Axure图片怎么轮播? axure轮播图效果的做法
zulibin12345
网页中经常能看到轮播图banner,想要制作一个轮播图,该怎么制作呢?我们可以先试用axure制作网页轮播图的原型,该怎么制作呢?下面我们就来看看详细的教程。
一、准备工作
1、我们需要准备一台电脑:

2、电脑上首先需要安装Axure原型设计工具:

3、有了这款工具,双击打开:

二、创建轮播图的动态面板:
1、在左侧的工具库中找到多态面板,选中鼠标一直拖动到页面中,此时页面多了一个矩形区域:

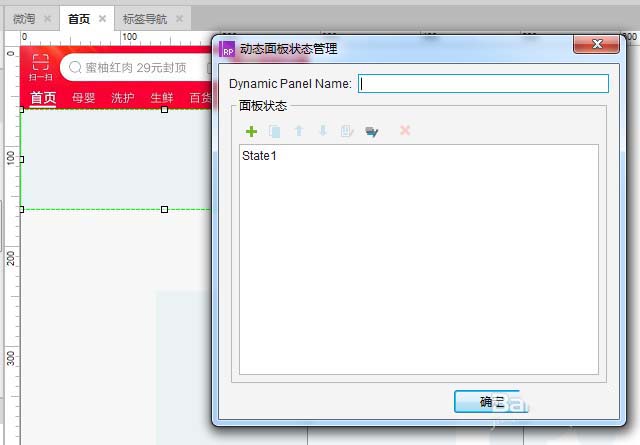
2、双击刚才创建的多态面板:

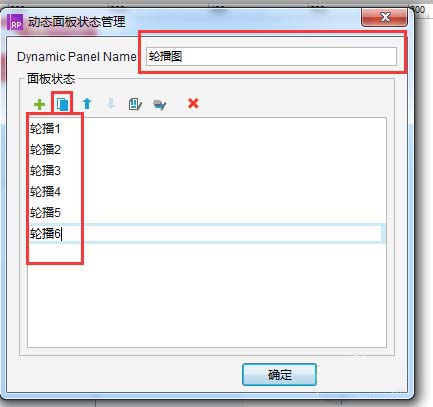
3、我们首先给这个动态面板命名,主要是为了更方便的找到这个面板;命名好之后可以点击添加或者是复制按钮,根据自己的图创建轮播图(如下图所示):

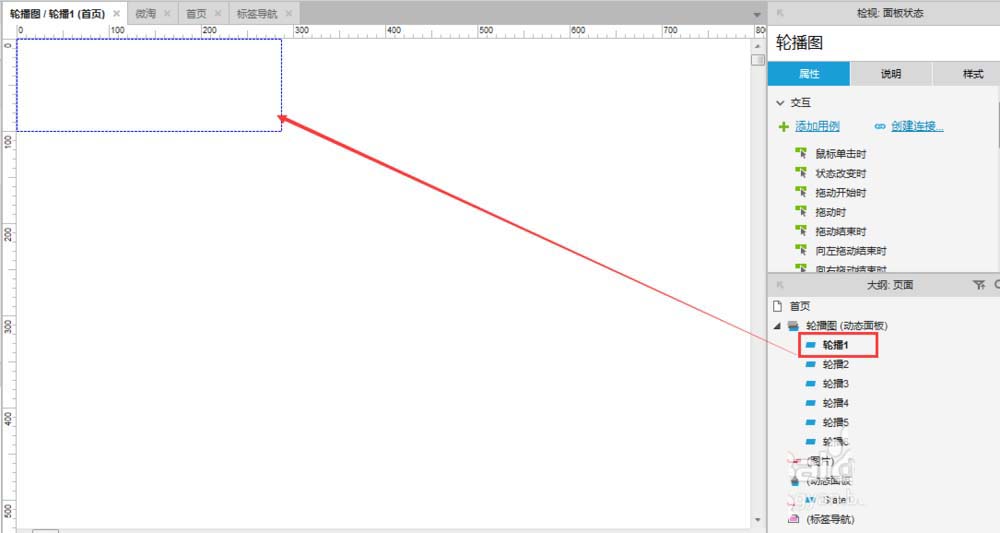
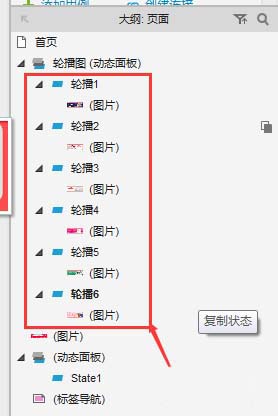
4、上一步创建好之后,在页面右边大纲下,有我们刚才创建的多态面板,点击轮播图1,在工作区域会打开轮播图1:

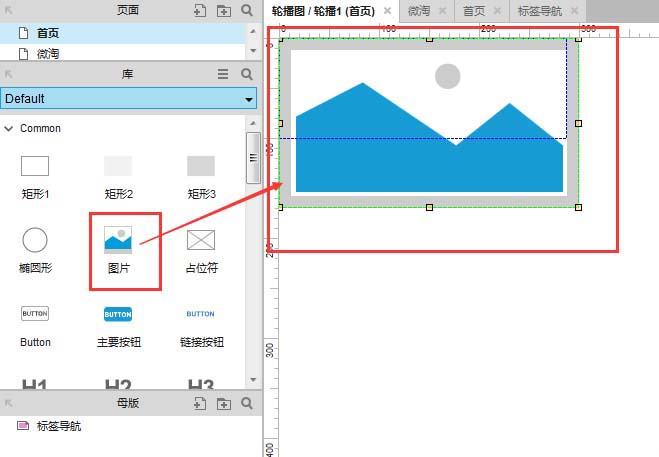
5、我们在库中拖动图片到右侧:

6、选中想要画的图,点击打开,这样轮播1就配置好了:

7、按照上面的操作步骤,我们需要把其他的图都设置好,最终效果如下图所示:

三、添加动态效果:
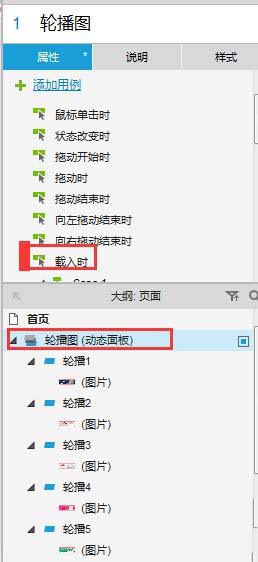
1、点击大纲下面刚才创建的 面板,在属性面板中点击页面加载时:

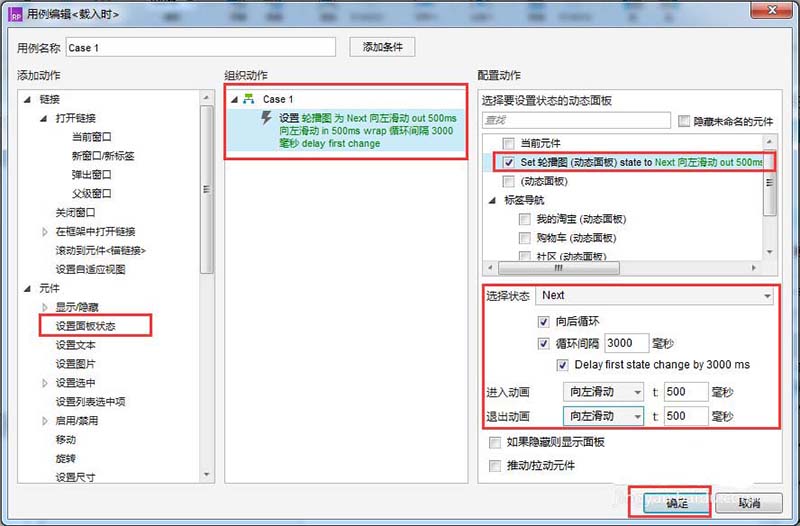
2、在用例编辑页面,点击设置面板状态,然后根据下图配置动作:

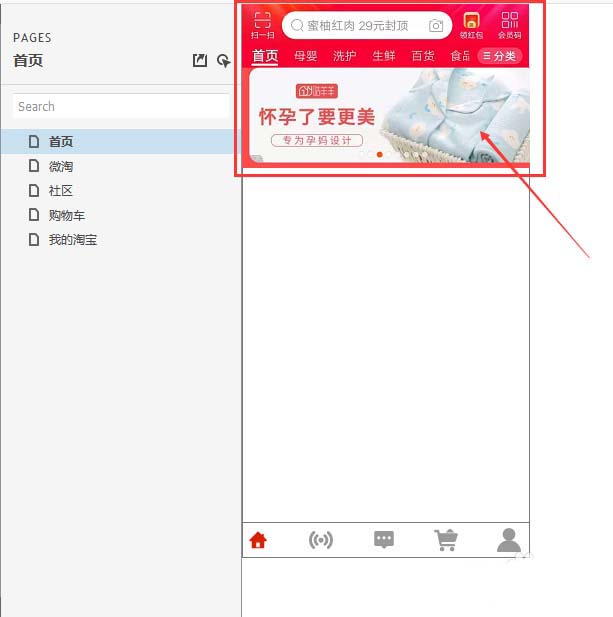
3、配置完成后, 轮播图效果制作完成,点击预览,效果如下图:

以上就是axure轮播图效果的做法,希望大家喜欢,请继续关注脚本之家。
相关推荐:

