Axure怎么制作点击弹框效果?
bd_373311019
我们在使用网站时,经常会用到新增、修改、删除等功能,这些功能在点击时都会弹框让用户操作。该怎么制作这种弹出对话框呢?下面我们就来看看详细的教程。

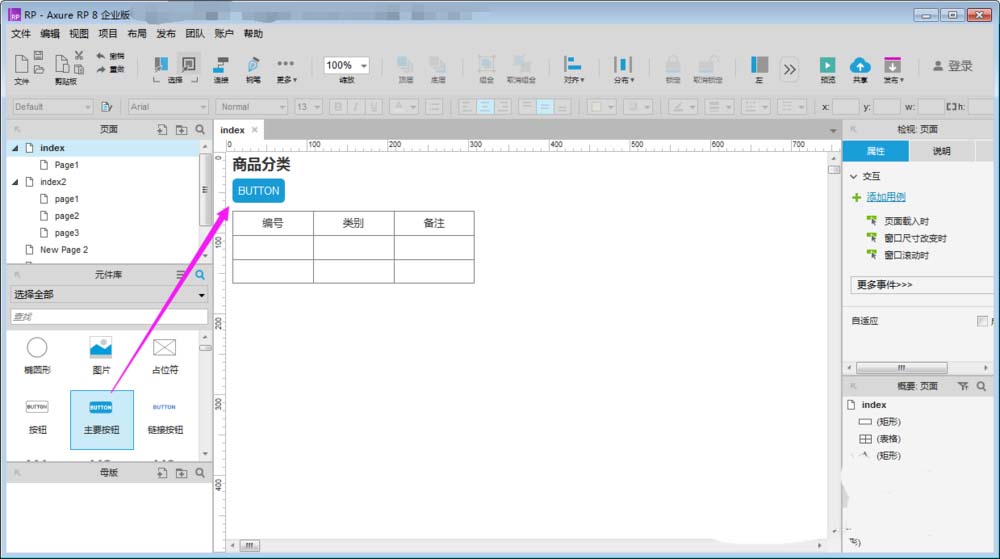
1、打开Axure,准备一个表单,再从左侧元件库拖取一个【主要按钮】元件到页面。如图

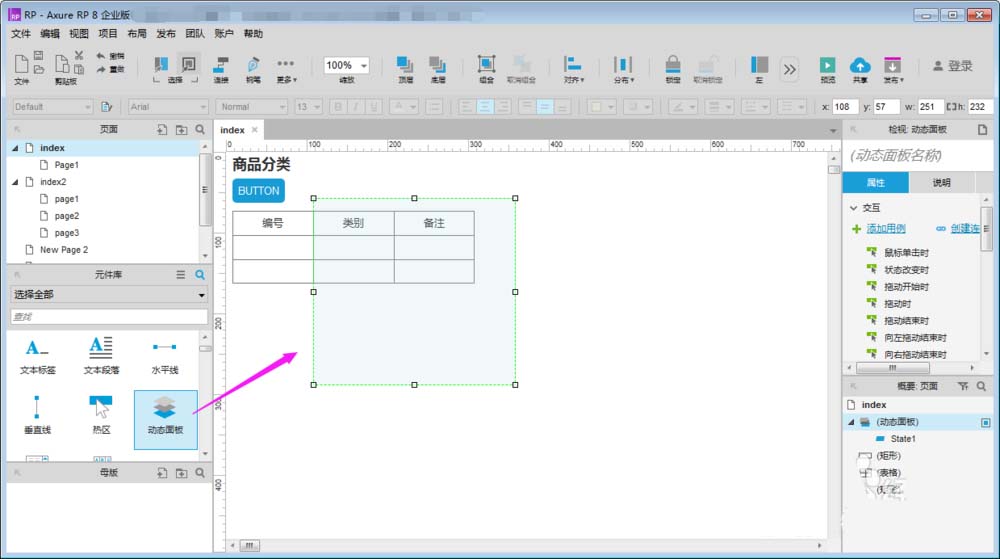
2、从左侧元件库拖取一个【动态面板】元件到页面。如图

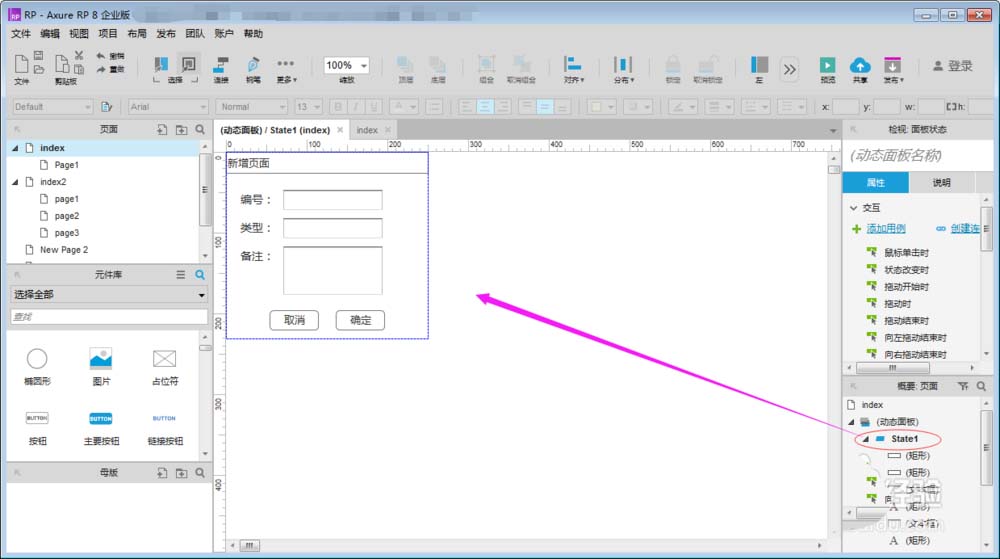
3、进入【State1】,设计一个新增功能页面,如图

4、返回主页面,选择【动态面板】鼠标右键,在弹出选择【设为隐藏】,如图

5、设置主页面的【BUTTON】按钮的【鼠标单击时】事件为:显示【动态面板】,如图

6、进入【State1】,设置【取消】按钮的事件为:隐藏【动态面板】,如图

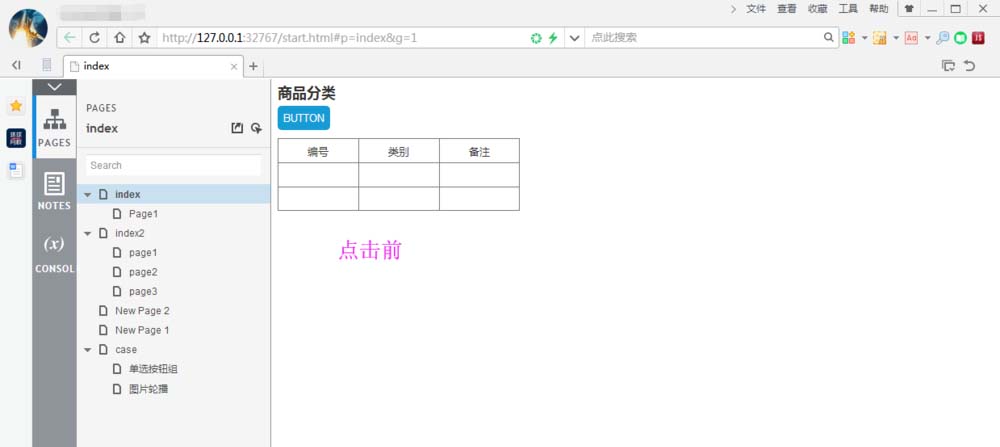
7、完成设置,预览结果,点击弹框效果完成。


总结:
1、打开Axure,准备一个表单,再从左侧元件库拖取一个【主要按钮】元件到页面;
2、从左侧元件库拖取一个【动态面板】元件到页面;
3、进入【State1】,设计一个新增功能页面;
4、返回主页面,选择【动态面板】鼠标右键,在弹出选择【设为隐藏】;
5、设置主页面的【BUTTON】按钮的【鼠标单击时】事件为:显示【动态面板】;6.进入【State1】,设置【取消】按钮的事件为:隐藏【动态面板】;7.完成设置,预览结果,点击弹框效果完成。
以上就是Axure制作点击弹框效果的教程 ,希望大家喜欢,请继续关注脚本之家。
相关推荐:

