ps结合ai设计立体线框艺术字体效果的技巧
脚本之家
illustrator+Photoshop设计线框立体字效果,效果如图,该怎么设计这款字体呢?下面我们就来看看详细的教程。

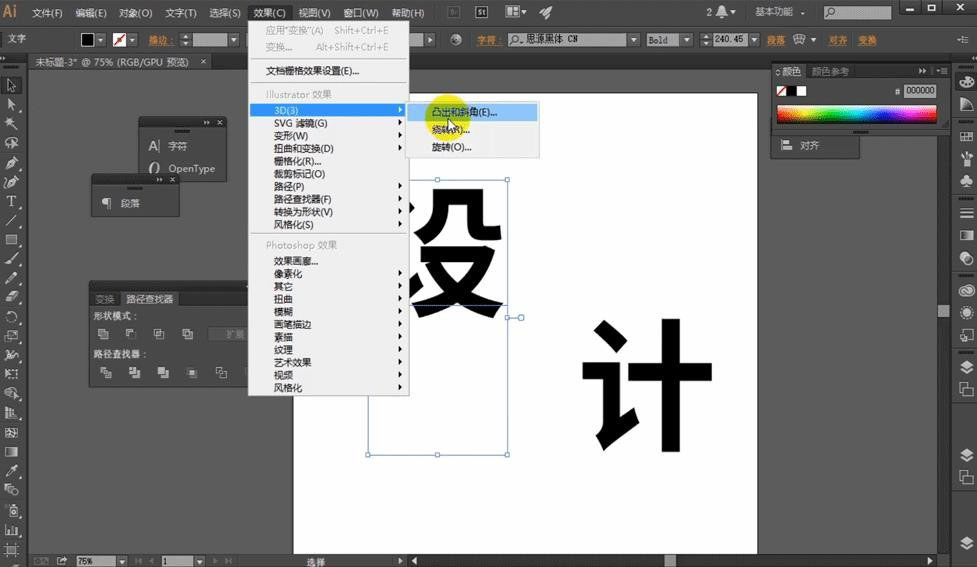
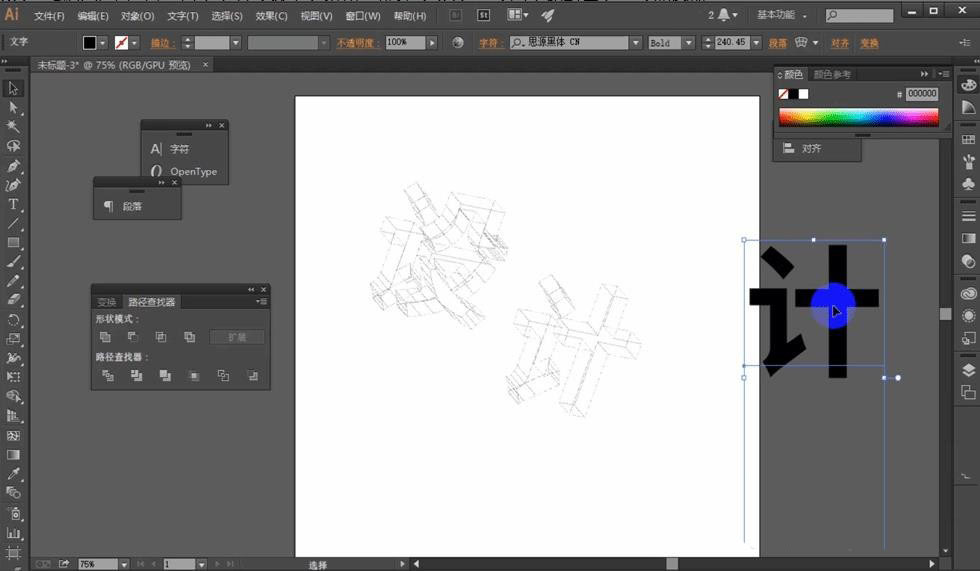
首先打开【AI】,输入文字信息,点击上方【效果】按钮,选择【3D】,【凸出和斜角】,【如图所示】。

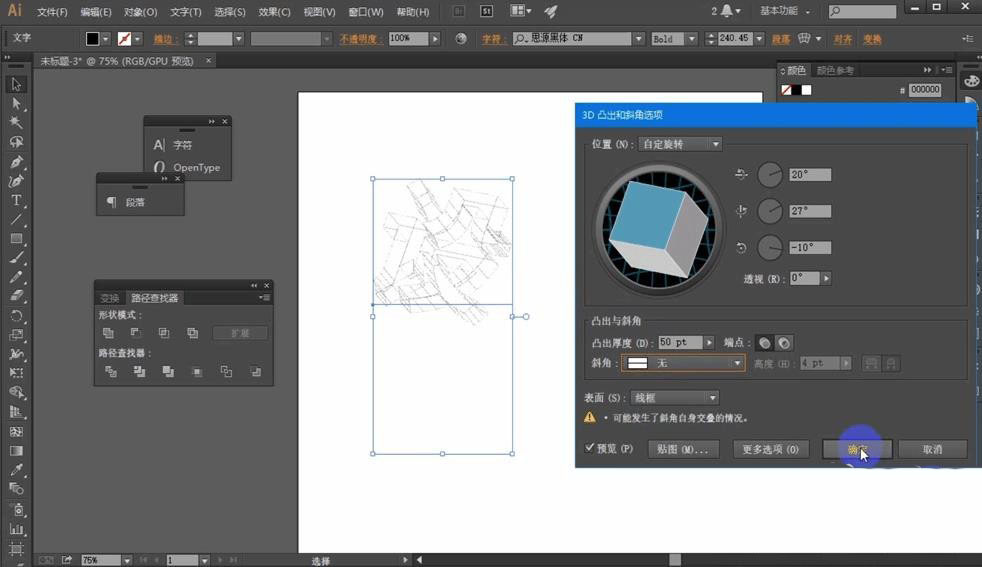
然后在弹出的调整面板中调整相应的参数【如图所示】。

我们再复制一个,然后对文字进行修改,就不用重新再进行设置了【如图所示】。

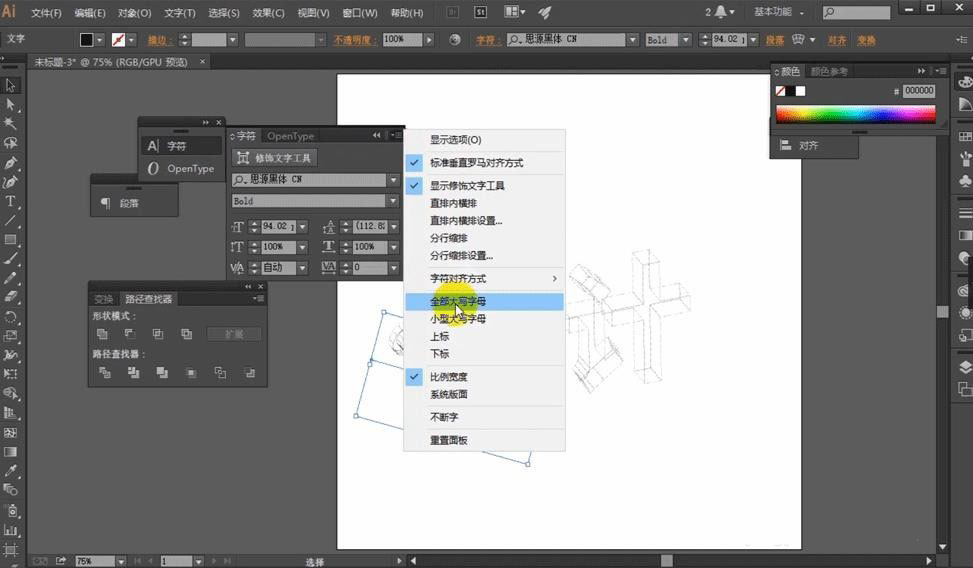
输入英文内容,然后调整【字符】面板,将文字调整为【全部大写字母】,【如图所示】。

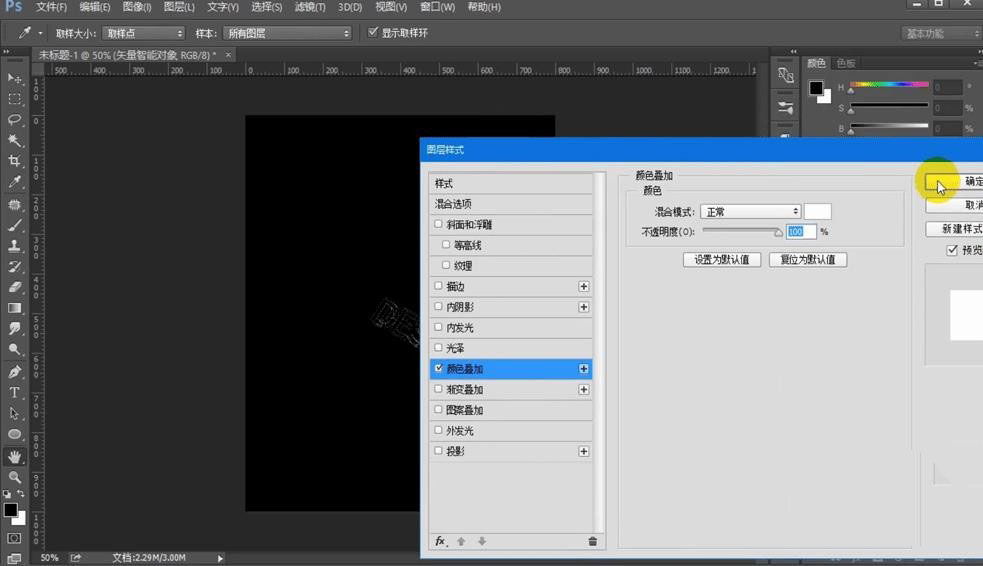
然后将文字全部拖入到【PS】当中,【双击】图层点击【颜色叠加】选择为白色【如图所示】。

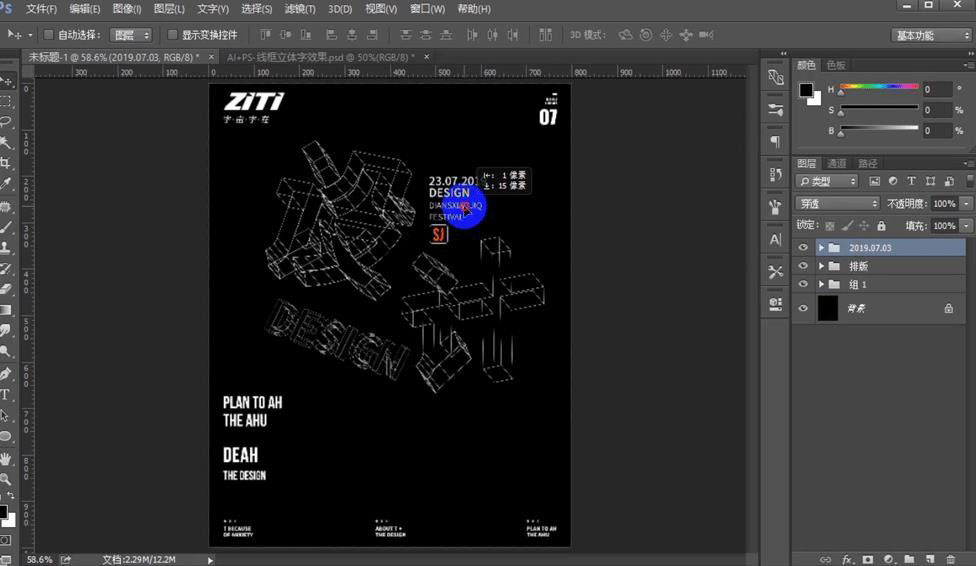
【CTRL+T】调整文字的大小和位置,然后拖入点缀素材【如图所示】。

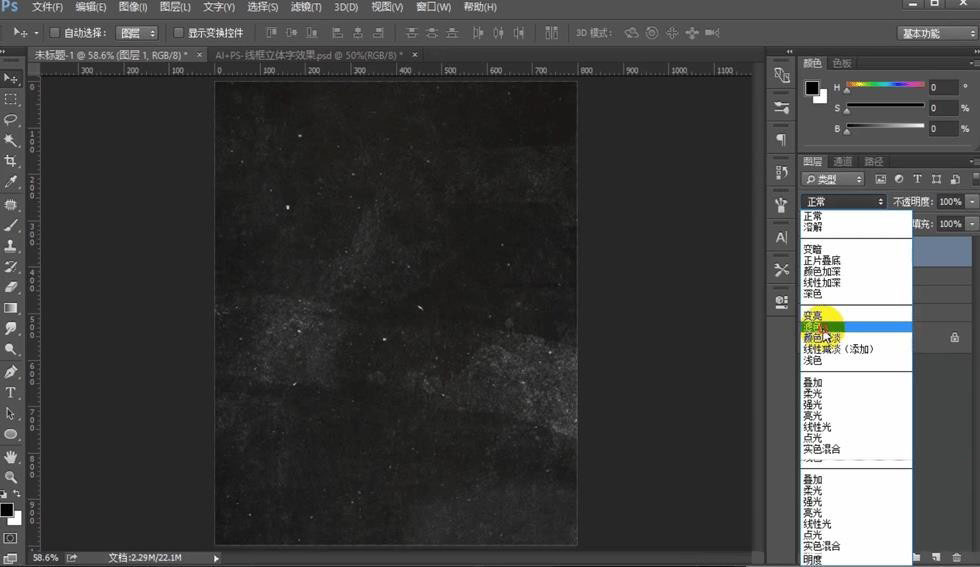
拖入材质素材,然后修改混合模式为【滤色】,【如图所示】。

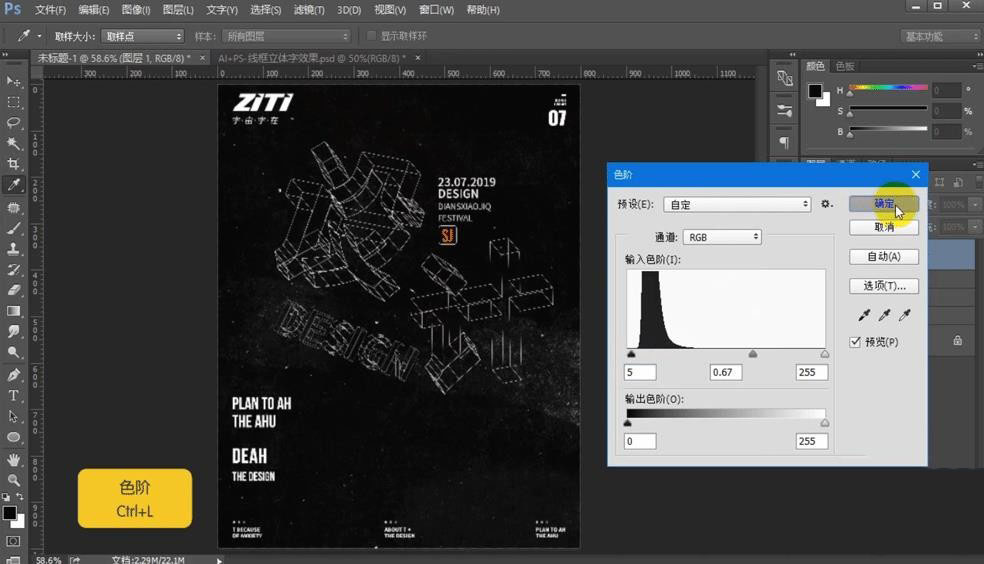
【CTRL+L】调整背景色阶,这样的一个文字效果就做好了【如图所示】。

以上就是ps结合ai设计立体线框艺术字体效果的技巧,希望大家喜欢,请继续关注脚本之家。
相关推荐: