ps+ai设计喜糖铺子艺术字标志的logo
脚本之家
Photoshop+illustrator设计喜铺艺术字,效果如图,这款可以直接作为商业lgoog的图纸该怎么设计呢?下面我们就来看看详细的教程。

ai设计部分:
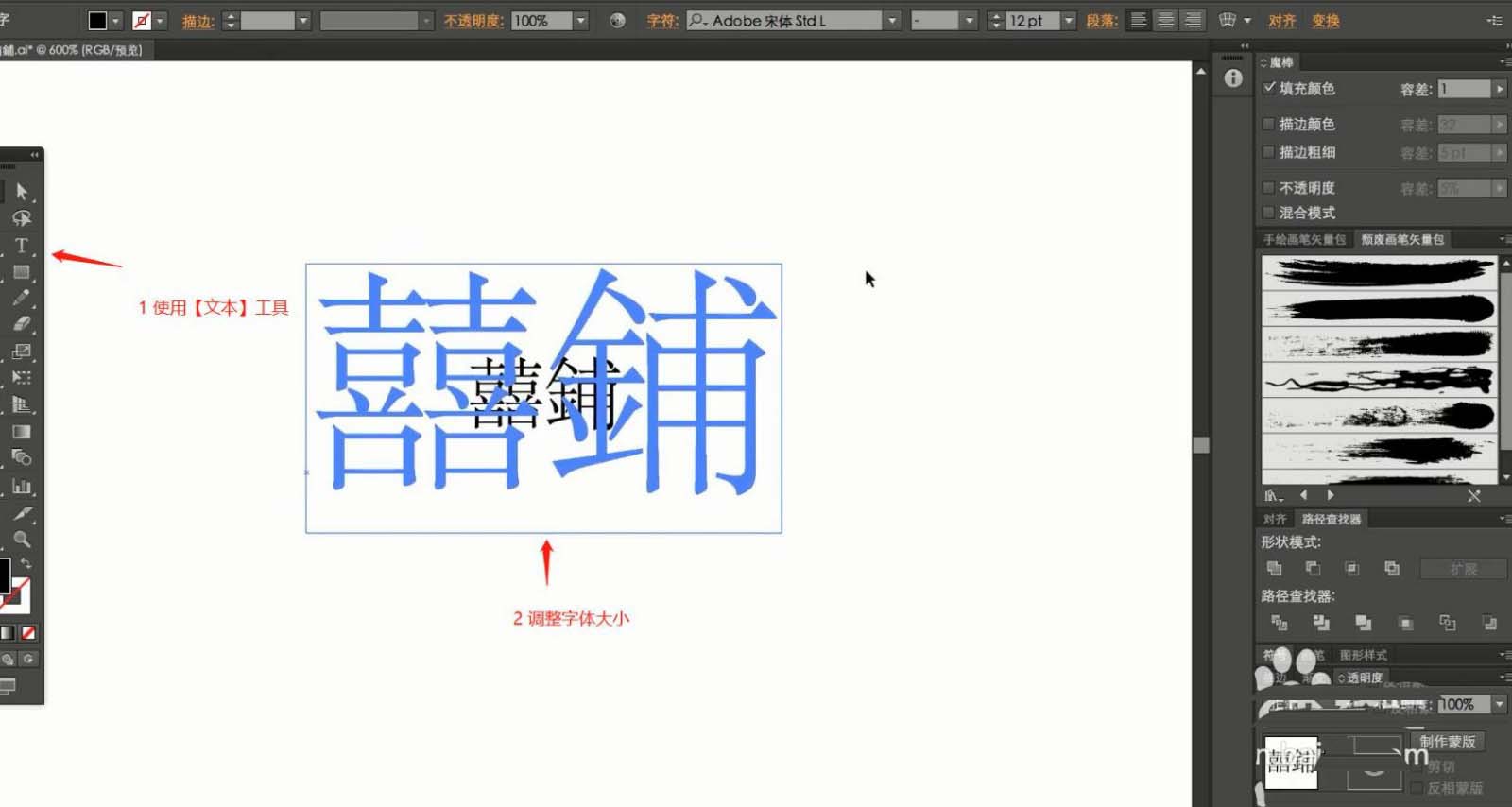
在【工具栏】中,我们使用【文本】输入文字【囍铺】,调整文字的大小用来制作参考。

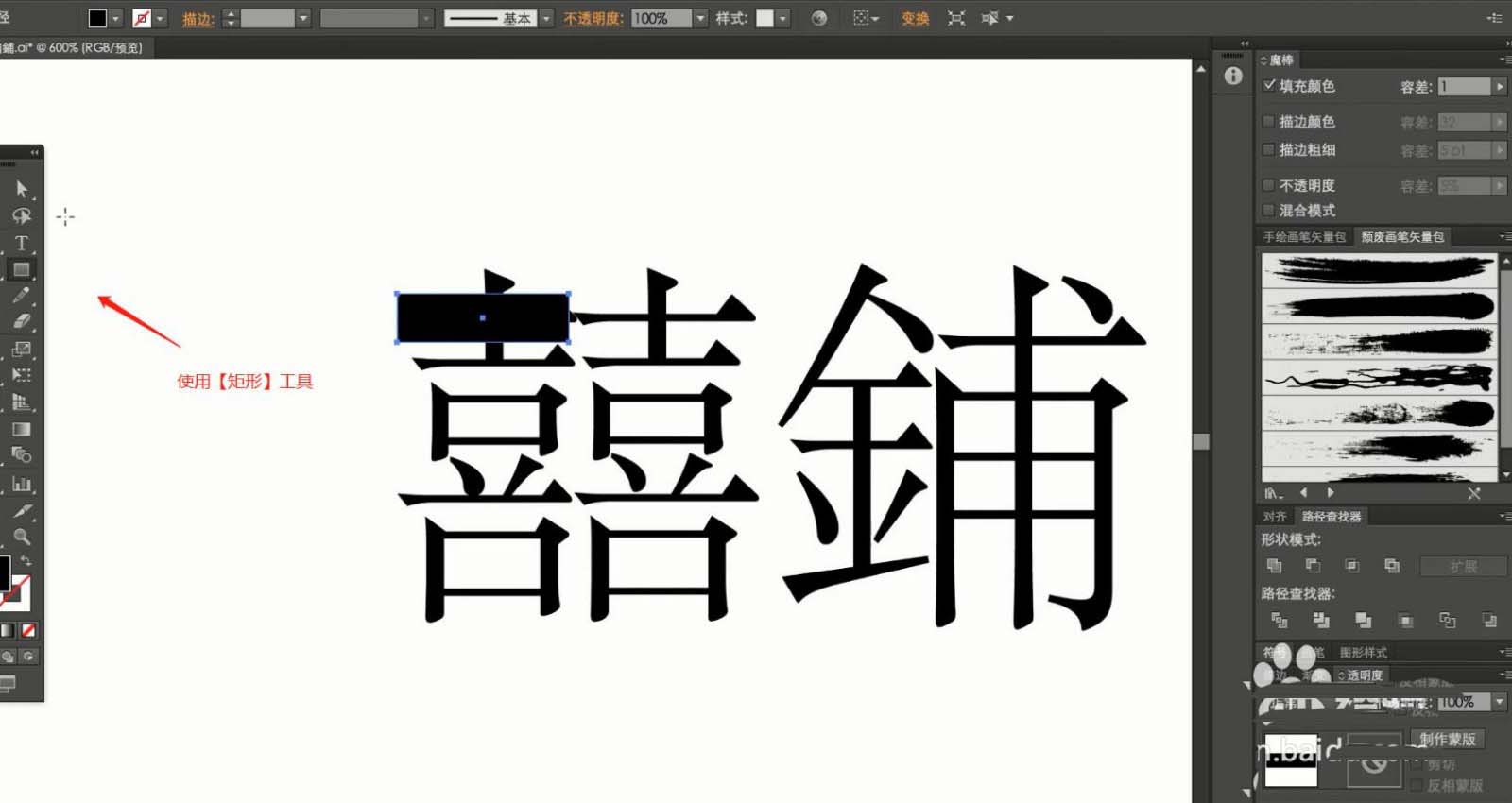
参考文字【囍铺】,在左侧的【工具栏】中我们找到【形状】工具,创建【矩形】,调整矩形的大小。

