Axure怎么制作加载动画中的圆环?
赵恒哥
Axure中想要画出部分圆环加载中圆环,该怎么绘制呢?下面我们就就来看看详细的教程。

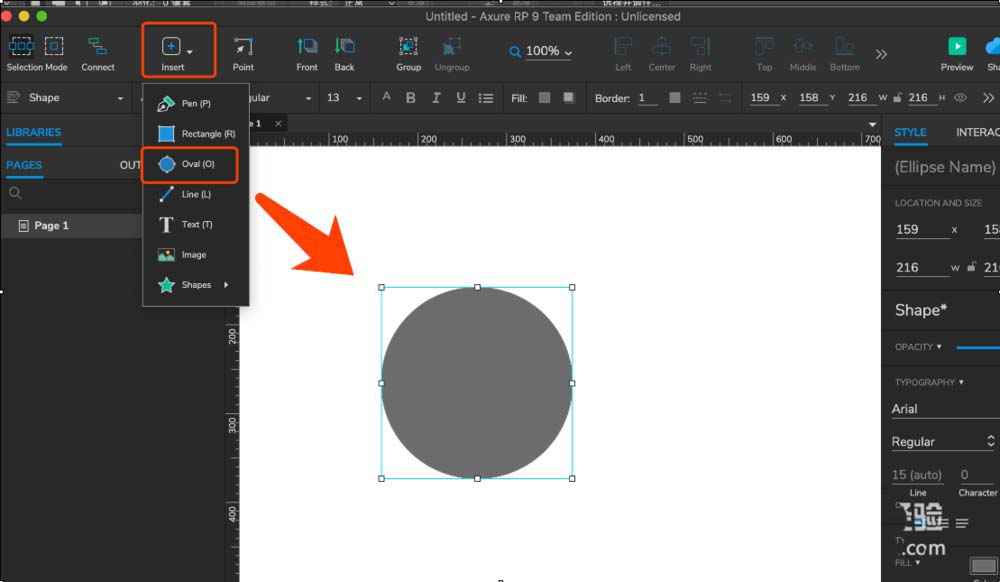
1、用快捷键O或者通过插入绘制一个圆形。填充好颜色,不要描边。

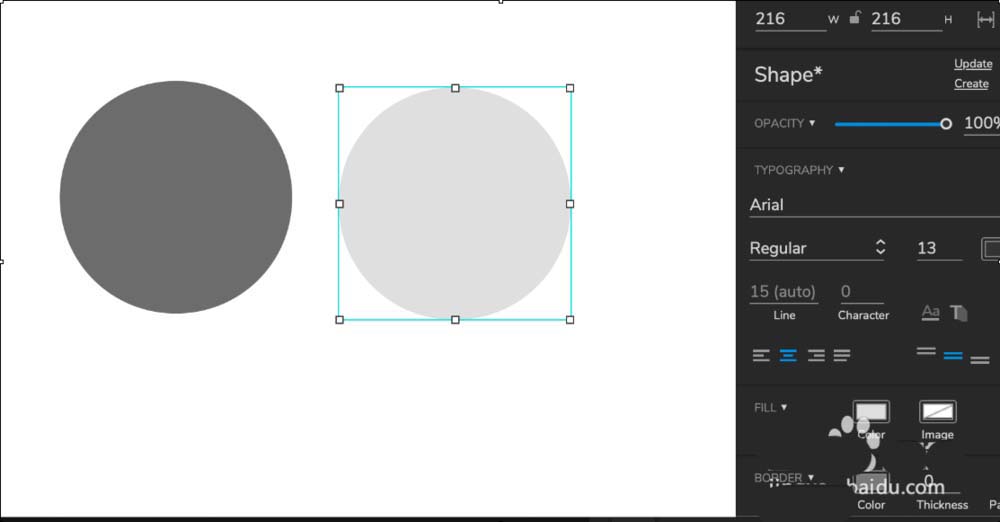
2、复制一个,修改填充颜色,较浅一些。

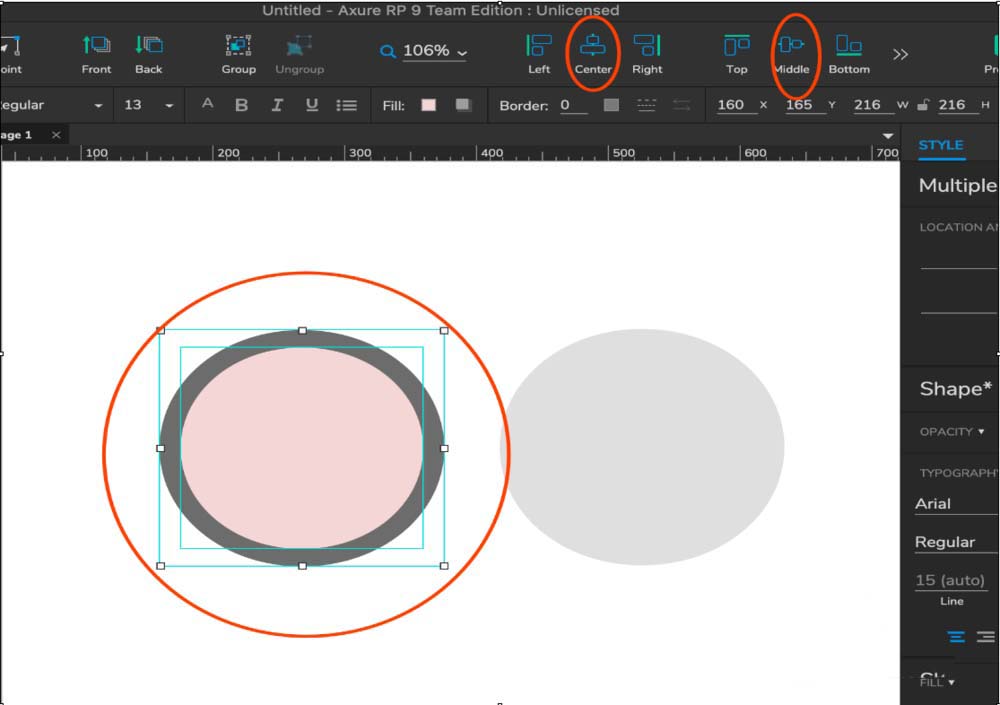
3、再画一个小点的圆形,并且跟深色圆居中对齐。

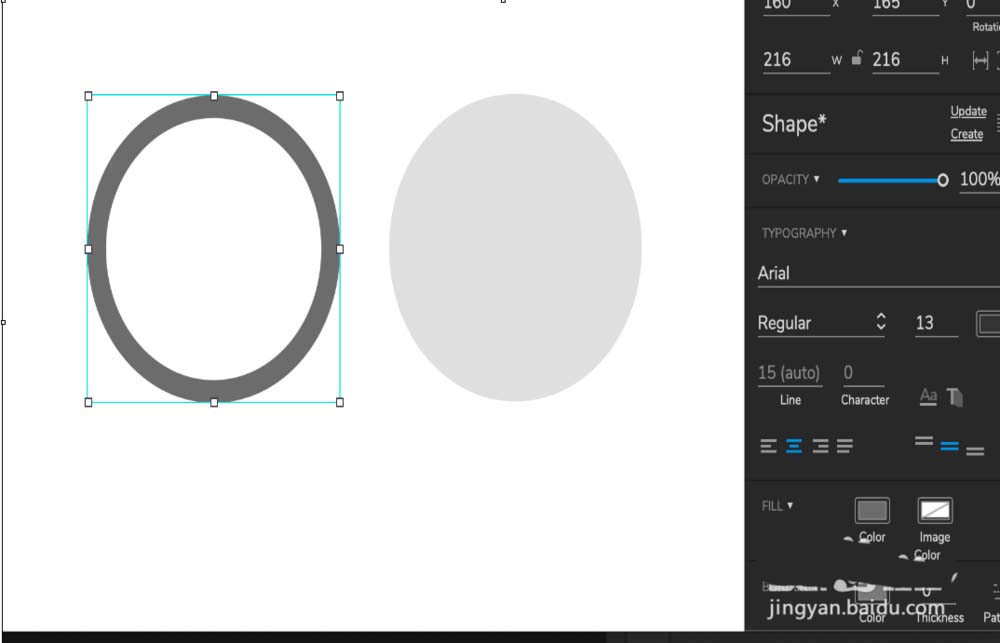
4、同时选中两个圆,做减法,减去重叠的部分,变成一个圆环。

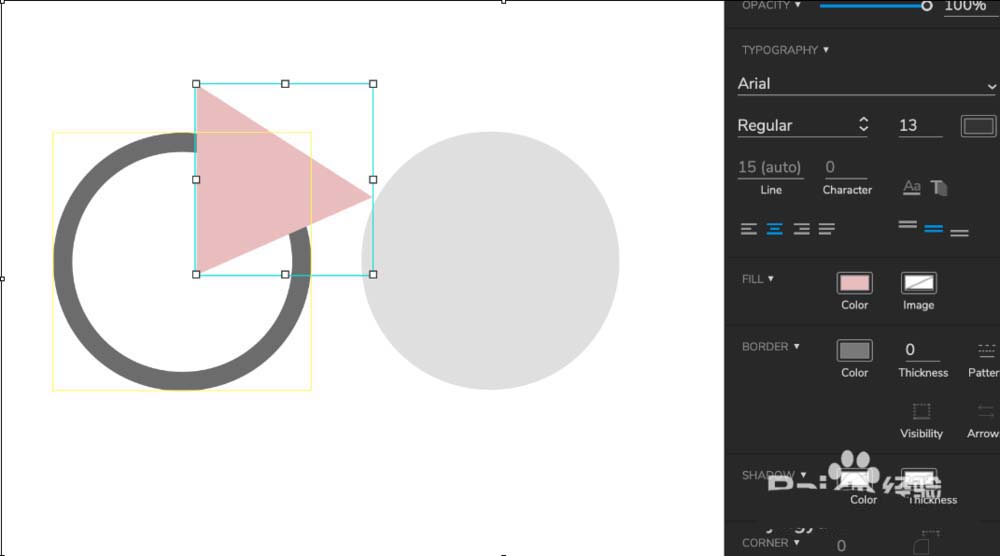
5、再画一个三角形,去除圆环缺少的部分。

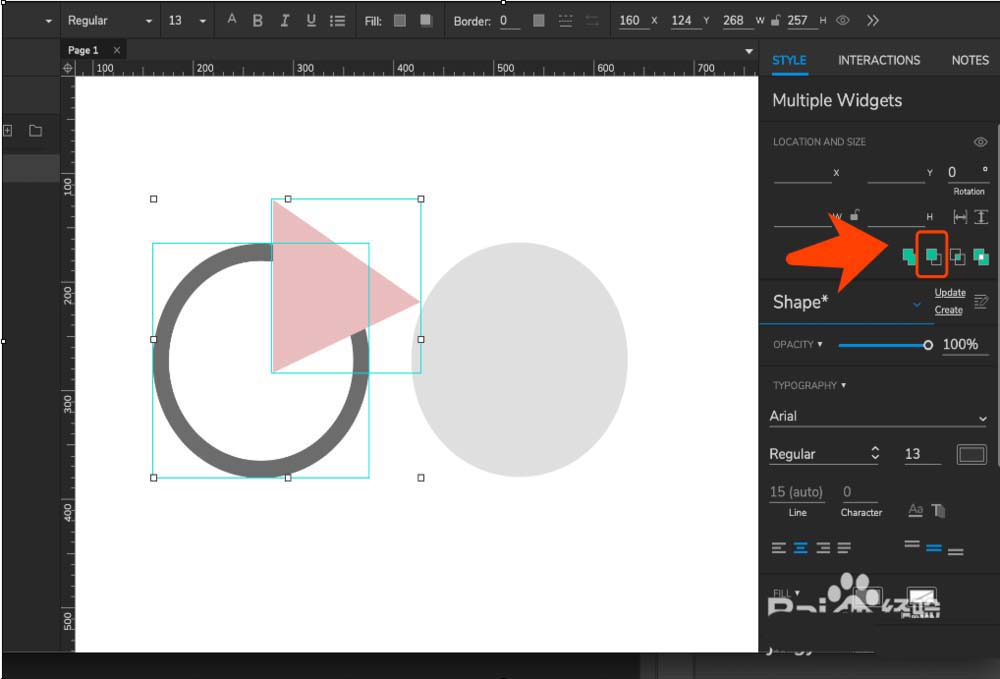
6、选中圆环和三角形做减法,也是减去重叠的部分,得到缺了一部分的圆环。


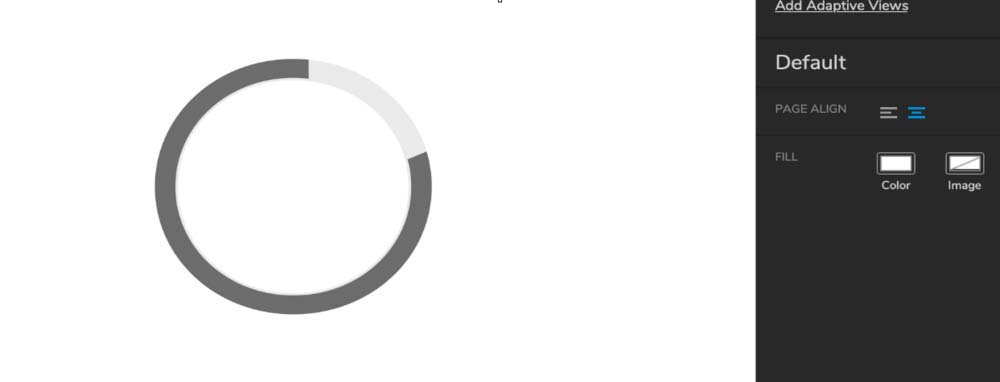
7、最后再把浅色圆增加边,去除填充色,将圆环和它叠加在一起

以上就是Axure制作加载动画中的圆环的教程 ,希望大家喜欢,请继续关注脚本之家。
相关推荐:

