
Figma for Mac(UI设计工具) v1.0.15 苹果电脑版
- 大小:38.8MB
- 分类:平面设计
- 环境:Mac
- 更新:2019-12-12
热门排行
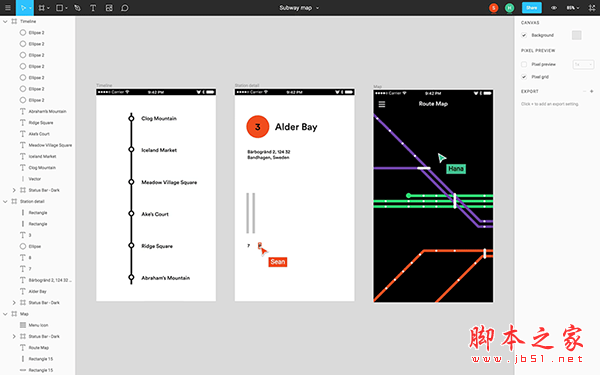
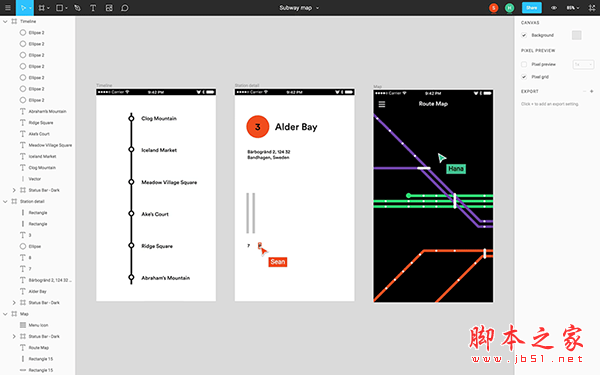
截图
滑动图片可查看更多>>
简介

FIGMA mac版是一款专业的UI设计工具,这款软件可以让大家都在一个画板上工作,设计、讨论,甚至直接在别人的工作上继续修改。此外这款软件可支持版本控制,而不是像传统那样经常搞不清楚讨论的是哪个版本。同时团队还可以直接在设计界面上进行讨论,令协作更加方便,成员间还可以共享色彩库。
功能介绍
Figma Mac版是用来进行各种设计的多人实时协作工具,Figma支持 Windows 与 macOS,并且有 iOS 端的预览工具。除了基本的设计功能以外,Figma还能够自适应不同的屏幕。而且由于项目是保存在云端的,所以Figma还以可支持版本控制。
Figma 支持自适应屏幕大小、历史记录、导入 Sketch 文件、只看某人等功能,Figma 给那些喜欢指挥设计师的老板们提供了一条发挥途径,如果你是老板,可以直接实时的看到你的设计师们设计的过程,并且提供实时提供你的个人建议。
相信我,如果其他的设计协作软件是「单点触控」,那 Figma 绝对可以称得上是「Multi-Touch」。对于大部分设计师来说,工作基本上都是独立完成的,除了主观上,设计确需要独立思考外;客观原因是,缺乏一个有效的工具帮助大家沟通。跟工程师们借助 Phabricator 进行 Code Review 和批注不一样,设计上的产出,通常牵扯到视觉和交互这类难以用只言片语描述的内容,它们需要以非常形象、具体的方式展现。
最好能让协作者直接操作「Manipulate」,而不是简单的盯着设计图,留几句 comment,仅此而已。即便是在有完整设计团队的互联网公司,设计师之间的协作也常常流于形式,在玻璃黑板上画画 workflow 很多时候是「摆拍」,真要互审设计时,大家还是在 QQ 组里扔图片。
Figma 的团队很聪明,从另一个角度解决这个问题。不要再将设计和协作分成前后两个步骤,大家都在一个画板上工作,设计、讨论,甚至直接在别人的工作上继续修改,这些都是实时的。
这种感觉很像是直播,完整还原了设计的过程。对于设计leader,可以很方便看到其他人的设计进展,全程把握设计的风格和主题,避免了大量因为沟通不明确造成的无用功。对于新人来说,也是绝佳的学习机会,应该没有什么比跟着老司机开车来的更快的学习方式了!
Figma是一个基于浏览器的 UI 设计工具
绝大部分的设计工具都是本地应用,相比 HTML 少的可怜的 API,基于原生 OS 开发的软件自然能更好的使用硬件资源。尤其是涉及到复杂的图形运算,大量的锚点路径,庞大的素材体积,这些都是吃内存的大家伙。
种种原因,浏览器上始终没有出现过真正能用的设计工具,类似 wireframe 和 UXPin 基于浏览器的原型工具倒是不少,但真要出图、出标注、切图时,大家还是纷纷回到 Adobe 家族 或者 Sketch 的怀抱(用 Affinity 的人也越来越多),不管是丰富的插件还是响应速度,本地应用都有先天的优势。所以,在设计工具领域,我们对浏览器始终抱有「怀疑」态度。
然而,Figma 在试图修正这个观点。它很快,同时打开十几个画板也没有卡顿(在 Chrome 下 ),背景高斯模糊,遮罩,这样的「特技」动作也没有问题,拖曳、缩放、成组(Group)、绘制矢量图形、就更不用说。在此之前,我很难想象一个基于浏览器的设计软件可以做到如此高效流畅,如果不是网络环境上有细微的延迟,我甚至都感觉不到这是在浏览器里完成的。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载