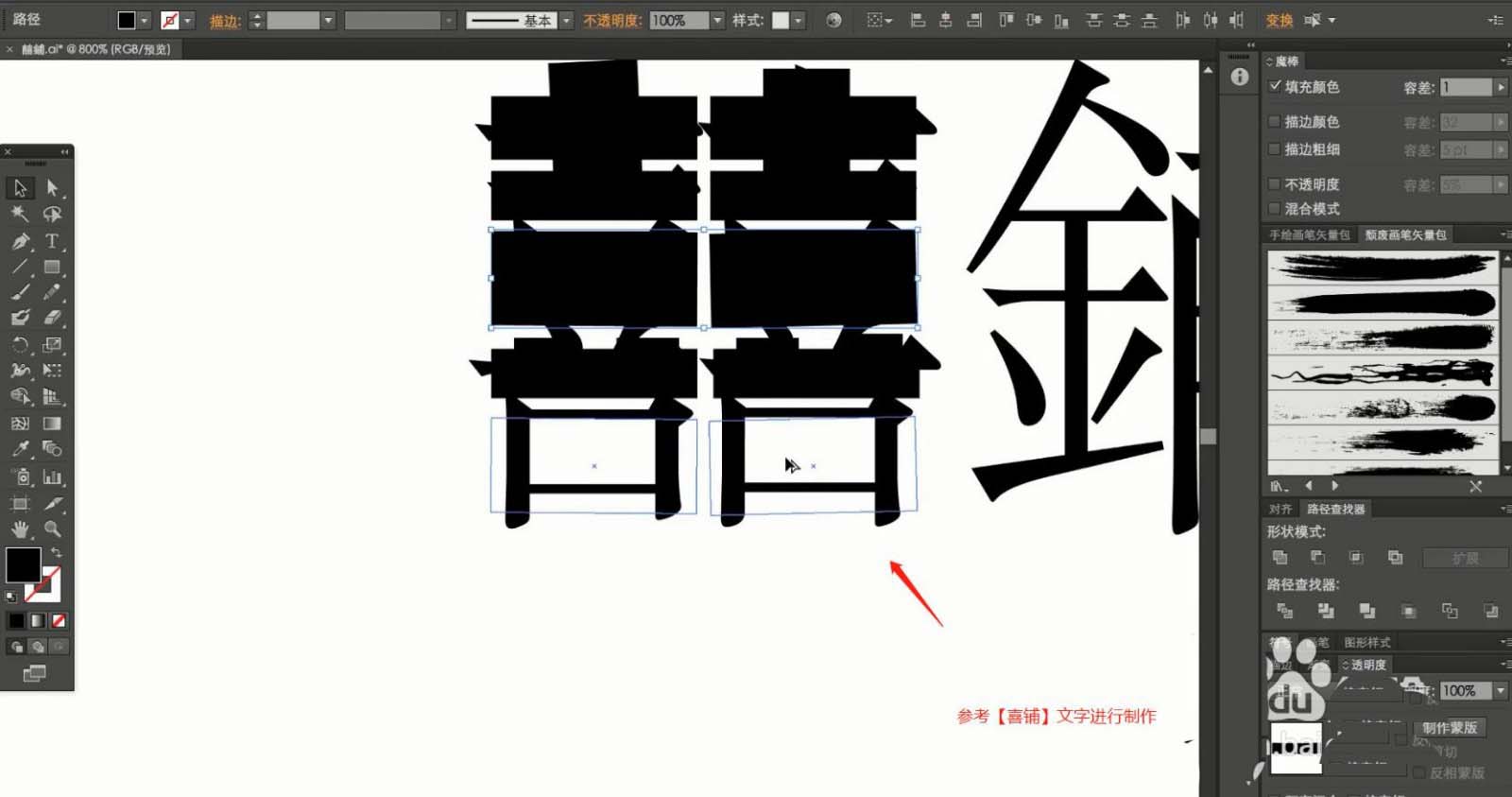
根据文字【囍铺】的笔画结构,我们将制作好的【矩形】命令进行复制,摆放到合适的位置上。

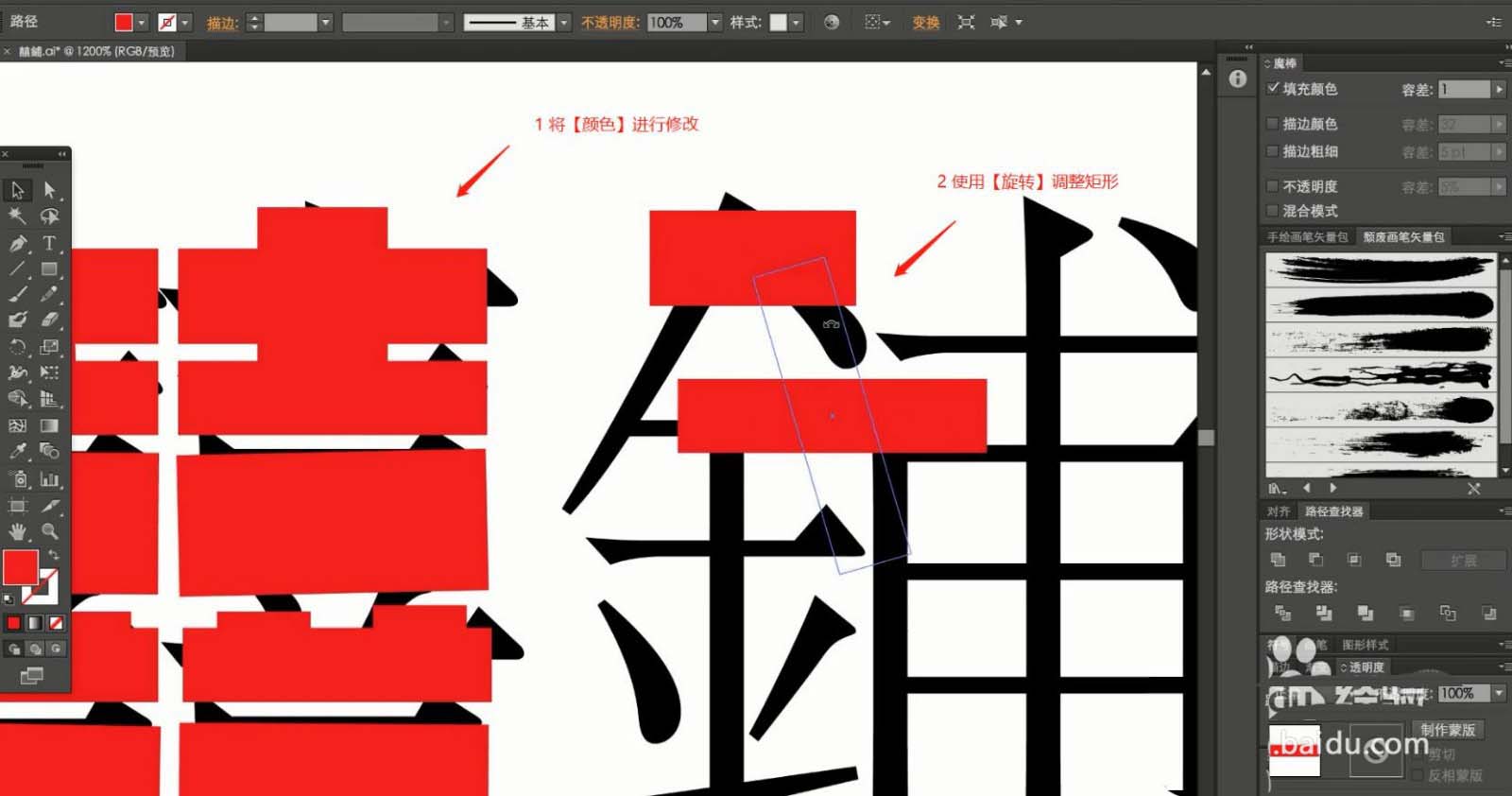
选择调整好的文字效果,在【颜色】面板中调整颜色进行填充,然后使用【旋转】命令调整形状样式。

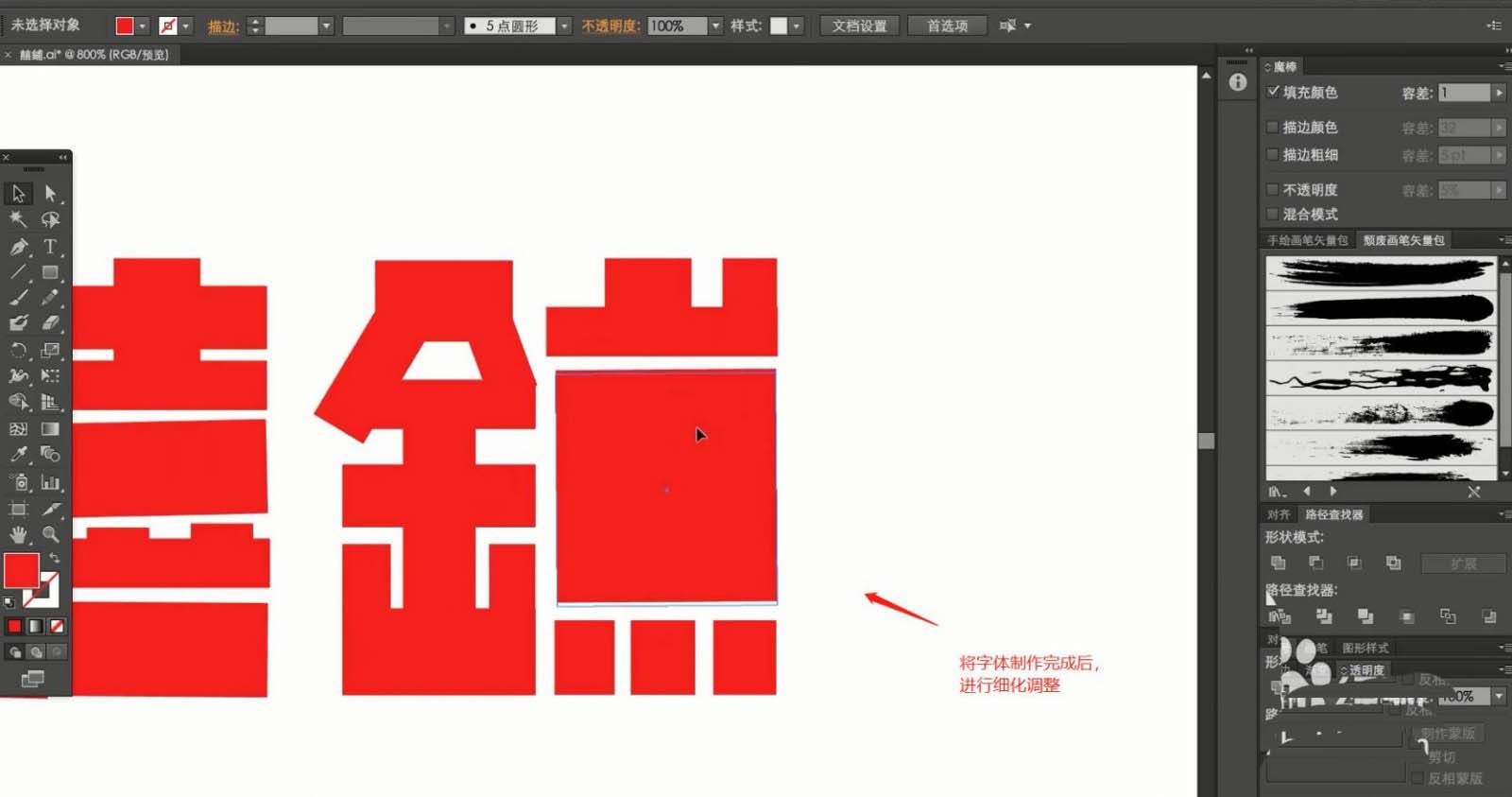
文字拼接完成后,我们选择【字体】进行细化调整,将部分的地方使用【直接选择】工具,快捷键【A】来进行一个样式的调整,具体如图示。

ps设计部分:
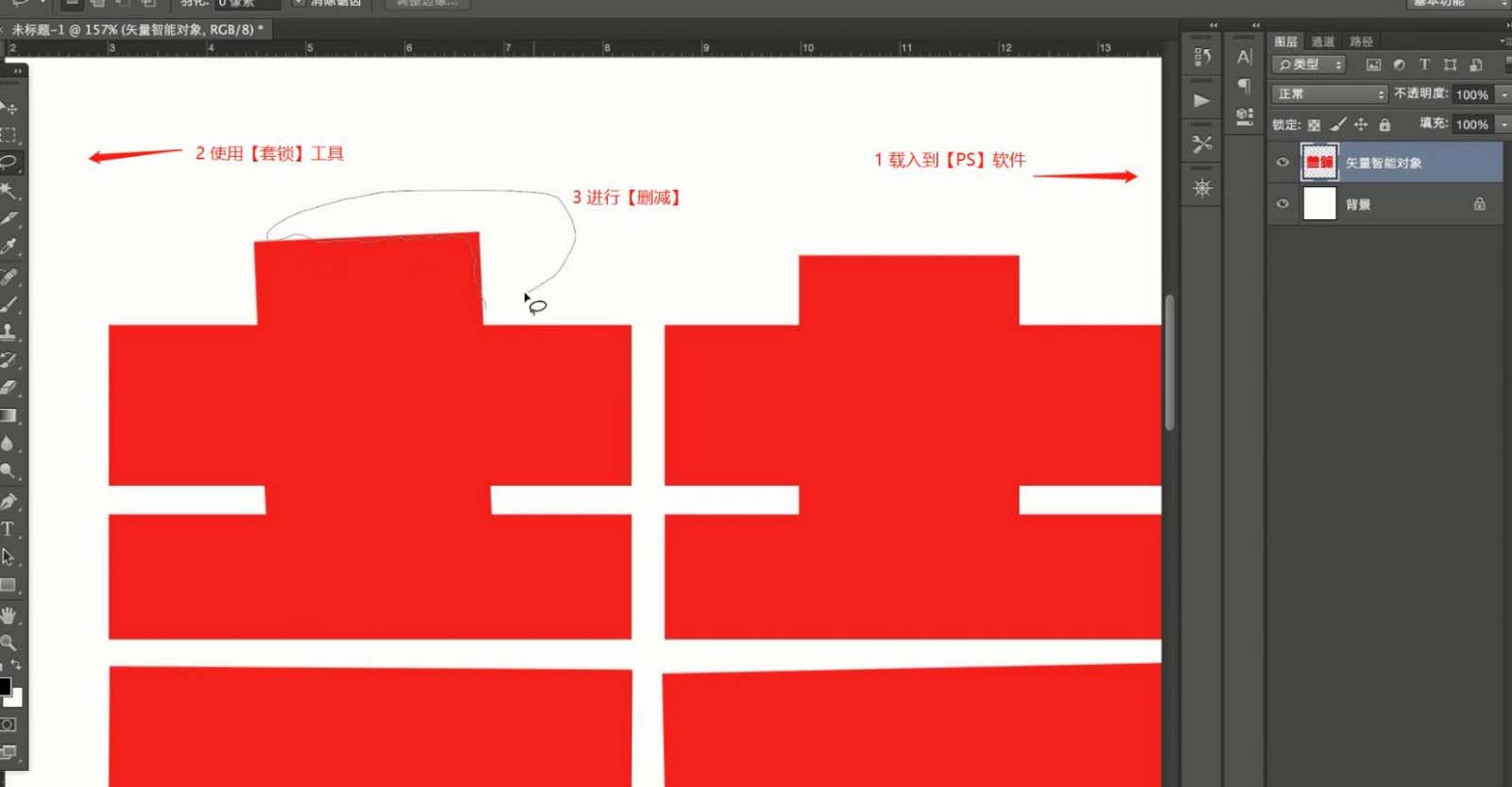
我们将字体载入到【PS】软件中,然后使用【套锁】工具选择需要的区域,进行删减制作出【波浪】的效果,具体如图示。

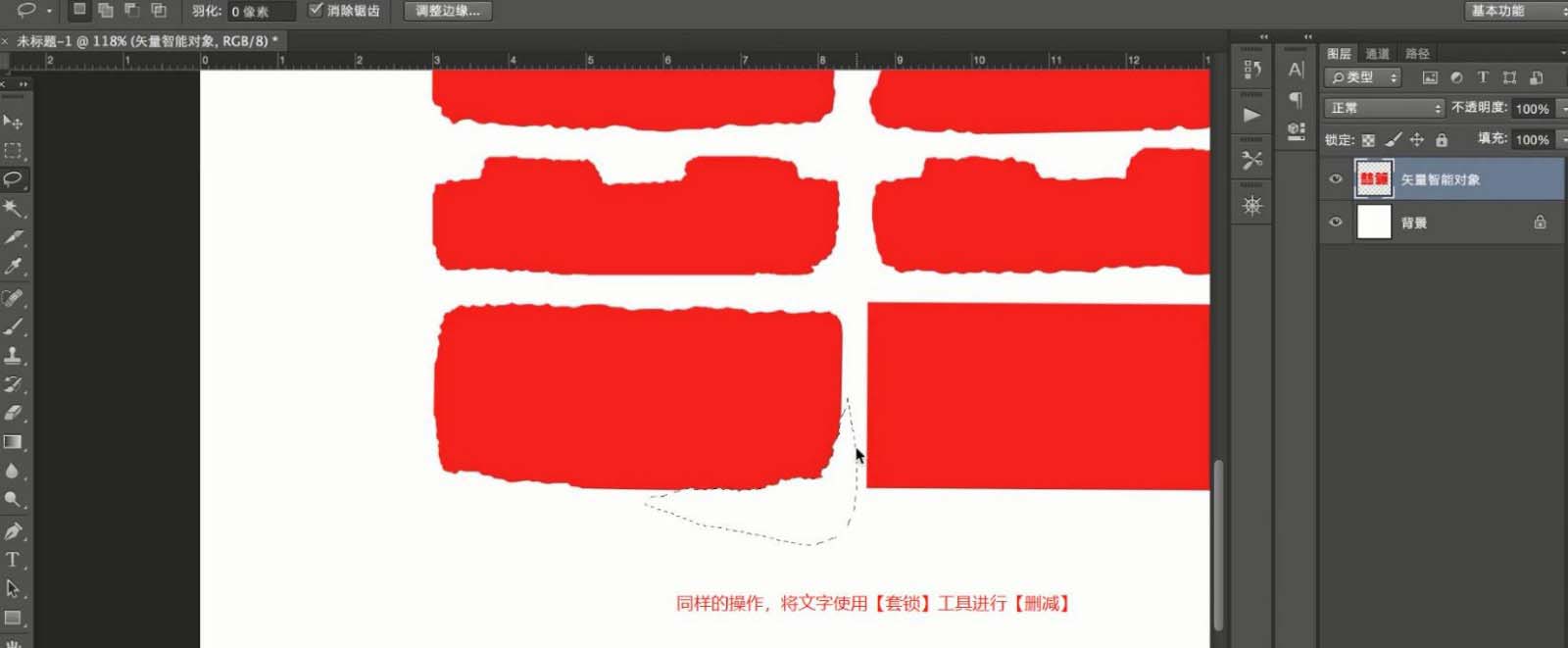
同样的操作,我们选择文字【囍铺】将他的【笔画】都使用【套锁】工具进行删减制作出【波浪】的效果,具体如图示。

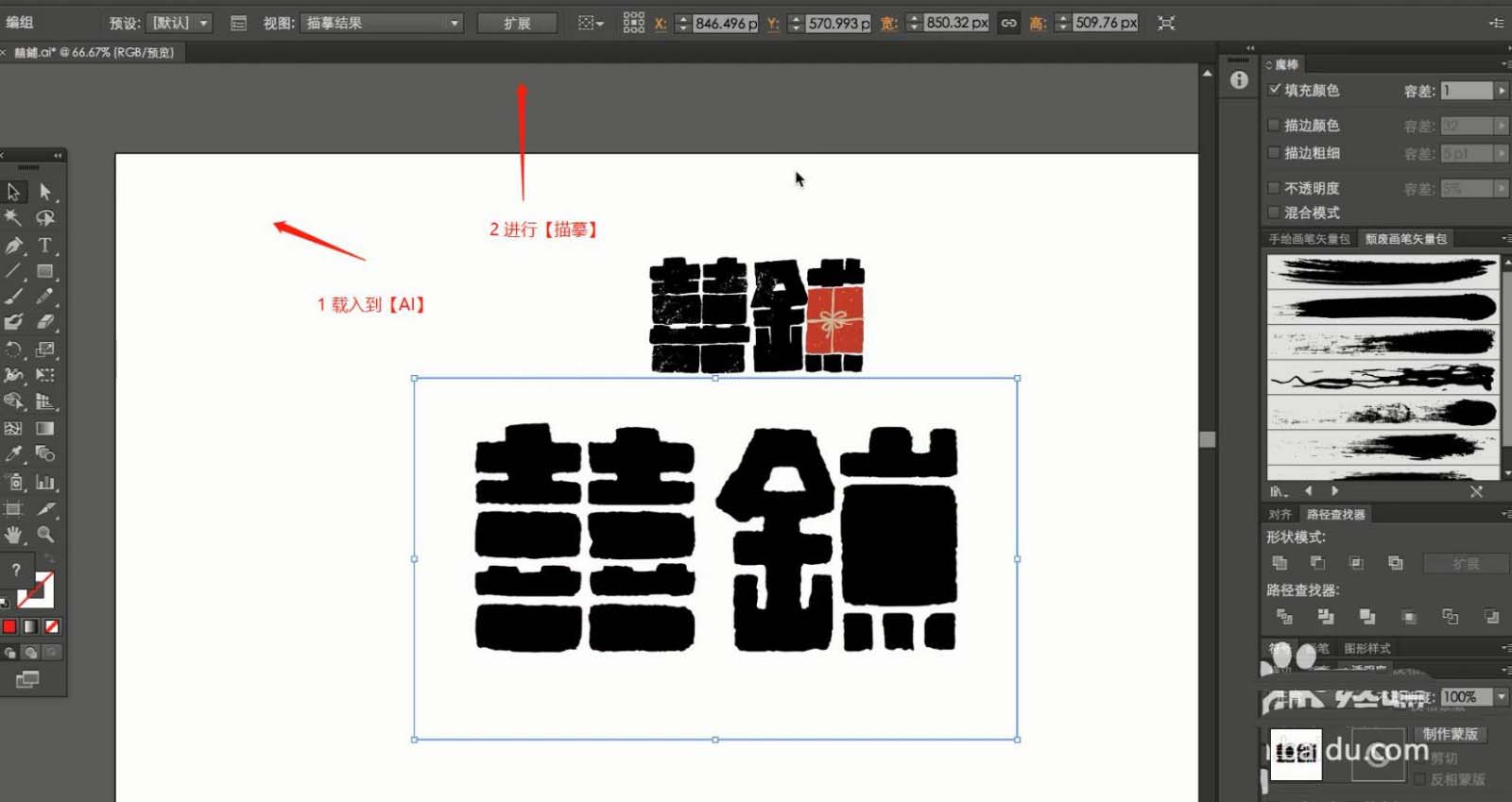
将制作好的内容载入到【AI】软件中,然后点击【图形描摹】,将图形进行一个转换。

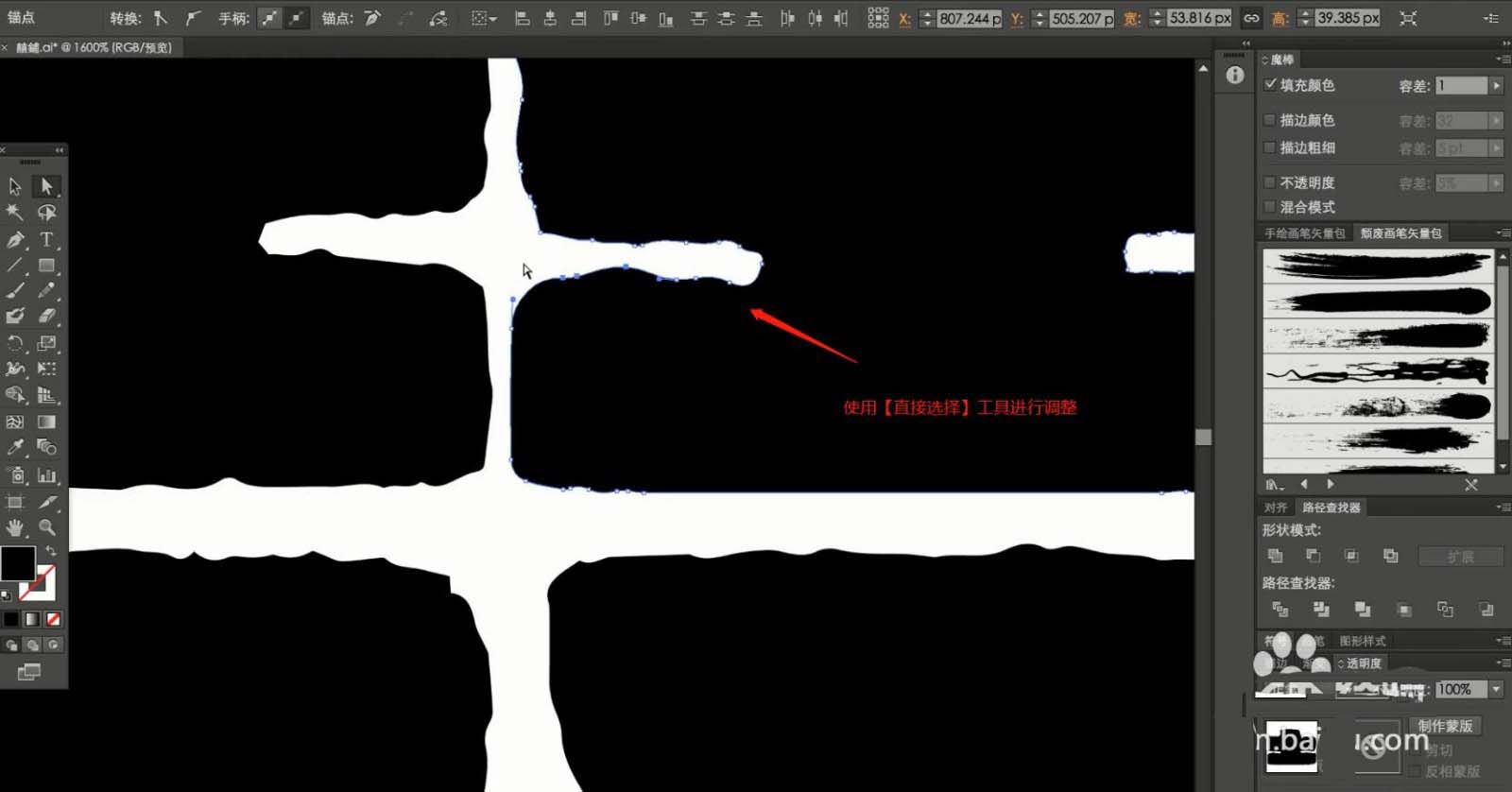
文字调整完成后,我们选择【字体】进行细化调整,将部分的地方使用【直接选择】工具,快捷键【A】来进行一个样式的调整,具体如图示。

选择【笔画】这里我们使用【变形】效果,来调整一下【笔画】的大小以及长宽的显示效果。

选择所绘制好的内容,然后在【颜色】面板中,选择颜色进行填充到不同的图层中。

在【工具栏】中我们使用【钢笔】工具,绘制【形状路径】用来丰富场景的细节,用来制作礼结。

选择所绘制好的内容,然后在【颜色】面板中,选择颜色进行填充到不同的图层中。

将素材文件载入进来,将素材【置于顶层】然后我们根据字体的样式来放置他们的位置,这里我们重点放置在边缘部分就可以了,具体如图示。

再次选择【素材】进行复制,摆放到文字【囍铺】的不同位置上面,进行文字的丰富。

最终效果如图。

以上就是ps+ai设计喜糖铺子标志的logo,希望大家喜欢,请继续关注脚本之家。
相关推荐: