
Sketch矢量绘图软件 Mac v99 中文/英文安装免费版
- 大小:77.96MB
- 分类:图像处理
- 环境:Mac
- 更新:2023-11-08
热门排行
简介

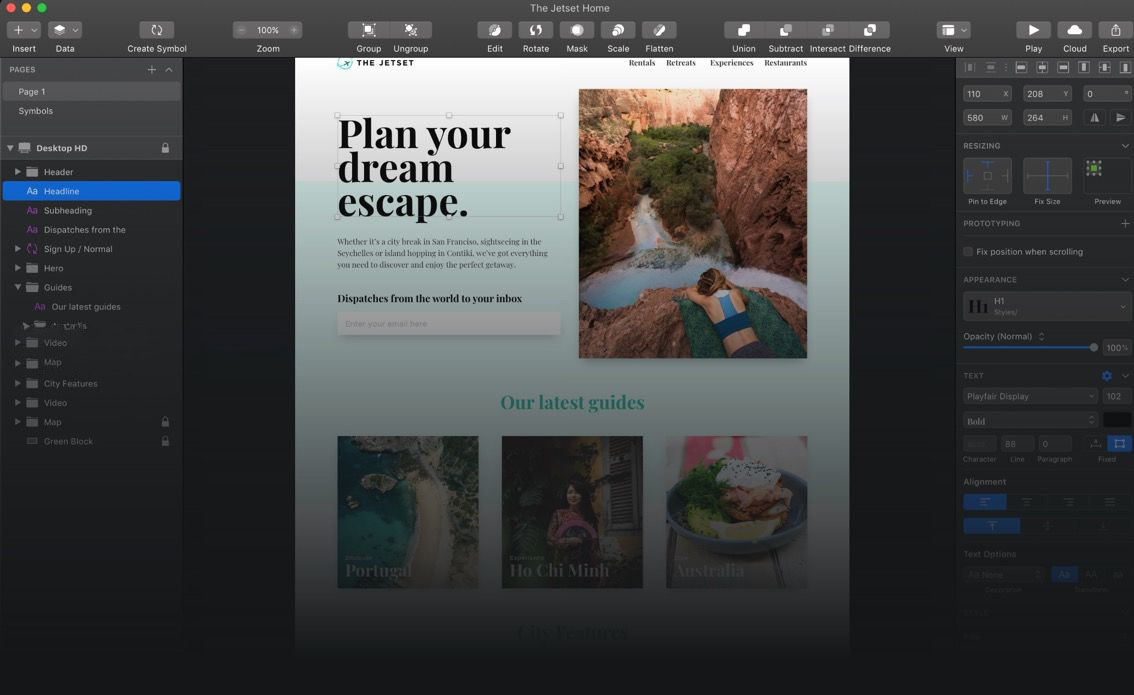
Sketch for Mac中文直装版是Mac上一个创新和新的眼光看待矢量绘图软件。SketchMac版以简约的设计是基于无限的规模和层次的绘图空间,免费面板,面板,菜单,窗口和控件。虽然使用简单,它提供了功能强大的矢量绘图和文字工具。如完美的布尔运算,符号,和强大的标尺,参考线和网格。
Sketch是矢量绘图的一种新颖新颖的外观。其特意的极简设计基于无限制大小和图层的绘图空间,没有调色板,面板,菜单,窗口和控件。尽管易于使用,但它提供了强大的矢量绘图和文本工具,例如完美的布尔运算,符号以及强大的标尺,辅助线和网格。
今天脚本之家小编给大家更新的是Sketch for Mac直装特别版本,无需其他操作下载安装即可免费使用全部功能,需要的朋友不要错过哦!

新功能
素描的新功能
颜色变量,组件视图和新的“插入”窗口-Sketch中的新增功能?
在此版本中,我们专注于使Sketch成为设计系统的更好家
颜色变量使组织工作更容易,并使整个设计中的颜色保持一致
还有新的方法可以通过新的“组件视图”和“插入”窗口来使用组件
在最新的Mac应用程序更新中,我们引入了三个您认为会喜欢的功能。首先,颜色变量-任何设计系统的长期要求的功能和基础构建块。然后,创建一个新的组件视图-文档本地符号,文本样式,图层样式和颜色变量的适当位置。最后,一个新的“插入”窗口使查找和插入零部件比以往更加容易。
颜色变量
无论您是在做一个一次性项目,还是管理一个复杂的设计系统,保持使用的颜色一致和最新都是很重要的。借助“颜色变量”,我们使操作变得更加容易。它们的工作方式完全符合您的期望-您可以在通常应用纯色的任何地方应用它们。而且,当您对“颜色变量”进行更改时,您会看到该更新会自动反映在使用它的每个图层上。

您可以直接从颜色弹出框创建颜色变量。我们还引入了一个菜单,可帮助您快速访问和应用现有的颜色变量。您可以从Color Popover或从新的Components View中编辑它们。
颜色变量替换纯色预设。当您打开文档时,我们将自动转换其中的所有现有纯色预设。任何全局纯色预设都将成为它们自己的本地库,可供使用它们的每个文档使用。如果要编辑它们,只需从“库”首选项面板中打开“库”文档,就像使用其他任何库一样。
多年来,我们对诸如颜色变量之类的东西有很多要求-在整个开发和测试中,我们发现它们非常有用。我们也希望您能!有关更多信息,请参阅文档。我们还整理了一段短片,向您展示了更多内容,并发布了Color Variables Migrator插件,以帮助您在较早的文档中采用Color Variables。
组件视图(测试版)
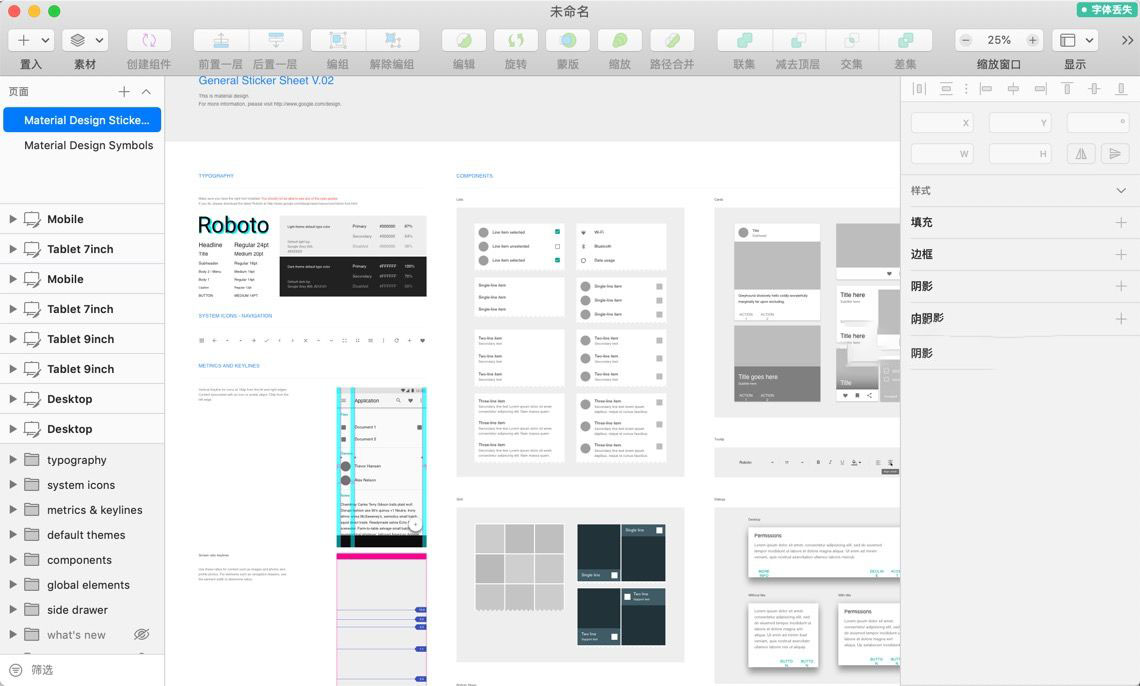
除了全新的组件类型之外,此更新还为它们引入了新的家。新的组件视图为文档的所有符号,文本样式,图层样式和颜色变量提供了应有的空间。

单击工具栏上的“组件视图”选项卡,将在您的文档窗口中为新视图切换画布。在那里,您将看到一个网格,其中包含文档中每个组件的预览。从那里开始,我们可以轻松地将它们组织成组,重命名它们,甚至可以使用Inspector中的控件进行批量编辑。换句话说,您不再需要仅出于查看和编辑文本样式的目的而手动创建一个充满文本图层的页面。
这个新的组件视图是关于组织和编辑当前文档本地的组件的全部。其他库的组件(按设计)是只读的,因此在这里看不到它们。要查看和编辑它们,您需要在该库的Sketch文档中打开“组件视图”。
从概念上讲,组件视图已经存在很长时间了,我们迫不及待地想与您共享它。考虑到这一点,我们将在Beta中启动它,并将带来一些其他改进,并在将来的更新中对其进行完善。不过,到目前为止,您可以浏览“组件视图”的视频或阅读文档。
插入视窗
新的“组件视图”使组织组件变得容易。我们认为插入它们也应该同样容易。我们的“插入”工具栏菜单在这方面做得很好,并且在此版本中,我们通过先前在“符号交换”和“替代”菜单中引入的搜索字段进行了改进。
但是我们知道我们可以进一步改善此工作流程。因此,在此版本中,我们引入了“插入窗口”。顾名思义,“插入窗口”是一个单独的窗口,专门用于从本地文档或已启用的任何库中浏览和插入组件。

我们一直在努力快速使用此新窗口。您只需点击C键盘即可将其打开,键入以搜索所需内容,在组件类型之间进行过滤,或在侧栏中浏览特定的库和组。
找到所需内容后,只需将其拖放到画布上即可。执行此操作时,窗口将自身隐藏,因此您可以看到整个“画布”,但也可以将其固定以使其自动重新出现。
我们还添加了一些不错的拖放功能-例如将文本样式拖放到文本图层上以应用它的功能,以及具有其他图层类型的图层样式和颜色变量。您甚至可以将“颜色变量”拖到“检查器”中的“颜色井”上,将“符号”拖到替代中。

有关“插入窗口”的更多信息,您可以查看文档或观看我们的视频。
更多更新,改进和修复
Mac应用程序的版本69与“颜色变量”,“组件视图和插入窗口”一起还包括:
更智能的网格—通过拖动网格的圆形中心手柄,可以对网格中的图层进行重新排序以更自然的方式工作。现在,图层将以避免添加额外的行或列的方式来回移动。
Symbol masters的新名称-作为Figma和Adobe在行业范围内所做的更改的一部分,我们已将Symbol masters重命名。现在,我们将符号母版称为符号源。
偏移路径改进—我们已经将“偏移路径”控件移到了Inspector中,现在可以暂时向您显示原始路径的轮廓,以便在进行调整时感觉到缩放比例。
崩溃和错误修复-与往常一样,我们压缩了一些讨厌的错误并修复了一些意外崩溃。
Sketch Mac中文版安装教程
此版本兼容10.15.6系统!
一、安装:今天给大家分享的是Sketch for Mac免激活一键直接安装版,此版本只需要按照官方安装向导安装完成即可免费使用。
二、Sketch Mac激活版打开就是中文版,如果需要使用英文版的用户请在终端输入以下代码然后按回车即可!!
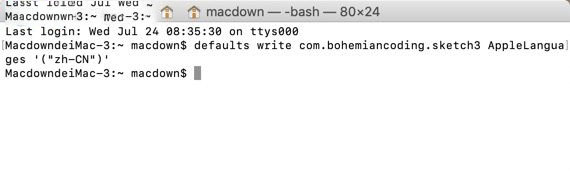
1、打开终端执行以下命令:
【 defaults write com.bohemiancoding.sketch3 AppleLanguages '("en-US")' 】,按回车,如图;

