vscode怎么画流程图? visual studio code绘制流程图的技巧
脚本之家
visual studio code的插件越来越强大了,简直无所不能了,最近又出了一个支持绘制流程图的插件,可以直接绘制流程图,我们也提供了插件的下载,详细请看下文介绍。
安装插件
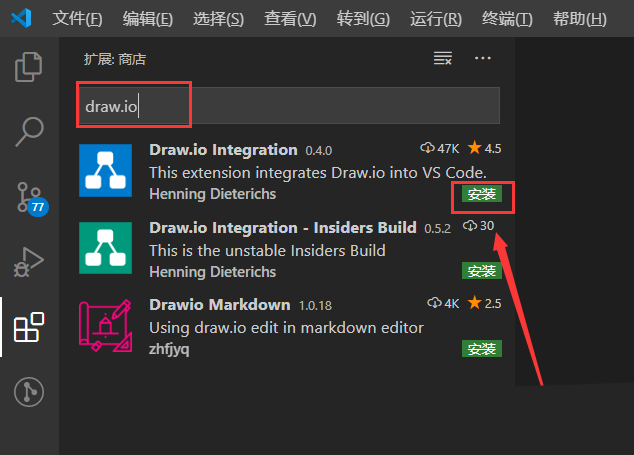
打开visual studio code,点击左侧扩展栏按钮

输入draw.io查询插件,然后点击安装

绘制流程图
新建test.drawio文件

选中test.drawio文件,进入编辑模式

随意选择左侧图形,就可以绘制流程图了

保存流程图
选中文件→嵌入→svg

选择嵌入

复制svg代码

将复制的svg代码粘贴到html代码中

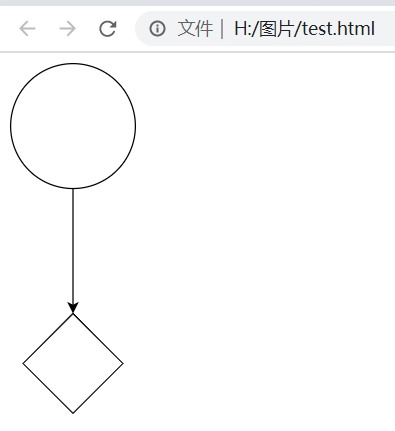
打开html网页,就可以看到绘制的流程图了

点击网页上的图片,就可以跳转页面
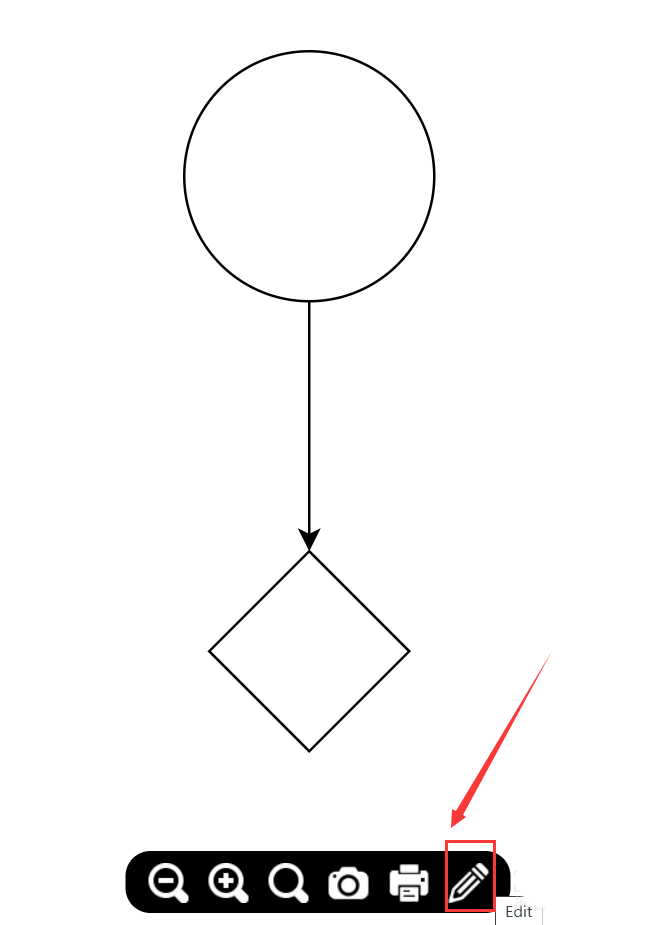
在该页面可以放大缩小流程图
在这里,我们选择点击右下角的铅笔图案,跳转网页编辑页面

在网页编辑页面,你又可以对你的流程图重新做编辑了

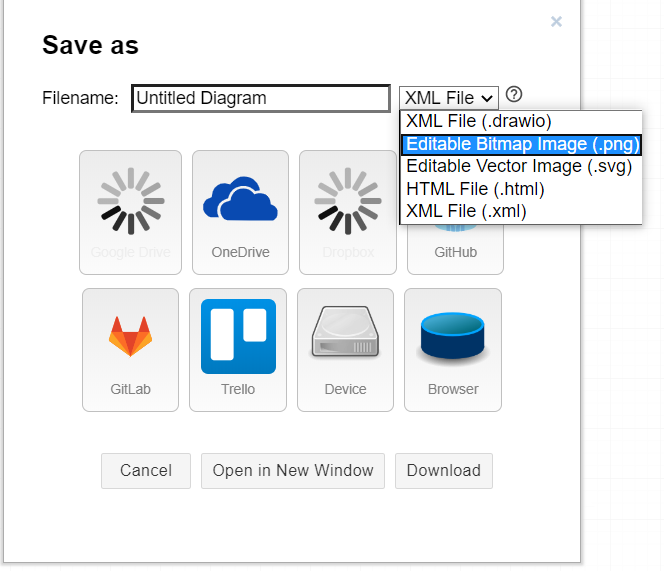
这里我们选择File→Save,然后选择png格式图片保存


以上就是visual studio code绘制流程图的技巧,希望大家喜欢,请继续关注脚本之家。
相关推荐: