
webstorm 2017.3-2019/2020/2021/2022.3/2023.3.x 汉化包 中文最新版(附汉化教程)
- 大小:130MB
- 分类:编程工具
- 环境:Windows
- 更新:2023-12-15
热门排行
简介

WebStorm 是一款JavaScript开发工具,被誉为最强大的HTML5编辑器以及最智能的JavaSscript IDE,WebStorm带来了全新的功能和界面,并拥有代码补全、代码格式化、html提示、代码联想查询、代码重构以及代码调试等多种功能。本平台提供WebStorm 2017.3-2018/2019/2020/2021/2022/2023汉化包下载,需要的朋友可以下载试试!
汉化说明:
1、将.\Webstorm 2017.3\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar。
2、双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。
3、将resources_cn.jar文件复制回.\Webstorm\lib目录。或是直接讲汉化包里面的resources_cn.jar复制到.\Webstorm\lib目录即可。
4、汉化完毕,重新打开Webstorm就可以显示中文。
最新汉化包:
JetBrains产品官方中文语言包插件 zh.211.183 Update 2021.04.05
启动软件->试用(Evaluate for free)-> Evaluate,进入欢迎界面
﹂Plugins->齿轮按钮->Install Plugin From Disk->选中本地汉化插件zh.xxx.jar
﹂重启(Restart IDE)或直接将本地汉化插件.jar拖到软件欢迎界面,点重启完事
图文教程参考
1、首先我们将.\Webstorm\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar;


2、用压缩软件打开resources_cn.jar,将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,记得保存;

3、将resources_cn.jar文件复制回.\Webstorm\lib目录。或是直接讲汉化包里的resources_cn.jar复制到.\Webstorm\lib目录即可。


4、Webstorm就可以显示中文中文界面了;
如果打开后显示乱码,请先删除resources_cn.jar,然后打开Webstorm,在菜单上依次选择
File -> Settings -> Appearance&Behavior -> Appearance -> 选中Override default fonts by(not recommended)
Name: Microsoft YaHei (选择任意中文字体)
然后将resources_cn.jar 复制到 .\lib 目录,重新打开Webstorm 就能正常显示中文了
更新日志:
改进的 Angular 支持
我们在 Angular 模板中改进了对严格模板类型检查的支持。 我们还添加了对 v17 中新控制流语法的初步支持和对信号的支持,包括 signal、computed 和 effect 等实时模板。 Alt+Enter 也提供了新的快速修复。 例如,您可以从组件模板创建 @Input 和 @Output 属性。 阅读这篇博文了解详情。
对 Svelte 插件的更新
我们添加了对 TypeScript 插件的内置支持,为 Svelte 项目中的 TypeScript 文件提供一致的高亮显示和快速文档。 我们实现了一种更稳定的自动导入组件的方式,它可以在补全、复制粘贴以及按 Alt+Enter 时运行。 我们还改进了对 context="module" 脚本导出的支持,并扩展了对零努力类型安全的支持,覆盖 Svelte 文件以及 TypeScript 文件。
针对 Vue 3 的改进
我们添加了对 defineSlots 的支持,为 slot 名称和属性提供补全和导航,以及重命名重构。 补全现在也适用于带有 defineExpose 的属性。 此外,组件的必需 import 将根据 defineOptions 函数指定的名称添加。
AI Assistant 预览阶段结束 正式版
JetBrains AI Assistant 现已全面推出,搭载大量新功能和改进,助力提高您在 JetBrains IDE 中的工作效率。 最新更新包括编辑器中增强的直接代码生成、无需复制代码即可回答项目相关查询的上下文感知 AI 聊天,以及使用扩展上下文提供更全面结果的项目感知 AI 操作。 订阅 JetBrains AI Service,在 WebStorm 中以补充功能的形式使用 AI Assistant。
Cypress 和 Playwright 支持
WebStorm 将自动检测 Cypress 和 Playwright 测试,然后让您一键运行和调试。 支持还包括通过浏览测试树探索结果和发现问题的功能。 您可以使用 Test Automation 插件扩展支持,获得嵌入式浏览器和高级代码洞察。
对 Node.js 测试运行程序的初步支持
我们还添加了对原生 Node.js 测试运行程序的支持。 使用 node:test API 声明的测试已可识别,您可以通过装订区域图标运行和调试它们。 我们计划在下一个版本中实现更多改进来扩展支持。
针对 TypeScript 的改进
WebStorm 2023.3 解决了添加 import type 语句时出现的不一致。 我们添加了用于在导入类型时配置 TypeScript import type 语句或类型说明符的用法的选项。 我们还为 TypeScript 文件改进了 package.json 的 exports 字段的行为。
HTML 到 JSX 单一标记闭合
现在,将 HTML 代码粘贴到 JSX 文件中时,它不仅会转换特性,还会自动为您闭合单一标记。 您可以在 Settings | Editor | General | Smart Keys | JavaScript(设置 | 编辑器 | 常规 | 智能按键 | JavaScript)下配置此选项。
CSS 自定义 @property 支持
我们一直在关注引入了 CSS 自定义 @property 的 Interop 2023 计划的更新。 WebStorm 2023.3 支持属性的检查和补全。
对 .jsonc 格式的支持
我们已包含对 .jsonc 格式的支持,允许您使用 // 和 /* */ 在文档中使用单行和多行注释。
改进的 Yarn PnP 工作区支持
使用 workspace: 协议引用的模块现在可以在 Yarn PnP 工作区中解析。 import 语句中的导航现在也可以正常运作。
全功能差异查看器
WebStorm 2023.3 引入了一种改进的更改审查方式。 现在,您可以在单个可滚动框架中查看来自更改集的所有已修改文件,无需逐一查看每个文件。 新的差异查看器与 GitLab 和 GitHub 兼容。
对 GitLab 代码段的支持
为了扩展 WebStorm 2023.2 发布版本中引入的 GitLab 集成,我们添加了对 GitLab 代码段的支持。 您现在可以直接在 IDE 中创建公共或私有代码段。
Run to Cursor(运行到光标)嵌入调试选项
新的 Run to Cursor(运行到光标)嵌入选项允许您在调试时快速执行到特定代码行。 程序挂起后,您可以将鼠标悬停在要执行到的代码行上,然后点击 Run to Cursor(运行到光标)弹出窗口。 您还可以在将文本光标置于所需行上后调用 Alt+F9 来使用此功能。
HTTP 客户端改进
我们改进了 Structure(结构)视图,在大型 .http 文件中提供更好的导航。 此更新还为请求类型引入了颜色编码标签,可以更清晰地列出内容。 我们还支持使用 @ 声明变量以及使用 OAuth 2.0 密码和客户端凭据授予类型进行身份验证。
适用于 macOS 的新产品图标
WebStorm 2023.3 引入了为 macOS 重新设计的产品图标,使其与操作系统的标准样式指南保持一致。
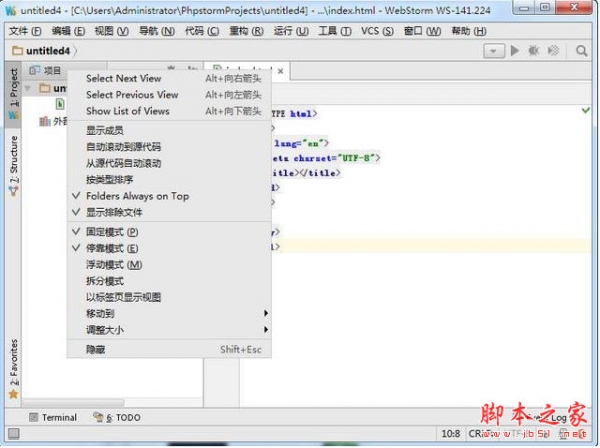
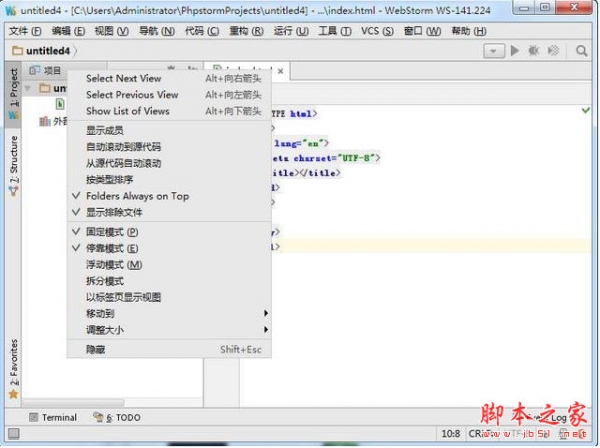
Default(默认)工具窗口布局选项
我们向保存多个工具窗口布局的功能添加了 Default(默认)选项,可供您快速地将工作区外观快速还原为默认状态。 此布局可通过主菜单 | Window | Layouts(窗口 | 布局)访问。
隐藏主工具栏的选项
我们实现了在使用 IDE 的默认查看模式时隐藏主工具栏的选项。 要隐藏主工具栏,首先从主菜单选择 View | Appearance(视图 | 外观),然后取消选中 Toolbar(工具栏)选项。
编辑器标签页的颜色编码高亮显示
为了增强您在编辑器中同时处理多种文件类型的导航体验,我们为编辑器标签页重新引入了默认颜色编码高亮显示,反映它们在 Project(项目)工具窗口中的外观。
Speed Search(快速搜索)快捷键
Speed Search(快速搜索)功能允许您在工具窗口和对话框中快速导航,现在可以通过快捷键使用。 将焦点置于树或列表上后,即可按 Ctrl+F 从工具窗口的 Options(选项)菜单调用搜索。













 chrome下载
chrome下载 知乎下载
知乎下载 Kimi下载
Kimi下载 微信下载
微信下载 天猫下载
天猫下载 百度地图下载
百度地图下载 携程下载
携程下载 QQ音乐下载
QQ音乐下载