2、现在重启Sketch,可以看到英文界面
3、还原中文:
输入命令:【 defaults write com.bohemiancoding.sketch3 AppleLanguages '("zh-CN")' 】按回车,如图:

Sketch for Mac官方介绍
Sketch Mac是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。能够满足网页、用户界面、图标等的设计需求。
Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。制作出漂亮的图形是一件很有挑战性的事情,你所需要的是一款精心设计的应用 程序。我们旨在为美术设计师创造出一款更优的程序,不是复制品,而是提升品。
Sketch拥有很棒的矢量工具以及基本的形状。这十分有利于任何一项制图的起步,无论是网页设计或是图标的设计,或者其他。
在Sketch中你能轻松设 计图层面板,而且在这里我们提供你可能需要的各种操作功能:多层式填充、渐变、噪点、混合模糊以及更多。更值得一提的是,Sketch拥有布尔运算来将混 合多个形状为更复杂的形状。
所有的一切都尽在Sketch中,什么都有可能发生。请看下面的图片,更清楚的了解Sketch能带你什么。 另外,如果你想做Web/UI设计或ICON设计,你能在Sketch中找到意想不到的惊奇。

Sketch for Mac软件功能
1、Sketch for Mac 破解版适合各种各样的设计师和艺术家。
- 优化的视网膜和非Retina显示屏
- 强大的造型,多重阴影,多个填充,渐变,混合,模糊,噪点多...
- 灵活的布尔操作简单的图形组合成复杂的形状
- 画板及切片出口多个图像出一个单一的文件
- 自动@ 2X出口的视网膜图形
- 独特的颜色(与RGB和HSB模式)和字体选择器- 美丽的原生文本渲染和文本样式
- 向量和像素变焦,拉近与无限的矢量精度或个别像素
- 多站和径向渐变编辑右侧的画布中。强大的所见即所得的渲染。
- PDF,EPS和SVG的进口和出口的支持
- 共享与链接图层样式的自动更新彼此
- 功能强大,易于使用的矢量工具

2、为Web和UI设计
- Web和iOS的设计模板标配
- 复制CSS样式到剪贴板(包括梯度! )
- 切片:将出口作为画布上的图像区域
- 960默认网格,与更先进的网格选项的支持
- 创建一个文档内的多个页面
- 标准响应网页设计画板用于图标设计师
- 画板:每个都是自己的小帆布- iOS的图标模板
- 像素网格
- 像素效果,如高斯和运动模糊
- 舍入到最近的像素边缘
Sketch for Mac软件特征
1、数字设计工具包
在Sketch中使用暗模式查找焦点。点亮灯光,失去分心,看着你的设计变得生动,让你专注于最重要的事情 - 你的工作。

2、为未来重新设计
Sketch 66带来全新外观和更多。完全重新设计的界面使设计过程比以往更加直观。
3、Sketch专为像您这样的设计师而设计
凭借强大的功能,直观的界面和广阔的插件生态系统,Sketch可以让您创建最佳作品 - 从最早的想法到最终的设计。
4、闪电快速原型
- 从构思到实现
数字设计工具包变大了。链接画板,添加简单的动画并将静态屏幕转换为可在Sketch中播放的可点击原型。
- 设计数据触手可及
使用Sketch in Sketch生成动态文本,图像等。使用真实内容填充原型并告别Lorem ipsum。
- 随时随地
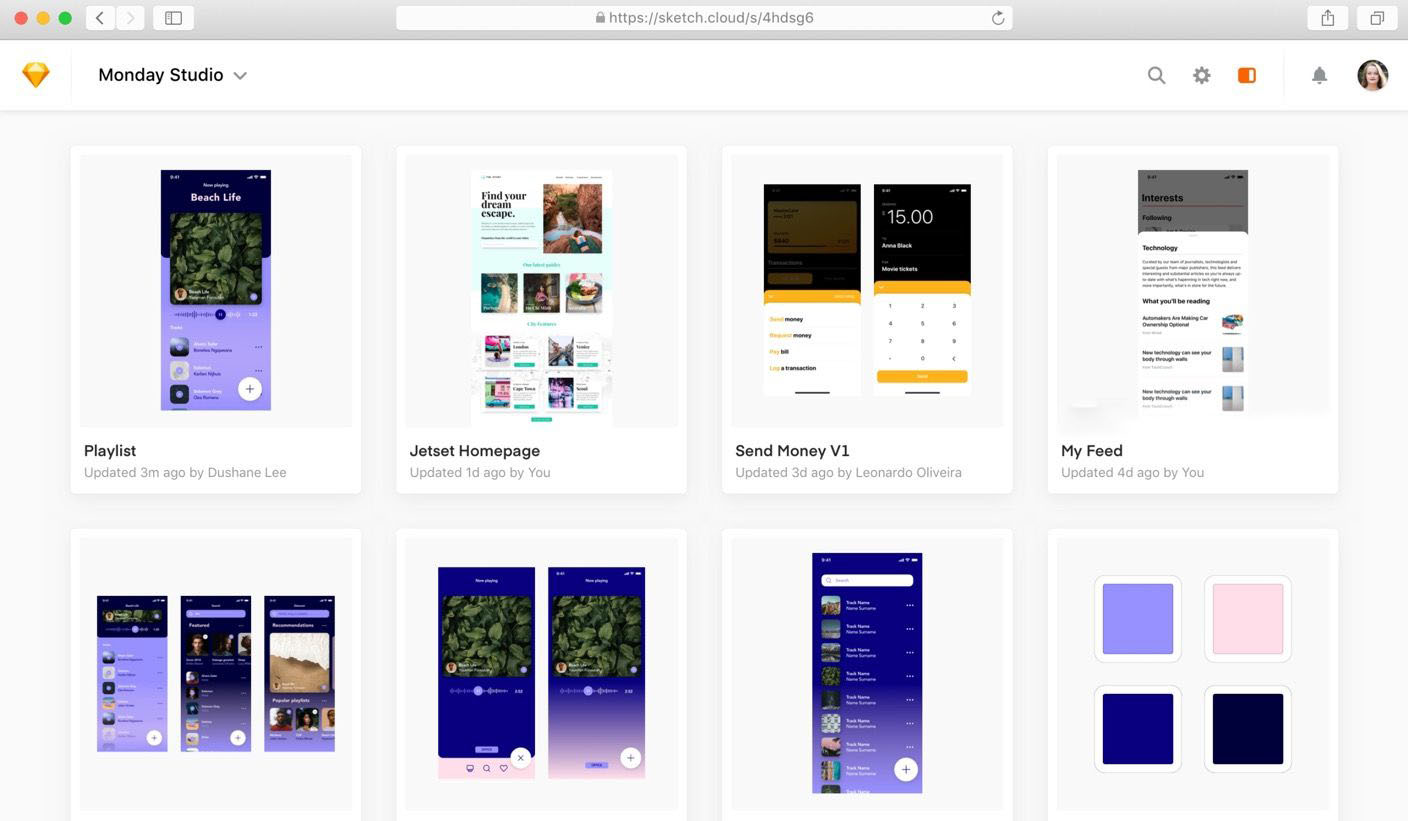
展示您的作品并在几秒钟内完成签名。使用Sketch Cloud,您可以与客户和同事共享静态或交互式原型,并快速获得反馈。

5、协作而不会混淆
无论您是在构建设计系统还是使用公司风格指南,Libraries都可以让您创建,更新和共享所有设计组件的单一事实来源。
一起工作,保持同步
将您的Libraries上传到Sketch Cloud,以便在整个文档中与整个团队同步和共享符号和样式。
6、使用Sketch做更多事情
无论您是想加快工作流程,为设计添加数据,还是只想在项目中玩猫GIF,有数百个Sketch插件,我们都能满足您的需求。
Sketch for Mac更新日志
版本v70.6
此版本修复了 JavaScript 问题,如果您使用某些插件(包括 Framer Pasteboard,Origami Export 和 InVision DSM),可能会导致崩溃。
版本69:
我们正在使用的颜色变量
很高兴介绍这个长久以来的功能,以及Sketch中全面设计系统的最终组成部分之一。当您将颜色变量应用于填充,边框或您可以应用纯色的任何位置时,它们将保持链接状态。如果您编辑颜色变量,您会看到该变化反映在使用它的文档的每个部分中。颜色变量将替换纯色预设,当您打开文档时,我们将自动转换属于该预设的任何现有颜色预设。您将看到在Color Popover中创建新的Color Variable的选项。
组件视图(测试版)
组件视图是文档的本地符号,文本和图层样式以及颜色变量的新主目录。通过将它们组合在一起并给它们应有的空间,我们使您可以更轻松地组织它们并调整其属性。换句话说,终于有了一个适当的位置,可以预览和编辑文本和图层样式-这仅仅是开始。
插入视窗
除了“组件视图”外,我们还引入了一个新的单独的“插入窗口”,使查找和插入组件的速度比以往更快。它汇集了已启用的库中的所有符号,文本和图层样式以及颜色变量,并以美观大的预览显示它们,从而使浏览变得容易。只需按键盘上的c键将其打开,开始键入以搜索所需的组件,然后将其拖放到Canvas上即可。
有什么改进
我们已经在SketchjávascriptAPI中添加了对颜色变量的支持,因此,如果您要构建插件或集成,也可以支持它!
现在,通过拖动网格的圆形中心手柄,可以重新排列网格排列中的图层,从而更加自然。图层将自动移位,以避免添加额外的行或列。
当您使用“偏移路径”工具时,我们会暂时为您显示原始路径的轮廓,以使您更好地进行缩放。
现在,您可以使用“制作网格”工具来减小现有网格的大小。
发生了什么变化
我们已经调整了Android Artboard预设,修复了某些视口大小,并添加了最新的Pixel和Galaxy设备。
现在,当您拖动图层时,我们将使用一种更智能的方法将它们与像素对齐。这应该使图层以您期望的方式更加对齐,尤其是对于线条而言。
作为Figma和Adobe在整个行业范围内进行的变更的一部分,我们在整个应用程序中将Symbol masters重命名。现在,我们将符号母版称为符号源。
现在,“偏移路径”工具提供了一个可选的工具栏图标。我们还将其添加到“工具”项中。
我们一直在整理东西以便为特定的操作系统更新做好准备,并且已经移动了“偏移路径”的控件(“层”>“路径”>“偏移...”)。现在,无论何时使用画布,您都会在“检查器”中看到控件,而不是在画布顶部看到工作表。
什么是固定的
修复了当您编辑位图图层并使用吸管工具时可能发生的崩溃。
修复了一个错误,该错误导致在将Artboard安装到实例上时,以前已旋转的实例的某些边框始终不显示。
修复了从旧文档或使用第三方应用程序创建的文档中粘贴具有无效文本属性的图层时可能发生的崩溃。
修复了在复制的库的一部分的“文本或图层样式”的“组件弹出窗口”中无法显示正确的库源的错误。
修复了在查看阴影模糊的图层时导致CPU使用率过高的错误。
修复了导致颜色属性无法在“查找和替换颜色”表中显示的错误。
修复了一个错误,该错误意味着位图在较低的缩放级别下不会总是显得清晰。
修复了一个错误,该错误导致带有剪切蒙版的Symbol实例与该Symbol的分离版本相比出现意外的抗锯齿差异。
修复了当您调整其所属的Artboard的尺寸时可能改变线的坐标的错误。
修复了一个错误,该错误在您重新打开某些文档时会导致替代重置或不可用。
修复了一个错误,该错误意味着您可以将指南设置为-0,如果说实话,这有点奇怪。
修复了一个错误,该错误意味着在确认,取消或制表工作表字段时,“布局设置”工作表中的值始终无法正确显示。
修复了在创建“自定义画板预设”时在空白值字段中按Tab键可能导致的崩溃。
修复了更改Symbol实例上的Tint的不透明度始终无法可靠地工作的错误。
修复了影响“路径上的文字”功能的各种错误,使其更可靠













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载