axure怎么插入视频? axure页面添加视频的教程
那一些小情绪9
网页上有视频是一件很常见的事情,想要实现这个效果,我们可以先使用axure制作这个网页原型,下面我们就来看看通过axure在页面中嵌入视频的教程。

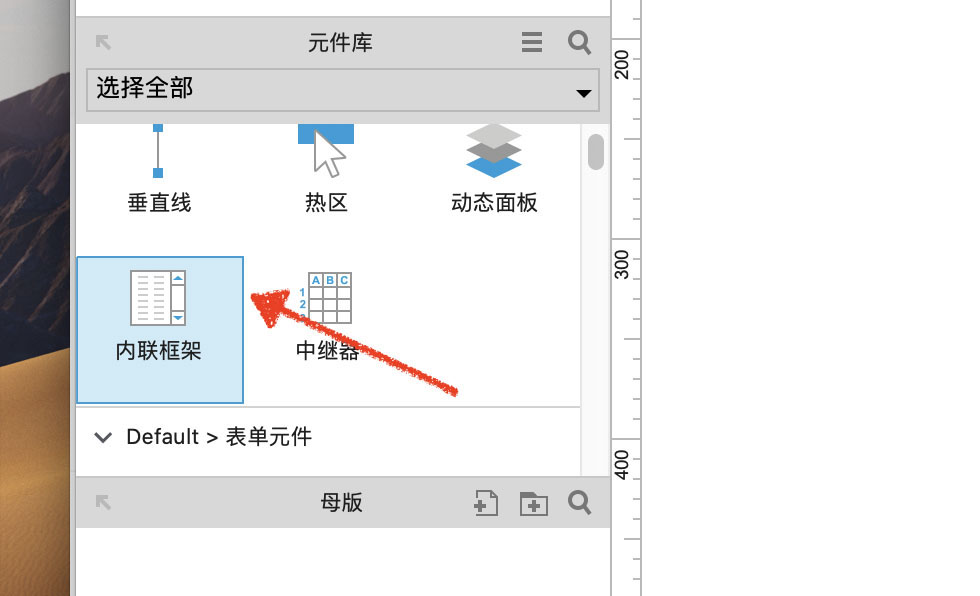
1、首先我们打开软件,在元件库中找到“内联框架”(如图)。

2、选择内敛框架并把内敛框架拖入到画布中,调整大小(如图)。

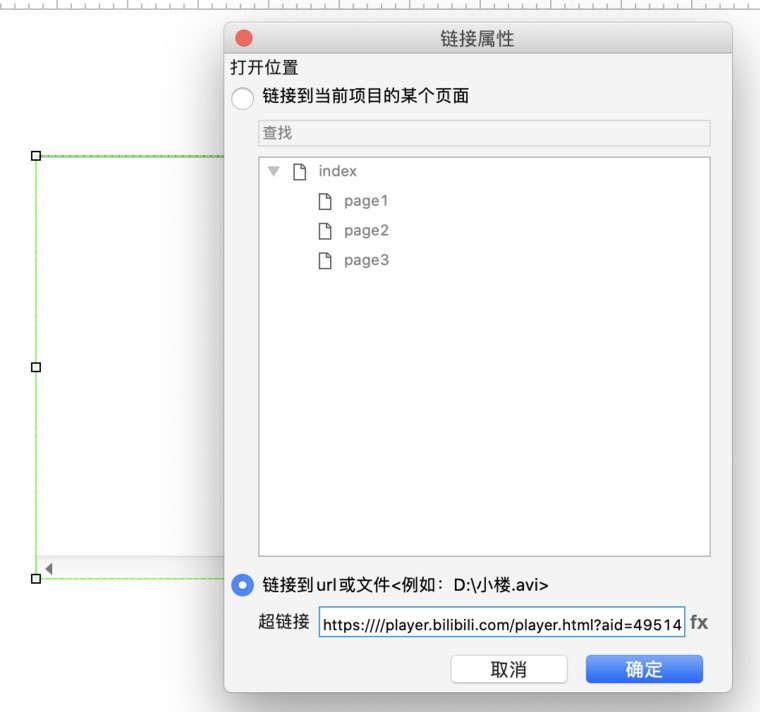
3、选中绘制好的内联框架鼠标双击,在弹出的对话中勾选“链接到URL或文件”。并在输入框中输入您的视频地址。(这里我们建议您可以先把视频传到一些视频网站如:b站、优酷、爱奇艺等等。然后复制地址到输入框即可)(如图)。

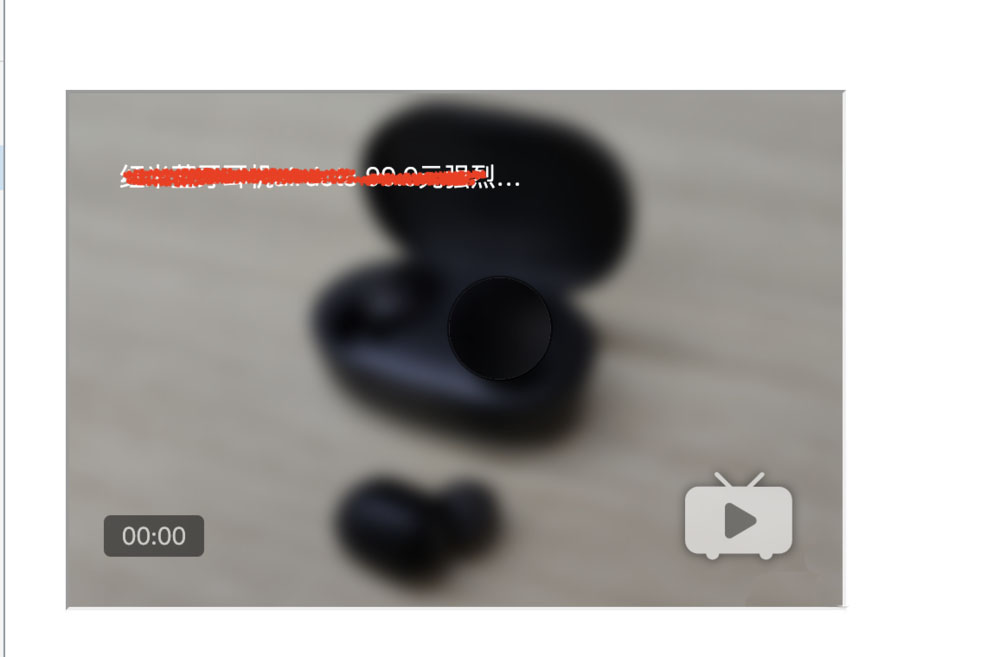
4、保存文件,在浏览器中打开查看视频是否引入成功(如图)。

总结:
1、选择内联框架
2、调整内联框架大小
3、为联框架加入链接
4、验证查看
以上就是axure页面添加视频的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:

