Android自定义实现一个车牌字母选择键盘
作者:二流小码农
在一般和车相关的应用,难免会和车牌打交道,组成车牌的要素,国内无非就是省份简称+地区代码+英文或者数字组成,比如京A12345,在需要输入车牌的功能上,就需要有省份简称键盘和英文数字键盘了,在上篇的文章《Android自定义一个省份简称键盘》,总结了省份简称键盘的实现,本篇我们继续完成英文和数字键盘的实现。
今天的内容大致如下:
1、最终实现效果及简单分析
2、设置属性,制定可扩展效果
3、部分源码剖析
4、开源地址及使用总结
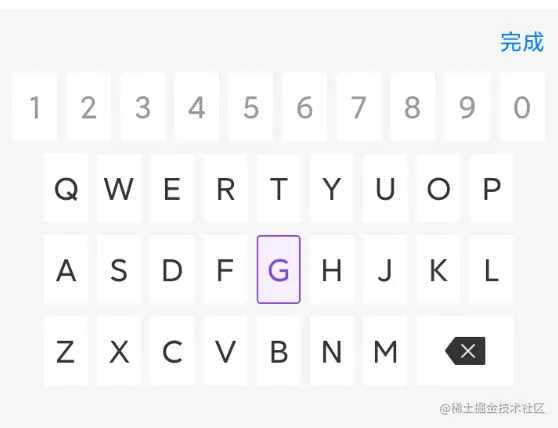
一、最终实现效果及简单分析

以上就是本篇文章最终要实现的效果,和省份简称键盘不同的是,数据源上和边距有所差别之外,其他的实现方式均是一样的,采用外部垂直LinearLayout,内部多个横向的LinearLayout的搭配方式。
需要注意的是,英文和数字键盘,默认状态下,顶部的数字是禁止的,也就是输入完地区代码之后,数字的禁止状态才会释放;由于距离左右的边距不同,其在数据源的判断上也会有不同,这个也是需要注意的。
二、设置属性,制定可扩展效果
其相关属性和上篇的省份键盘基本上没有太大的出入,主要就是动态化设置,设置一些,文字的背景,大小,颜色以及格子之间的编辑等,大概罗列了以下属性:
| 属性 | 类型 | 概述 |
|---|---|---|
| ek_background | color | 整体的背景颜色 |
| ek_rect_spacing | dimension | 格子的边距 |
| ek_rect_height | dimension | 格子的高度 |
| ek_rect_margin_top | dimension | 格子的距离上边 |
| ek_margin_left_right | dimension | 左右距离 |
| ek_margin_top | dimension | 上边距离 |
| ek_margin_bottom | dimension | 下边距离 |
| ek_rect_background | reference | 格子的背景 |
| ek_rect_select_background | reference | 格子选择后的背景 |
| ek_rect_text_size | dimension | 格子的文字大小 |
| ek_rect_text_color | color | 格子的文字颜色 |
| ek_rect_select_text_color | color | 格子的文字选中颜色 |
| ek_is_show_complete | boolean | 是否显示完成按钮 |
| ek_complete_text_size | dimension | 完成按钮文字大小 |
| ek_complete_text_color | color | 完成按钮文字颜色 |
| ek_complete_text | string | 完成按钮文字内容 |
| ek_complete_margin_top | dimension | 完成按钮距离上边 |
| ek_complete_margin_bottom | dimension | 完成按钮距离下边 |
| ek_complete_margin_right | dimension | 完成按钮距离右边 |
| ek_other_lines_margin | dimension | 其他行边距 |
| ek_is_num_prohibit | boolean | 数字是否禁止 |
| ek_text_prohibit_color | color | 数字禁止颜色 |
| ek_text_click_effect | boolean | 是否触发点击效果,true点击后背景消失,false不消失 |
设置回调函数
| 方法 | 概述 |
|---|---|
| keyboardContent | 获取点击的省份简称简称信息 |
| keyboardDelete | 删除省份简称简称信息 |
| keyboardComplete | 键盘点击完成 |
| openProhibit | 打开禁止(使领学港澳),使其可以点击 |
三、部分源码剖析
这里只贴出部分的关键性代码,整体的代码,大家滑到底部查看源码地址即可。
定义字母和数字数组
private val mEnglishList = arrayListOf(
"1", "2", "3", "4", "5", "6", "7", "8", "9", "0",
"Q", "W", "E", "R", "T", "Y", "U", "O", "P",
"A", "S", "D", "F", "G", "H", "J", "K", "L",
"Z", "X", "C", "V", "B", "N", "M"
)定义遍历数字和字母
由于在数据源上使用的是同一个,那么需要做截取分别进行遍历,便于控制左右的边距和本身的格子大小。
//遍历数字
eachData(mEnglishList.subList(0, 10), mLength, true)
//遍历字母
eachData(mEnglishList.subList(10, mEnglishList.size), mLength - 1, false)
//追加最后一个删除按钮View,动态计算宽度
addEndView(mLineLayout)遍历数据
遍历数据的逻辑和上篇保持一致,当和定义的长度取模为0时,就需要换行,换行就是重新创建一个水平的LinearLayout,添加至垂直的LinearLayout之中,需要做判断的是,左右的边距。
/**
* AUTHOR:AbnerMing
* INTRODUCE:遍历数据
*/
private fun eachData(
list: List<String>,
len: Int,
isNumber: Boolean = false
) {
list.forEachIndexed { index, s ->
if (index % len == 0) {
//重新创建,并添加View
mLineLayout = createLinearLayout()
mLineLayout?.weightSum = len.toFloat()
addView(mLineLayout)
val params = mLineLayout?.layoutParams as LayoutParams
params.apply {
topMargin = mRectMarginTop.toInt()
height = mRectHeight.toInt()
if (isNumber) {
//是数字
leftMargin = mMarginLeftRight.toInt()
rightMargin = mMarginLeftRight.toInt() - mSpacing.toInt()
} else {
//是字母
leftMargin = mOtherLinesMargin.toInt()
rightMargin = mOtherLinesMargin.toInt() - mSpacing.toInt()
}
mLineLayout?.layoutParams = this
}
}
//创建文字视图
val textView = TextView(context).apply {
text = s
//设置文字的属性
textSize = px2sp(mRectTextSize)
//禁止
if (isNumber) {
//是数字
if (mNumProhibit) {
setTextColor(mRectTextColor)
} else {
setTextColor(mNumProhibitColor)
}
} else {
setTextColor(mRectTextColor)
}
setBackgroundResource(mRectBackGround)
gravity = Gravity.CENTER
setOnClickListener {
//每个格子的点击事件
if (isNumber && !mNumProhibit) {
//如果是数字,根据规则暂时不触发点击
return@setOnClickListener
}
changeTextViewState(this)
}
}
//是数字
if (isNumber) {
mTempTextViewList.add(textView)
}
addRectView(textView, mLineLayout, 1f)
}
}添加视图
设置每个格子的宽高和权重。
/**
* AUTHOR:AbnerMing
* INTRODUCE:追加视图
*/
private fun addRectView(view: View, layout: LinearLayout?, w: Float) {
layout?.addView(view)
val textParams = view.layoutParams as LayoutParams
textParams.apply {
weight = w
width = 0
height = LayoutParams.MATCH_PARENT
//每行的最后一个
rightMargin = mSpacing.toInt()
view.layoutParams = this
}
}至于最后一个删除按钮,也需要动态的计算其本身的宽高,基本上和上篇一致,就不过多赘述了。
四、开源地址及使用总结
开源地址:github.com/AbnerMing888/EnglishKeyboardView
关于如何使用,有两种方式,一种是下载源码,直接把源码复制出来,二是可以使用以下的远程Maven依赖方式。
Maven具体调用
1、在你的根项目下的build.gradle文件下,引入maven。
allprojects {
repositories {
maven { url "https://gitee.com/AbnerAndroid/almighty/raw/master" }
}
}2、在你需要使用的Module中build.gradle文件下,引入依赖。
dependencies {
implementation 'com.vip:board:1.0.0'
}代码使用
<com.vip.board.EnglishKeyboardView
android:layout_width="match_parent"
android:layout_height="wrap_content" />总结
属性配置了有很多,可以实现多种自定义的相关效果,大家可以查找第二项中的属性介绍,进行自定义配置,还是那句话,本身的实现方式有很多种,本篇只是其中的一个简单的案例,仅供大家作为一个参考。
自定义英文和数字键盘,大家有没有发现了少了一个字母,为什么会没有这个字母呢?你知道原因吗?
以上就是Android自定义实现一个车牌字母选择键盘的详细内容,更多关于Android键盘的资料请关注脚本之家其它相关文章!
