选择多个本地提交,然后将其 squash 为一个提交。 可以从上下文菜单执行此操作,点击右键可调用上下文菜单。
13、更快地识别代码中的问题
使用新的 Inspections 微件和 Problems 工具窗口,您可以获得有关当前文件中警告、错误和其他问题数量的详细信息,并在它们之间浏览。
14、在每个选定行的末尾添加脱字符号
用于处理多个脱字符号的新操作 (Alt+Shift+G) 允许您在每个选定行的末尾快速放置脱字符号,并在添加所有脱字符号后立即移除所选内容。
更新日志
webstorm v2020.2.1更新日志
-在 Vue 模板部分的文件引用中增加了对 vue-loader 的支持
-现在,“本地历史记录”功能应该可以在 WSL 2 上正常运行
-修复了许多回归错误:WEB-46751, WEB-46669, WEB-46818, WEB-46595, WEB-46684, and WEB-46754
-重新设计了将可选链接和无效合并扩展到显式检查的意图(intention)。它在 2020.2 的 EAP 版本中引入,有用户反馈仍有可-改进之处,因此 2020.2 中关闭了此意图。现在你可以尝试改进的版本
-在 Angular 项目中,WebStorm 现在支持 ng-template 标记上的结构指令的类型推断
-解决了几个性能问题













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载