
Github兼容性优化Chrome版脚本js插件 免费版
- 大小:10KB
- 分类:其它
- 环境:Windows
- 更新:2018-06-06
热门排行
简介

Github Compat For Chrome脚本_Github兼容性优化Chrome版脚本js插件是由作者LEOR_Chn分享的一个浏览器扩展插件。由于 Chrome 上浏览 Github 时经常遇到问题,可以使用本脚本,优化Github在Chrome浏览器上的使用体验和兼容性,如果需要这么做。
什么是脚本?
脚本是批处理文件的延伸,是一种纯文本保存的程序,一般来说的计算机脚本程序是确定的一系列控制计算机进行运算操作动作的组合,在其中可以实现一定的逻辑分支等。
js脚本各浏览器安装教程
各浏览器对本方法的支持有所不同:
Chrome---设置后直接支持+安装扩展后支持
Firefox----需要安装扩展
IE---------需要单独安装IEPro支持
Opera-----设置后直接支持
使用方法:
1、Chrome浏览器
方法一(可自动更新通过userscripqs安装的脚本):
1、安装扩展Tampermonkey

2、点击脚本后,Tampermonkey会提示是否安装

方法二(脚本无法自动更新):
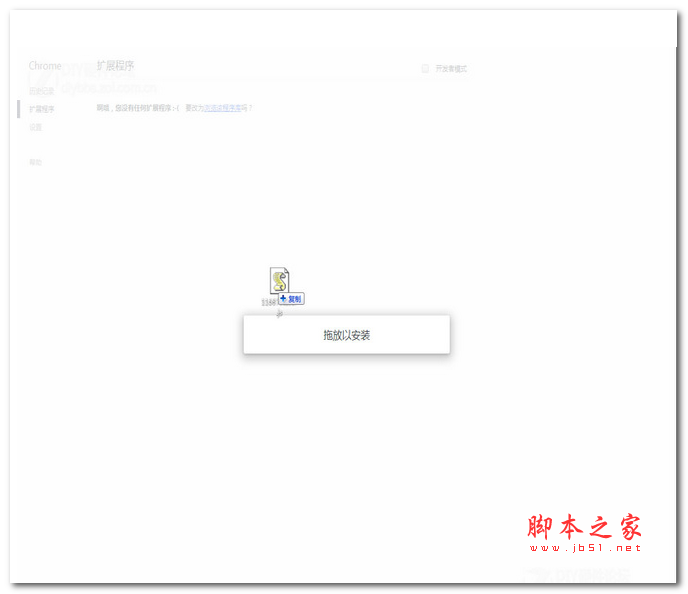
一些第三方修改版,通常可以直接点击上面的下载,会自动安装,原版Chrome,打开扩展页,将上面下载的JS脚本拖动到浏览器中进行安装,如下:

会弹出提示框,点击添加

现在扩展已经添加好了,会提示添加成功
2、Firefox
需要Firefox的JS扩展,有两个,可任选其一:
a、Greasemonkey
b、scripqish
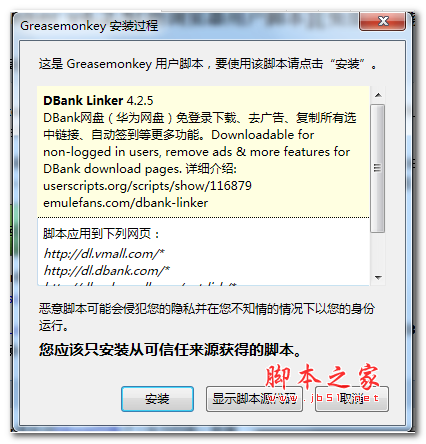
这里以Greasemonkey为例,安装好Greasemonkey并重启Firefox浏览器后,点击安装脚本,会弹出下面的提示框,点击安装,安装后重启浏览器即可

3、Opera
点击菜单--设置---首选项
在首选项里选择高级--内容--j选项--设置--选择,设置一个目录,然后将下载的脚本复制到这个文件夹中,重启浏览器即可
4、IE(不推荐使用本方法,建议使用方法一)
IE浏览器需要单独安装IEPro,安装后,将下载的js脚本后面后缀.user.js改为.ieuser.js,然后复制到:
32位:C:Program FilesIEProuserscripqs
64位:C:Program Files (x86)IEProuserscripqs
然后点击工具--IE7Pro Preference,在用户脚本,启用刚才复制进去的脚本













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载