
Arclab Web Form Builder(网页表单制作软件) v5.5.10 免费安装版
- 大小:15.81MB
- 分类:网页设计
- 环境:Windows
- 更新:2023-12-18
热门排行
截图
滑动图片可查看更多>>
简介

Arclab Web Form Builder是一款好用的网页表单制作工具,它包括所有类型的输入元素,可以在用户输入上进行验证,以帮助用户正确填写表单并避免无效数据。另外该程序还包含用于计算和交互式表单的隐藏字段和逻辑元素。感兴趣的朋友千万不要错过了。
Arclab Web Form Builder教程
1、在本站下载并解压,得到awebform.exe安装程序和key序列号
2、阅读协议,选择我同意,点击next

3、如图所示,点击浏览选择软件安装路径,点击next


4、创建桌面快捷方式,查看安装信息


5、继续点击next开始安装,并稍等一会儿

6、安装完成,去勾选运行软件选项,点击finish退出向导

7、安装完成后使用下面的序列号注册即可

软件功能
1、选择你的元素
您梦寐以求的形式可以在几秒钟内完成。将输入字段和其他表单元素拖放到位 - 瞧,一个新的Web表单已经诞生!
对于注册表单,订单,调查,邀请,应用程序,联系请求,订阅以及您可以想象的任何其他内容,您可以根据需要随时处理无限的可能性。
2、自定义字段
填写空白,将每个表格元素塑造成您所需要的。调整文本,标签,颜色和许多其他选项。通过完全控制设计和功能,您可以确保获得正在寻找的确切Web表单。
放轻松,只调整基础知识。或者花几分钟时间配置所有幕后的东西,这些东西可以构建一个非常强大的Web表单。您甚至可以根据填写表单的人的操作和选择使元素显示或消失。
3、使用响应式设计
只需单击一下,您就可以将智能响应主题应用于表单(或只使用标准主题)。每个主题都是使用HTML5和CSS3 Web标准构建的,因此您可以稍后通过编辑代码来进行任何自定义。
4、决定数据的去向
如果您愿意,表单生成器将在您填写表单时通过电子邮件发送给您。您还可以告诉它将表单结果保存到S-Drive仪表板,数据库和/或文本文件。
想给你的提交者一个愉快的经历吗?设置确认消息,以便他们在点击提交时知道一切顺利。或者将它们重定向到另一个网页。表单生成器甚至可以发送确认电子邮件,以便他们确信您获得了他们的信息。
6、用你的表格赚钱
只需花一点时间设置一个支付服务提供商,用你想要收费的东西装点你的表格,并观看资金滚动。创建一个T恤订单,让买家选择自己的颜色,尺寸和字样。接受捐款并让访客选择自己的价格。可能性是无穷无尽的:有这么多付款方式,你就走上了成功的道路。
Form Builder与许多最受欢迎的支付提供商集成,包括PayPal,Authorize.Net和2Checkout。您甚至可以选择通过电子邮件发送发票,让买家负责付款。
7、一键发布
使用我们的免费S-Drive Forms服务来托管您的Web表单,或将文件上传到您自己的服务器。由于这些表单与两个目标完全兼容,因此您可以随时从一个目录切换到另一个目标。
您只需单击一下即可使用Web Form Builder Lite免费发布到S-Drive。只需输入您的CoffeeCup帐户信息,选择一个发布目的地,然后根据需要随时单击“发布”。 S-Drive也为您提供了大量其他独特的特权。
软件特色
一、表单设计变得简单
在使用HTML的任何设备上完美呈现,包括iPhone和iPad。
即时交换您的表单主题 - 尝试一对完美契合。
附带15个专业级主题,并在表格主题商店中提供更多主题。
响应式主题确保您的表单在每个设备上都看起来很完美 - 无论大小。
添加友好的提示和占位符,使您的表单更容易,更友好地填写。
表单符合Section 508可访问性。(相信我们,这是件好事。)
为某些字段设置默认值。如果访问者没有更改它们,它们将被提交。
拖放表单元素以重新排列它们。
利用自动对焦字段。(为访客提供一个起点。)
W3C有效的HTML5,CSS3,甚至优雅的降级 - 比听起来更棒!
在表单中设置字段标签的位置。
定义表单的字体系列,大小和颜色,然后(可选)为每个标签自定义它们。
使用多个列和甜美的“Spacer”Magic元素在一个页面上放置很多字段(哦,可能性......)
自定义截面和场颜色。
完全控制表单页眉和页脚:添加背景,控制高度,插入您的徽标,是的,更多!
为超时髦的设计添加图像和图标。
自定义样式表以获得最大程度的控制。(您将能够导入更改。)
用于事件注册,联系表单,客户调查,预订,RSVP等的模板。
控制所有最重要的形式元素的定位:提交按钮。
利用多页表单(因为超级表单有时需要拆分成块)。
二、是的,你也可以建立那个
复杂的形式是创造和设计的基础。
超级付款选项(从您的表格中赚钱)。
使用显示规则根据填写表单的人员的操作和选择来显示和隐藏表单元素。
将字段标记为“必需”,并在必要时显示相应的警告消息。
按字段类型自动验证用户输入(并获得更可靠的数据)。
自动验证电子邮件和密码字段的用户输入。(键入两次以消除错误。)
定义数字字段的值范围和间隔步骤。
使用时尚的日历来选择日期,并从各种日历日期格式中进行选择。
使用隐藏的字段(仅限您的眼睛)。
使用魔法领域:您喜爱的预先配置的领域组合!
HTML元素允许您包含HTML代码块(或JavaScript,如果您是专家)。
可以一次上传多个文件。
完整的UTF-8支持:几乎可以使用表单中的任何语言。
使用reCAPTCHA v1和v2一键式验证码支持,以保护您的表单免受垃圾邮件的侵害。
多个reCAPTCHA主题选项。
使用正则表达式编写您自己的字段验证规则(包含10多个示例-bam!)
控制每个单独字段元素的宽度和填充。
控制提交按钮位置并使用自定义按钮图像。
添加徽标和表单图像的链接。
使用联系人列表,以便将结果发送到表单中选择的部门。
使用左,右,居中或对齐的文本对齐方式。
三、出版和分享
一键式表单发布到S-Drive。
使用唯一的网址轻松共享/链接整页表单。
轻松将您的表单嵌入您的网站,博客,商店 - 您想要的任何地方!
完整的代码控制:根据需要导出和编辑HTML,CSS甚至PHP文件。
宝贝得到了后端
使用S-Drive全面了解所有表单。
使用自动表单处理。无需触摸friggin'数据库即可获得结果。
使用您自己的PHP服务器,但让您的托管服务提供商将其升级到PHP 5.3,好吗?
支持PHP SMTP身份验证。(如果您使用自己的SMTP邮件服务器,请使用自己的SMTP邮件服务器。)
在提交表单时向您的客户发送完全可定制的电子邮件。您也可以包含他们在邮件中输入的数据。
为自动响应消息提供自定义“发件人”地址。
表单提交后,将访问者重定向到特定URL。
提交后向访问者或客户显示自定义消息。
每次提交表单时都会收到电子邮件通知。
将表单结果记录到MySQL数据库,CSV文件(逗号分隔值)或两者中!
轻松下载表单结果作为文本文件。
用于将表单提交路由到适当地址的联系人列表选项。
自动将提交的文本和附件发布到网页和相册。
使用S-Drive托管自动表单统计信息。
即时了解表单统计信息,包括转化率。
自动存储和报告表单结果 - 甜蜜!
看看有多少人查看了您的表单。
跟踪有多少人开始填写表单。
在一个视图中查看每个表单的提交数量!
IP地址和提交时间戳会自动添加到表单结果中。
四、第三方集成
使用内置的MailChimp集成来增长和管理电子邮件邮件列表。
与PayPal,2Checkout和Authorize.net等支付提供商集成。
与Eventbrite,Facebook等其他第三方服务集成。
使用教程
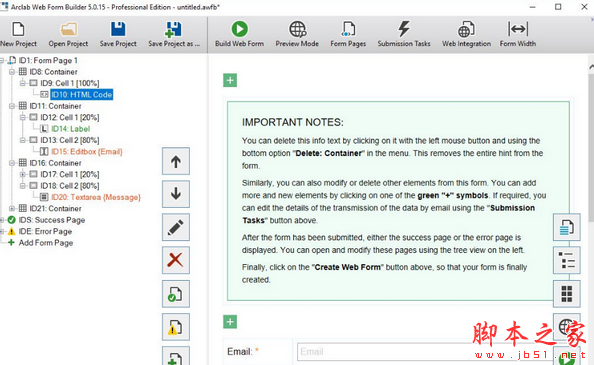
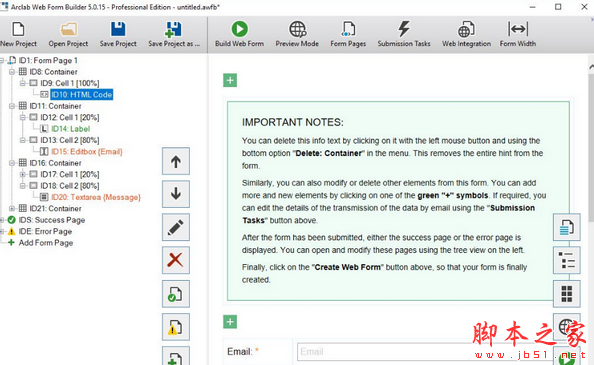
设计表单
有许多不同的方法可以执行我们将在本教程中解释的功能。例如,要保存表单 - 您应该经常这样做。
您可以:
转到文件>保存
单击工具栏上的“ 保存”按钮
按Ctrl + S.
此外,通过选择“ 文件”>“从模板中新建”,您可以获得特定类型表单的跳转。
您可以从大量常用表单类型中进行选择,并根据您的需要进行调整。好的,让我们开始吧!
第1步:添加标题
让我们从提供描述性标题开始。单击“ 元素”窗格中的“ 标题/标题”按钮。
请注意,标题已添加到表单的顶部,但它只是文本读取“ 标题 ”。要更改此选项,请选择标题,然后单击“ 属性”窗格。让我们将文字改为“ 联系我们!“字体大小为18。您也可以简单地双击title元素以访问“ 属性”窗格。
嘿看,标题!让我们添加一些东西!
第2步:添加文本字段
由于这是一个联系表单,让我们创建一个文本字段,我们的用户可以在其中键入其名称。单击“ 元素”窗格下的“ 文本字段”按钮。
这会在我们的工作区中添加一个新的文本字段,其上方带有“标签”字样。要更改此设置,请双击该元素或选择该元素并切换到“ 属性”窗格。对于我们的示例,我们在“ 标签”字段中添加“您的姓名”字样。请注意,表单会在您键入时实时更新。
仍在“ 属性”窗格中时,请在名为“ 名称”的字段下方查看“ 标签 ” 。虽然标签是表格上显示的,但名称仅用于内部目的; 表单提交者永远不会看到这个值。
Web窗体生成器提供默认的名称值,例如“text2”,如果您不更改它,您的表单结果将以“text2”旁边显示的人名来到达。将其更改为更有意义的内容(例如“Name_of_User”)是一个好主意。
大!现在我们需要添加另一个输入框来收集用户的电子邮件地址。有一个特定的按钮用于此目的,与标准输入框略有不同。
第3步:添加电子邮件地址输入框
要包含专门收集电子邮件地址的字段,请单击“ 元素”窗格的“ 魔法”部分中标记为“ 电子邮件地址”的按钮。让我们看看它的外观。
这个按钮的工作方式与标准输入框略有不同:它包含默认占位符文本“you@domain.com”,可帮助指导用户。它在输入框中放置了一个电子邮件地址的示例,当用户单击它时它会消失。像之前一样输入相应的Label和Name值,并根据需要输入新的占位符文本。
还有一件事:在“ 属性”窗格中看到标记为“ 验证”的复选框?选中此框包括第二个电子邮件地址输入,要求用户将他们输入的内容与第一个输入相匹配。如果您的用户需要格外小心地提供正确的电子邮件地址,此选项可能很有用。
第4步:添加单选按钮
接下来,让我们在表单中添加一些单选按钮。为此,请单击“ 元素”窗格下的“ 单选按钮 ” 。
默认情况下,这将为表单显示三个单选按钮,标签为“选择一个选项”。让我们继续并在“ 属性”窗格下将此值更改为“您为什么要联系我们?”。
要更改单选按钮的标签,请双击“ 选项”框中的每个项目以输入新文本。要添加,删除或重新排列单选按钮的顺序,请使用此框下方的加号,减号和向上/向下箭头。让我们使用+按钮添加第四个单选按钮。使用标记为“ 布局”的下拉菜单选择按钮在表单中的排列方式。
接下来,让我们为用户提供一些选择。选择一个单选按钮并将标签更改为“我有一个问题”,其他人更改为“我有一个评论”,“我有一个问题”和“我有一个建议”。由于这些标签有点长,因此将“布局”值更改为“ 两列”。
第5步:添加文本区域
让我们为用户提供一个空间来撰写更多评论。在此步骤中,我们将添加一个文本区域,用户可以在其中输入大块文本。首先,单击“ 元素”窗格下的“ 文本区域”按钮。
让我们使用“ 属性”窗格下的一些文本区域设置。首先,我们将此名称添加到文本区域:“说出你的想法!”。您可以通过调整“ 宽度”和“ 高度”框中的值来更改文本区域的大小。
大!但是这些单选按钮可能不是这种形式的最佳选择。让我们看一下下拉菜单的样子。
第6步:添加下拉菜单
要向表单添加下拉菜单,请单击“ 元素”窗格下的“ 下拉”按钮。
选择下拉菜单并切换到“ 属性”窗格,为我们的下拉菜单指定名称 - “联系原因”?接下来,让我们使用+按钮添加一个选项,然后将选项更改为“我有一个问题”,“我有一个评论”,“我有一个问题”和“我有一个建议”。由于我们现在有这个下拉菜单,我们不再需要那些单选按钮了。选择表单的单选按钮部分,然后单击“ 元素”或“ 属性”窗格右侧下方的“ 删除”按钮。现在将您的下拉菜单拖到“电子邮件地址”和“说出你的想法!”之间的空间中。
这看起来很不错,我们释放了很多空间。现在让我们做一些最后的修饰!
第7步:设置表单选项
现在让我们切换到名为Form Options的选项卡,我们将设置调整为整个表单。
在这里,您可以选择要在表单主文本中使用的字体,以及字体的颜色和文本大小。您还可以使用“ 标签位置”下拉菜单选择标签与其对应元素相比的方向。使用“ 表单宽度”字段设置表单的宽度。
如果您想确保您的表单由人工使用而不是编程填写表格的机器人,请从Captcha下拉菜单中选择一个选项。Captcha要求用户识别两个设计为机器人难以识别的单词,阻止他们自动填写表单。
第8步:应用主题
只需点击两下,我们就可以对表单进行彻底改造!首先,单击“ 主题”工具栏按钮。
此按钮可打开主题浏览器。
计算机上的所有表单生成器主题都显示在主题浏览器中。请注意,当您单击这些选项时,会立即应用主题。这使您可以快速尝试大量设计,找到效果最好的设计。对于我们的例子,我们将选择“学术”主题。
我们的表格完成了!准备好在浏览器中看到它的样子了吗?
第9步:预览表单
您可以使用预览工具查看表单在Web上的外观!为此,请单击“ 预览”工具栏按钮。由于预览表单完全显示,我们可以测试下拉菜单。
从列表中选择计算机上安装的浏览器之一,以打开表单的预览。您现在可以预览所有表单元素。以下是我们表单的外观:
太好了!请注意,我们一直使用表单宽度370(在“ 表单选项”窗格中可调整),并且我们已将左侧对齐“ 提交”按钮。您可以选择“提交”按钮并像调整其他元素一样调整其属性。好的,让我们上传我们的表格!
第10步:将其置于在线状态
使表单联机的最简单方法是在“设置”菜单的“ 表单发布”选项卡中输入CoffeeCup帐户信息。相信我们,设置和发布一键式流程需要几秒钟。真的!
如果您还没有CoffeeCup帐户,请点击“ 获取帐户 ”。它不需要任何费用,它会自动设置您的免费测试S-Drive帐户。
点击Go后!您只需要选择要发布到的地址:
现在您的发布目的地已设置,您的表单可以在Internet上加入其HTML好友。您可以随时单击“ 发布”工具栏图标。
您可能会被提示首先保存表单,这总是一个好主意。根据需要多次单击“ 发布” ; Web窗体生成器将覆盖所有必需的文件,因此您最终不会有数百个冗余文件。
发布过程的最后一部分是表格成功发布!窗口:
您可以点击此处显示的链接,在网络上测试现实世界中的表单!这不仅仅是一个很好的预览; 这是真正的交易。
就是这样!您已成功设计并上传了基本联系表单。如果不设置其他任何内容,表单结果将开始在您的S-Drive仪表板中收集。您将能够在光滑的界面中阅读和管理这些结果。
当然,这只是您使用Web Form Builder可以做的事情的开始。对于表单如何处理可在“设置”菜单中配置的结果和提交,还有更多选项。您可以在“设置表单结果,通知和确认选项”一章中阅读有关这些选项的更多信息。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载