
Google Analytics Debugger插件 v2.6 最新免费版
- 大小:77.4KB
- 分类:其它
- 环境:Windows
- 更新:2018-05-17
热门排行
简介

Google Analytics Debugger是一款可以安装到谷歌浏览器上使用并支持所有chrome内核浏览器进行使用的分析调试工具,当您的浏览器出现问题DEBUGGER无法使用的时候可以使用这款插件修复。需要的朋友可以前来本站下载。
基本简介
analytics Debugger是一款可以用来调试GA数据统计分析的chrome插件。做网站的朋友应该都比较熟悉一些站长常用的网站数据统计和分析网站流量的工具,其中较为常见的就是google analytics,谷歌分析,大家也习惯简称之为GA。虽然谷歌已经宣布退出国内市场,国内的关于网站数据统计和分析目前还是百度占有统治地位,不过谷歌仍然还有一定的市场占有率的。因为不少朋友询问我,如何确认自己网站已经把Google Analytics 分析的主要程式code装好了呢? 有没有什么可以GA跟踪代码的故障排除的方法呢?有没有什么检查方式呢?所以今天要给大家推荐的就是这款google analytics Debugger谷歌分析调试工具。
功能介绍
1、打开GA Debugger
2、访问要检查的URL
3、相关的GA方法正确
4、确保相关参数正确
安装方法
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
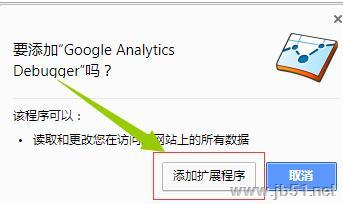
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。


5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
使用方法
1、安装成功后你的Google浏览器右上角就会多了个 “GA Debug“的显示按钮,在”ON“的模式下,按下 “Ctrl” + “Shift” + “J” 键盘上这三个按键,即可打开GA debugger检查工具视窗;

2、如果你在没有安装Google Analytics 分析的网站中,要不这个画面是没有任何资料;
3、GA的网络媒体资源ID是最重要的参数之一,如果这个参数错误会导致数据发送给另外的GA账户。如果_setAccount方法的参数存在空格,则数据会正常发送,但是,你的报告中不会有数据。因此,要注意GA的参数中没有空格。
4、转化归属的错误。如果域哈希值处理的有问题就会出现大部分转化归属为Direct,并且网站的新访比例也会偏高。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载