vscode怎么打包vue项目? vscode中vue项目打包流程
脚本之家
Visual Studio Code想要实现本地轻松打包vue项目,该怎么操作呢?下面我们就来看看详细的教程。
vscode运行vue项目
不知道该怎么运行vue项目的朋友可以参考该篇文章《vscode启动vue项目的技巧》。
vscode打包vue项目
进入Visual Studio Code界面,选择文件→首选项→设置

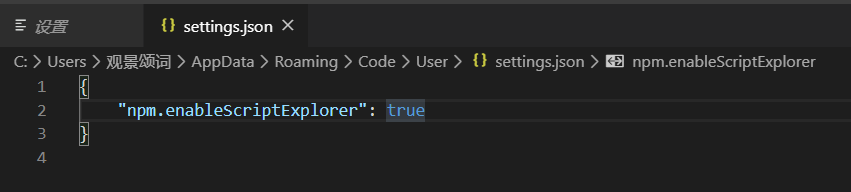
打开settings.json文件
输入
"npm.enableScriptExplorer":true,
保存

重启Visual Studio Code,重新进入界面
在左侧边菜单栏底部出现NPM脚本菜单栏
里面有三个命令
- serve
- build
- lint
右键点击build运行

执行完毕,打包文件夹dist成功生成

以上就是vscode中vue项目打包流程的全部过程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VSCode怎么关闭文件断点? VSCode闭文件中断点的技巧

