墨刀怎么设计axure中的动态面板?
口黑你还好吗
墨刀组件能达到动态的效果,操作很方便,而且能够长期保存下来,以后可以继续用,该怎么使用墨刀制作axure中动态面板模型呢?下面我们就来看看详细的教程。
1、在墨刀中,找到组件页面,选择新建组件。

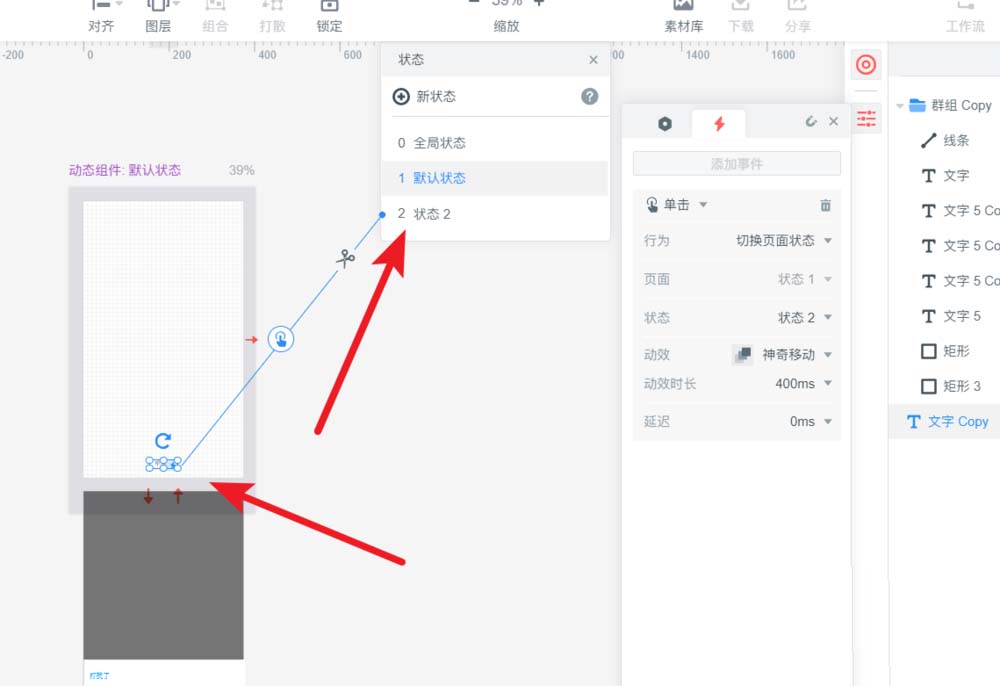
2、如图所示,一般只有全局状态和默认状态,我们需要先添加一个状态2。

3、在默认状态,先将布局做好。
4、状态2中,就是另一种状态。

5、我们需要将默认状态和状态2,进行交互。

6、将事件选择为神奇移动,比较不错。

7、最后把状态2的交互做好,简单的动态组件,就做好了。

以上就是墨刀设计axure动态面板效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:

