axure设计网页导航菜单原型图的思路与实例介绍
zulibin12345
Axure8.0是一款原型设计工具,是产品经理必不可少的工具,经常使用Axure制作网页导航,该怎么制作网页导航菜单呢?今天我们就来通过一个实例来介绍怎么画导航菜单的原型设计,以淘宝APP导航为例来详细说明,详细请看下文图文介绍。
一、前期准备
1、首先我们的电脑上需要安装原型设计工具Axure:

2、需要具备一些基础的软件设计知识:
二、导航状态制作
1、打开原型设计工具:

2、新建一个母版,命名为导航菜单,然后再工作区域内拖动两个长方形,调至合适的尺寸:

3、从库中拖动一个图形至画图区,双击,从电脑上选择合适的图标:

4、双击图标,在右击的弹出框中选中转换为动态面板:

5、之后会弹出一个设置框,修改名称,以及添加两种状态:选中和未选中:

6、双击未选中,然后点击未选中页面上的图标,从电脑上选中未选中的图标;这样一个图标的两种状态就都有了。

7、依照上面的方法,画出其他四个图标:

三、制作菜单页面
根据导航栏,分别创建5个单独的页面,然后命名:
四、制作菜单单机效果
1、选中菜单,双击右侧鼠标单机时:

2、选中当前窗口:

3、在当前窗口,选择打开首页:

4、后面的四个菜单依照上面的方法制作,只是需要根据菜单选择不同的页面,最后的效果如下图:

五、制作切换效果
1、单机导航菜单母版,右击选择添加到页面中:

2、根据自己的需求选择页面:

3、双击首页:

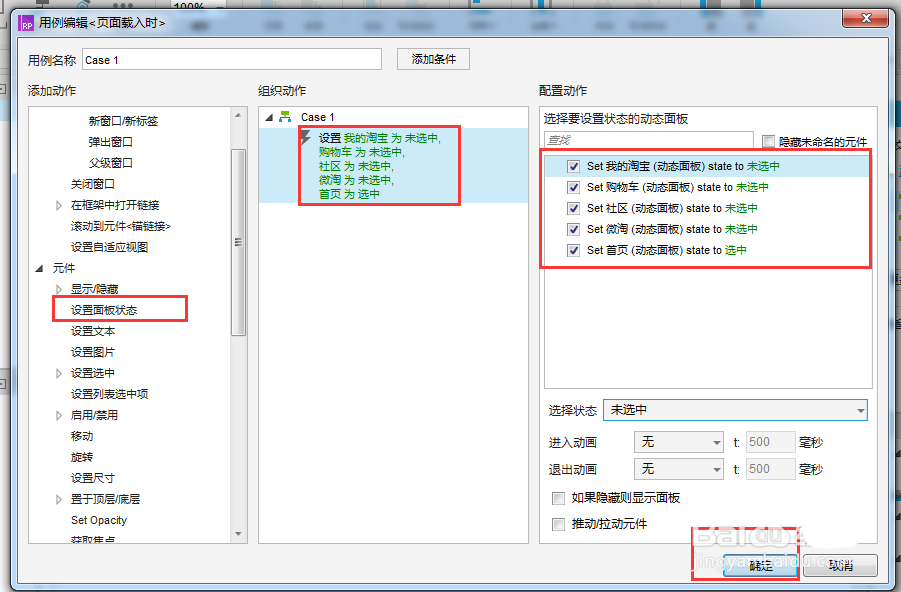
4、选中右侧的页面载入时:

5、点击设置面板状态,如果选中的是首页,那么只有首页页面状态为选中,别的页面状态都为未选中:

6、其他的四个页面依照上面的步骤设置:

六、最后效果
单机菜单会显示相应的页面:


以上就是axure制作网页导航栏菜单的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:

