axure怎么制作页面标签切换的效果?
zulibin12345
需要色剂一个产品展示的页面,想要直走动态的标签页,该怎么制作呢?血魔我们就来看看详细的教程。
一、准备
1、需要准备一台好用的电脑,笔记本和台式机都可以:

2、电脑上有安装原型设计软件,这里主要以axure工具为例来详细说明:

3、画原型的素材图:

二、开始制作动态面板
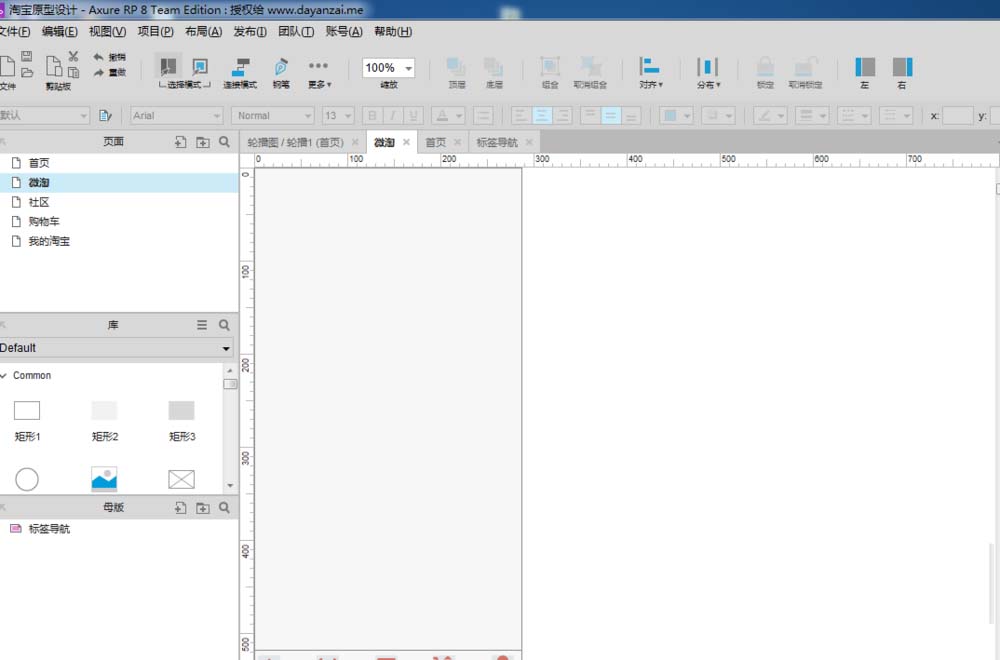
1、首先新建一个项目或者打开现有的项目,直接开始制作:

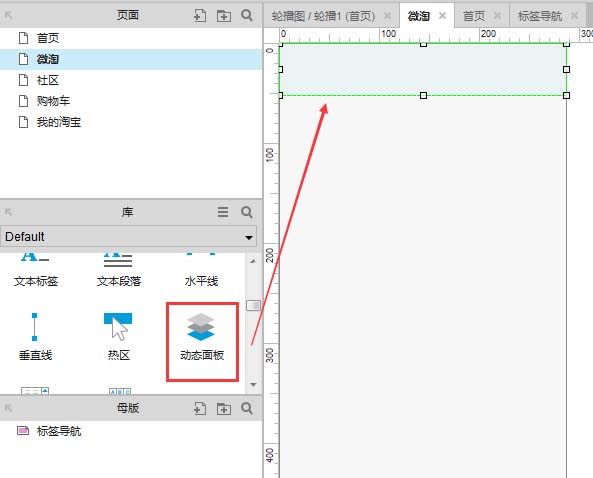
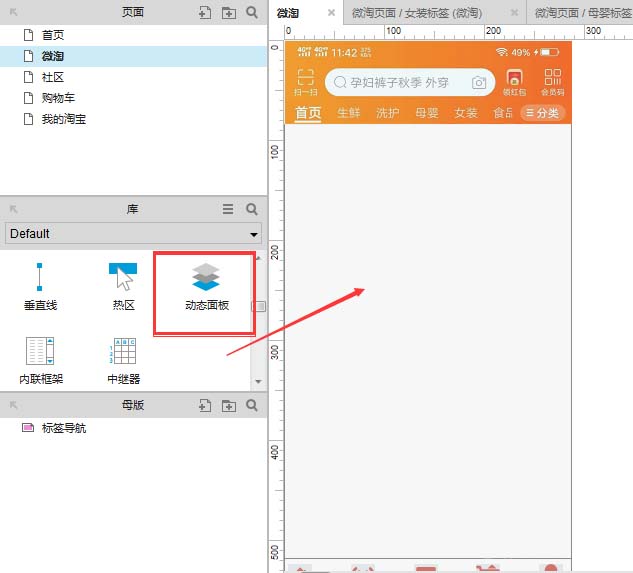
2、在左侧库中找到动态面板,拖动至右侧:

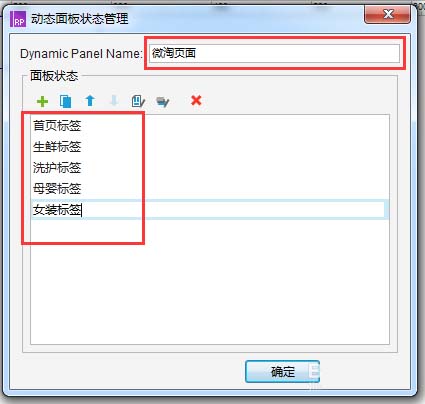
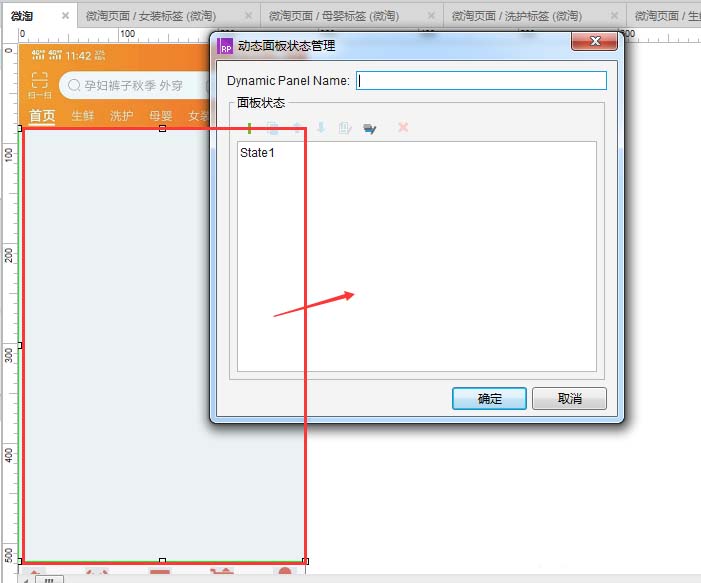
3、双击刚才创建的面板,会弹出一个框:

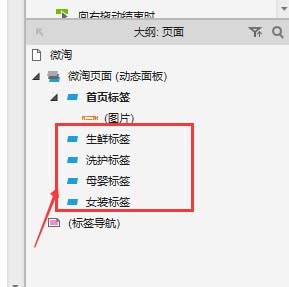
4、在弹出框中,根据实际情况添加动态面板的状态,如下图所示:

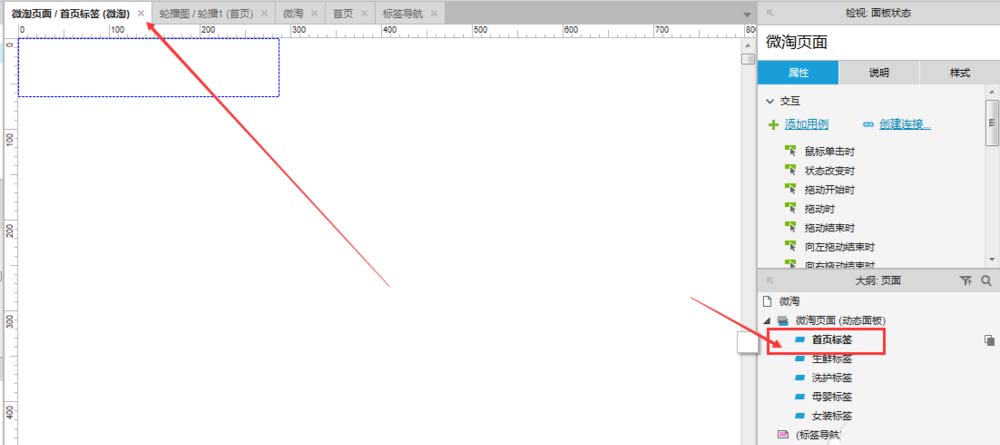
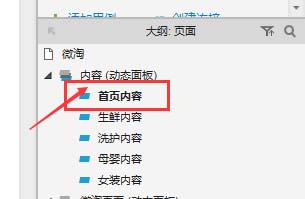
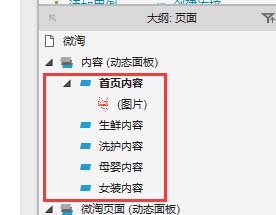
5、在大纲面板中,点击刚才的添加的状态,会自动打开到当前编辑的页面:

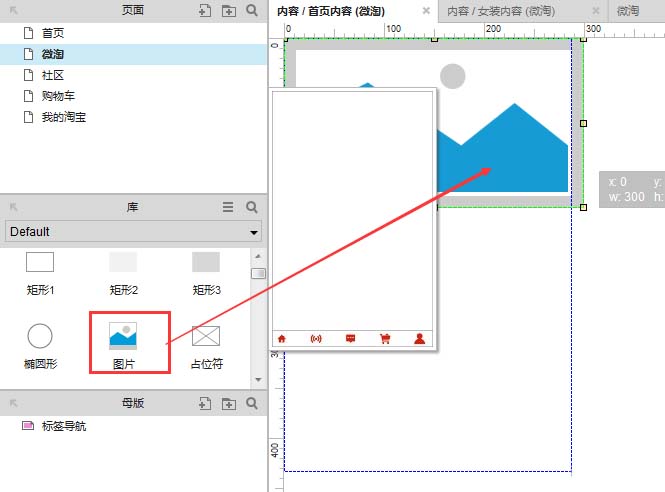
6、在该页面中,拖动图片至右侧:

7、双击图片,换上标签的图片:

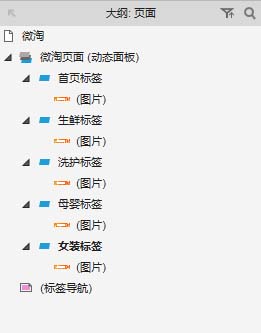
8、其他的标签页也同样安装上面的操作步骤操作,最终如下图效果就对了:


三、添加标签页内容
1、在刚才新建的页面,拖动动态面板至页面:

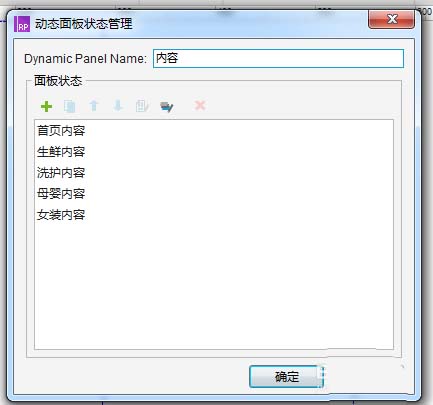
2、同样双击动态面板,弹出面板配置页面:

3、根据上面的标签添加标签页面内容,此处标签页内容和上面的标签是对应的关系:

4、点击首页,右侧会自动进入相应的页面:

5、拖动图片至右侧:

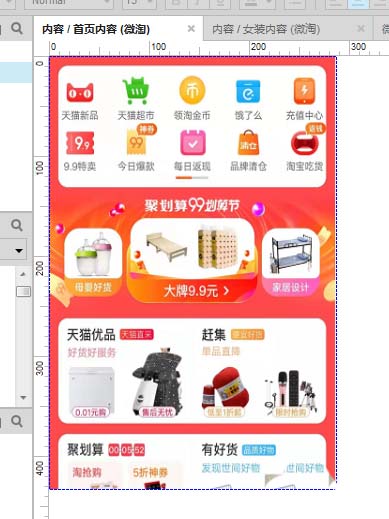
6、双击选择首页的图片:

7、其他的页面内容也安装上面步骤操作:

四、制作动态效果
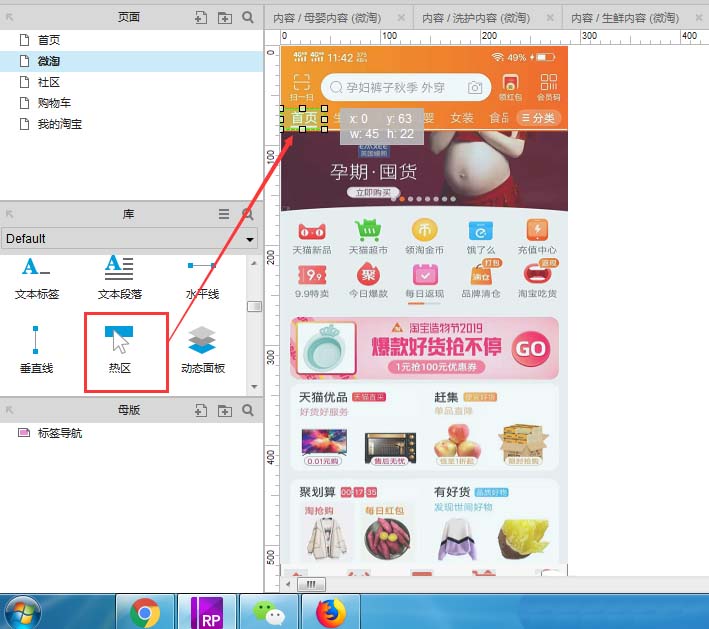
1、回到首页,拖动热区到标签上:

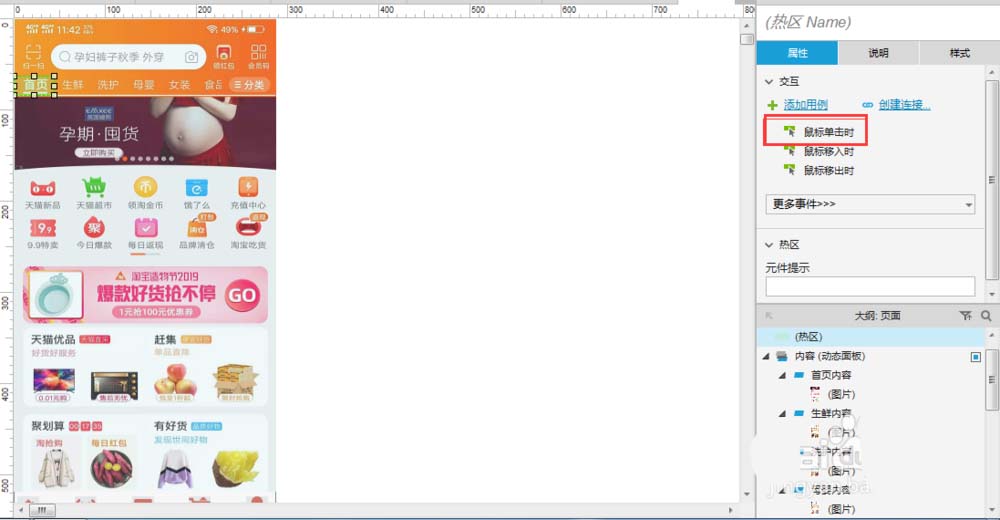
2、选择页面最右边的鼠标单机时按钮:

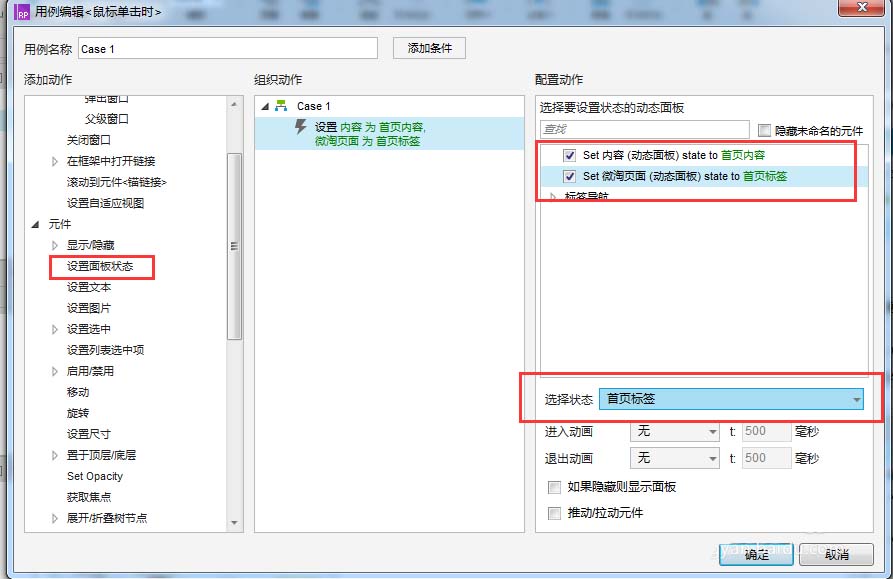
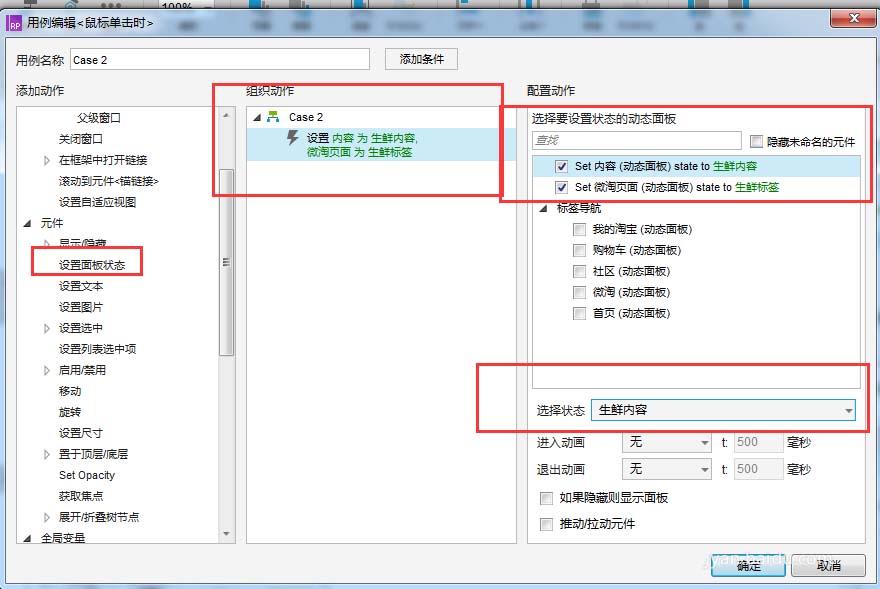
3、在弹出的配置看中,按照下图提示配置即可:

4、其他的标签同样按照上面的步骤操作:


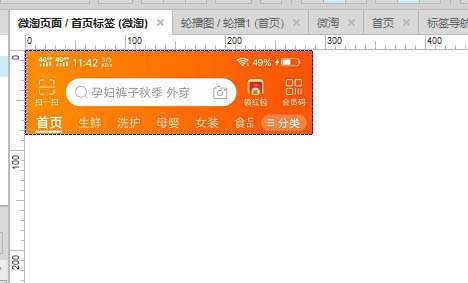
五、最终效果:
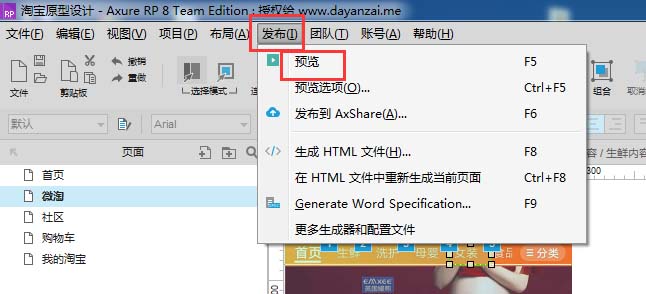
1、点击上面的预览按钮预览:

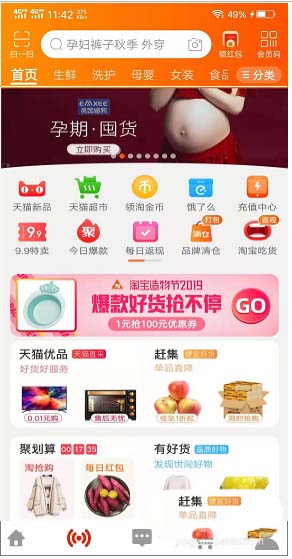
2、单机标签会出现相应的单机效果,此时标签页原型设计完成:

以上就是axure制作页面标签切换的效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:

