
jQuery Debugger(谷歌jquery检测插件) V0.1.3.2 官方版
- 大小:88.6KB
- 分类:其它
- 环境:Windows
- 更新:2017-12-01
热门排行
简介

jQuery Debugger是一款可以安装到谷歌浏览器上使用的支持所有chrome内核浏览器的jquery检测插件,需要这款软件的朋友可以来本站下载。
基本简介
为jQuery开发开发的Chrome开发工具,新选择督察小组,您可以轻松地检查您的jQuery选择器,并观察它们在任何网站上显示的匹配元素。
即使是最复杂的选择器,也可以帮助您轻松理解。在元素面板上有两个新的边栏jQuery数据侧边栏——显示所选元素的jQuery和HTML5数据。
jQuery Events侧边栏——显示所选元素的事件处理程序,包括那些对所选元素有影响的其他元素的活动或委托事件。

使用方法
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
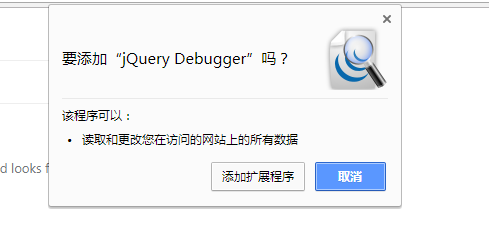
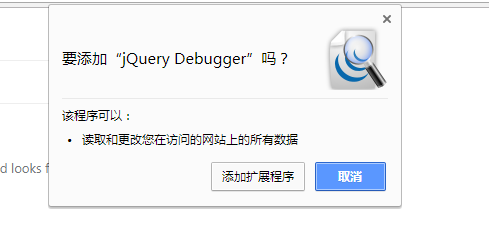
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载